Uzayda Kayıp Olmak
Uzay boşluğu ve uzayda kaybolan nesneler...
Adım 1: Bir uzay gemisini canlandırmak
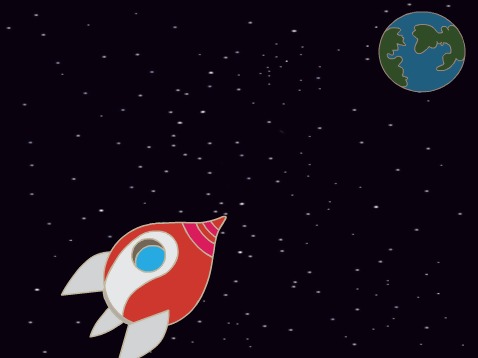
Dünyaya doğru uçan bir uzay gemisi yapalım!
Etkinlik Kontrol Listesi
-
Yeni bir Scratch projesi başlatın ve projenin boş olması için cat sprite'i silin. Çevrimiçi Scratch editörünü jumpto.cc/scratch-new adresinde bulabilirsiniz .
-
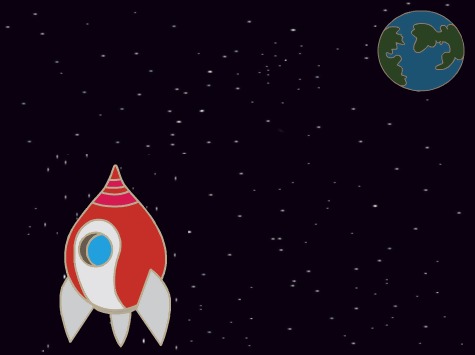
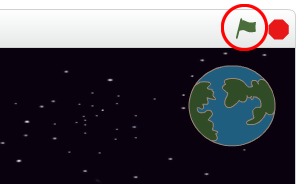
Sahnene 'Uzay gemisi' ve 'Dünya' sprite'larını ekle. Ayrıca 'Yıldızlar' fonunu sahnenize eklemelisiniz. Aşama böyle görünmeli:

-
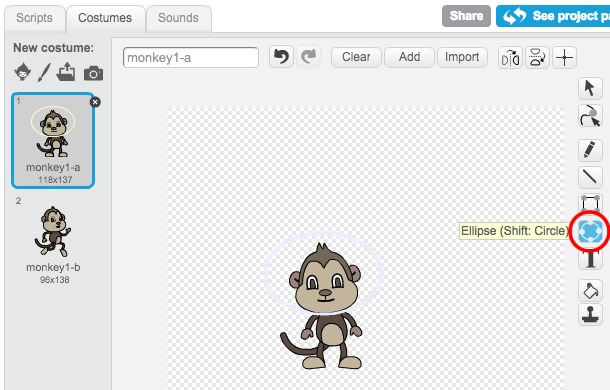
Yeni uzay gemisi sprite 'ini tıklayın ve' Costumes 'sekmesini tıklayın.

-
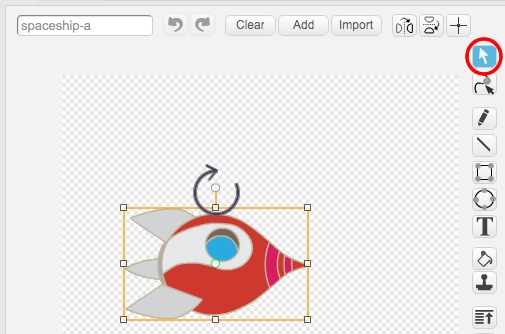
Görüntüyü seçmek için ok aracını kullanın. Ardından, dairesel döndürme tutamacına tıklayın ve resmi yanına gelene kadar döndürün.

-
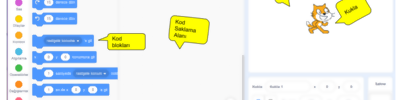
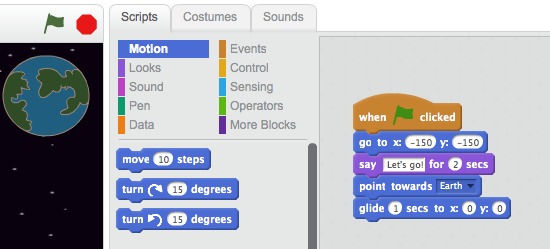
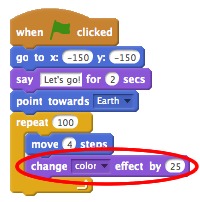
Bu kodu uzay gemisi sprite'a ekle:

Kod bloklarındaki sayıları değiştirin, böylece kod yukarıdaki resimde olduğu gibi tamamen aynı olur.
-
Kodu çalıştırmak için kod bloklarına tıklarsanız, uzay gemisinin konuştuğunu görmeli, dönerek sahnenin ortasına doğru hareket etmelisiniz.

