Degişken Tanımlama Ve Operatörler
Degişken tanımlama ,operatörler vb...
Değişken tanımlamaları
JavaScript'te değişkenleri bildirmek için iki farklı yol kullanılabilir :
1)Sadece değer ataması yaparak. Örneğin, x = 35
2)var anahtar sözcüğüyle birlikte kullanarak. Örneğin, var x = 35
var sayi1
var sayi2
sayi1=5
sayi2=10
veya,
var sayi1, sayi2
sayi1=5
sayi2=10
veya,
var sayi1=10, sayı2=5
var a=115;
var cevap=null ;
var bedel=37.5;
var durum=true;
var str="selam";
Değişkenleri Değerlendirmek
Bir değişkene veya dizi (array) öğesine herhangi bir değer tahsis edilmemişse değeri undefined olarak belirlenir; ataması yapılmamış bir değişkeni işleme soktuğumuzda bildirim türüne göre aşağıdaki sonuçlarla karşılaşırız.
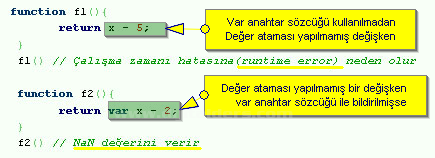
1) Değer ataması yapılmamış değişken var anahtar sözcüğü kullanılmadan bildirilmişse, işlem sonucunda çalışma zamanı hatası(runtime error) ile karşılaşılır.
2) Değer ataması yapılmamış bir değişken var anahtar sözcüğü ile bildirilmişse, işlem sonucunda tanımsız bir değer veya NaN değeri elde edilir.
örnegin:

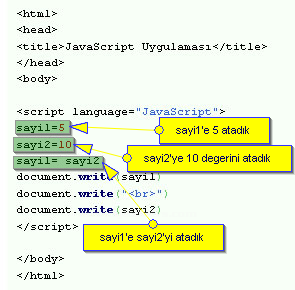
örnek uygulama:

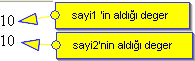
sonuç:

OPERATÖRLER
Aritmetik Operatörler
Her zaman kullandığımız bu operatörler + (toplama, - (çıkarma ), * (çarpma) , / (bölme) , % (tamsayılı bölme işlemi yapar ve kalanı verir).
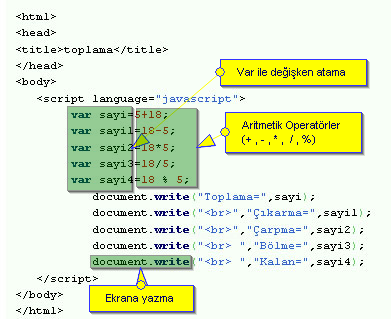
örnek uygulama:

sonuç:
Toplama=23
Çıkarma=13
Çarpma=90
Bölme3.6
Kalan=3
Özel Operatörler
Bazen değişkenlerin değerini, kendisiyle işlem yaparak değiştirebiliriz.Örneğin:
var sayi = 9
sayi = sayi + 1
Bu durumda sayi =9 + 1 = 10 olur.
var sayi = 9
sayi = sayi - 1
Bu durumda sayi = 9 - 1 = 8 olur.
var sayi = 9
sayi = sayi * 5
Bu durumda sayi = 9 * 5 = 45 olur.
var sayi = 50
sayi = sayi / 2
Bu durumda sayi = 50 / 2 = 25 olur.
var sayi = 21
sayi = sayi % 4
Bu durumda sayi = 21 % 4 = 1 olur.
Bu işlemleri şu işaretlerle de yapabiliriz: "+=", "-=", "*=", "/=" ve "%=". Aşağıdaki işlemler birbiriyle aynı sonucu verir.
| sayi+=7 | eşittir | sayi=sayi+7 |
| sayi-=8 | eşittir | sayi=sayi-8 |
| sayi*=12 | eşittir | sayi=sayi*12 |
| sayi/=3 | eşittir | sayi=sayi/3 |
| sayi%=5 | eşittir | sayi=sayi%5 |
Karşılaştırma operatörler
==Eşitlik (Equal)
Eğer operandlar birbirleri ile eşit ise "true" geri döner. Eğer operandlar aynı türden değilse, JavaScript operandları karşılaştırma için uygun bir tipe dönüştürür.
!=Eşitsizlik (Not equal)
Eğer operandlar birbirleri ile eşit değilse "true" geri döner. Eğer operandlar aynı türden değilse, JavaScript operandları karşılaştırma için uygun bir tipe dönüştürür.
= = =Katı eşitlik (Strict equal)
Eğer operandlar birbirleri ile eşit ve aynı türden ise "true" geri döner.
! = =Katı eşitsizlik (Strict not equal)
Eğer operandlar birbirleri ile eşit değilse ve/veya aynı türden değilse "true" geri döner.
>Büyüktür (Greater than)
Soldaki operand sağdakinden büyükse "true" geri döner.
>=Büyük veya eşittir(Greater than or equal)
Soldaki operand sağdakinden büyük veya eşitse "true" geri döner.
<Küçüktür (Less than)
Soldaki operand sağdakinden küçükse "true" geri döner.
<=Küçük veya eşittir (Less than or equal)
Soldaki operand sağdakinden küçük veya eşitse "true" geri döner
Uygulanışı:
2 == deger1
"2" == deger1
2 == '
deger1 != 4
deger2 != "2"
2 === deger1
deger2 === 4
deger1 !== "2"
2 !== '
deger2 > deger1
deger2 > deger1
deger1 >= 2
deger1 < deger2
deger1 <= deger2
deger1 <= 3
Mantıksal Operatörler
Bu tip operatörler iki değişkene bağlı karşılaştırılmaların yapılmak istendiği durumlarda kullanılır. Operatörler && , || , ! operatörleridir.
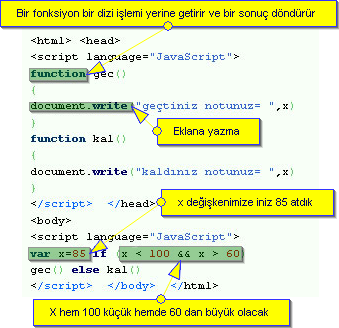
&& And (ve)
operatörü iki değişkenin de değeri doğru olması istendiğinde kullanılır

sonuç:
geçtiniz notunuz 85
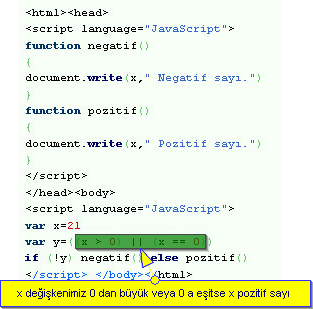
|| or (veya)
operatörü iki değişkenden en az birinin doğru olması durumu istediğinde kullanılır
örnek uygulama:

sonuç:
21 pozitif sayı
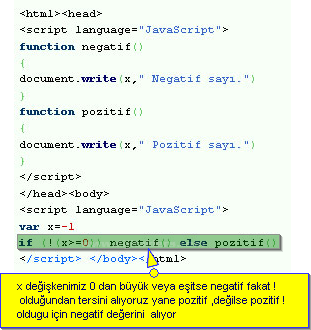
! Not (değil)
operatörü değişkenin değeri doğru ise yanlış , yanlış ise doğru olması istendiği durumlarda kullanılır
örnek uygulama:

sonuç:
-1 Negatif sayı