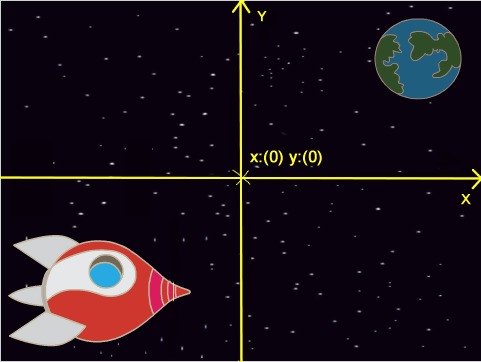
x:(0) y:(0){.blockmotion} ekran konumu, sahnenin merkezidir.x:(-150) y:(-150){.blockmotion} gibi bir konum sahnenin sol alt köşesine doğru vex:(150) y:(150){.blockmotion} gibi bir konum sağ üst.
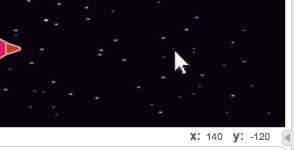
Sahnedeki bir konumun koordinatlarını bilmeniz gerekirse, fareyi istediğiniz konuma getirin ve sahnenin altında görüntülenen koordinatları not edin.

-
Animasyonunuzu, sahnenin hemen üzerindeki yeşil bayrağa tıklayarak deneyin.

Zorluk: Animasyonunuzu geliştirme
Animasyon kodunuzdaki sayıları değiştirebiliyor musunuz, öyle ki: + Uzay gemisi Dünya'ya değene kadar hareket eder mi? + Uzay gemisi Dünya'ya doğru daha yavaş mı hareket ediyor?
Bu bloktaki sayıları değiştirmeniz gerekecektir:
glide
1 secs to x:
0 y:
0Projeni sakla
Adım 2: Döngüleri kullanarak animasyonlama
Uzay gemisini canlandırmanın bir başka yolu, az miktarda, birçok kez hareket ettirmesini söylemektir.
Etkinlik Kontrol Listesi
-
Glide {.blockmotion} bloğunu kodunuzdan silin, bloğa sağ tıklayın ve 'delete' seçeneğine tıklayın. Kodu, komut dosyası alanından, kod blokları alanına geri sürükleyerek de silebilirsiniz.

-
Kodunuzu kaldırdıktan sonra, bunun yerine bu kodu ekleyin:

{.Blockcontrol}
repeatbloğu bir şeyi birçok kez tekrarlamak için kullanılır ve ayrıca bir döngü olarak da bilinir. -
Bu yeni kodu denemek için bayraklara tıklarsanız, bunun eskisi gibi olduğunu göreceksiniz.
-
İlginç şeyler yapmak için döngünüze daha fazla kod ekleyebilirsiniz.
change color effect by 25{.blocklooks} bloğuna ilmek içine ('Görünümler' bölümünden) dönerek, uzay gemisinin rengini taşırken tekrar tekrar değiştirmek için ekleyin:
-
Yeni animasyonunuzu görmek için bayrağı tıklayın.

-
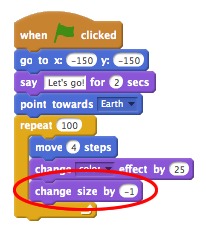
Ayrıca uzay geminizi Dünyaya doğru hareket ettikçe küçültebilirsiniz.

-
Animasyonunuzu test edin. Bayrağa ikinci kez tıklarsanız ne olur? Uzay geminiz doğru boyutta mı başlıyor? Animasyonunuzu düzeltmek için bu bloğu kullanabilir misiniz:
set size to100%
Projeni sakla
Adım 3: Yüzen Maymun
Uzayda kaybolan animasyonuna maymun ekleyelim!
Etkinlik Kontrol Listesi
-
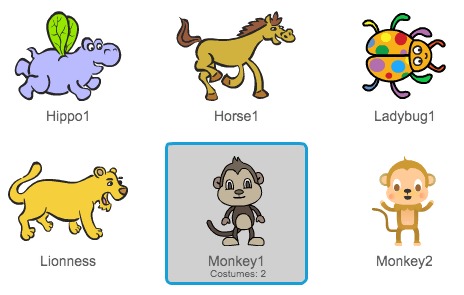
Kütüphaneden maymun sprite ekleyerek başlayın.

-
Yeni maymun sprite'ınıza tıkladıktan sonra 'Kostümler'i tıklarsanız, maymunun görünüşünü düzenleyebilirsiniz. 'Elips' aracını tıklayın ve maymunun kafasının etrafına beyaz bir boşluk kaskı çizin.

-
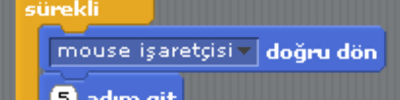
Şimdi 'Komut Dosyaları'nı tıklayın ve bu kodu maymuna ekleyin, böylece sonsuza kadar bir dairede yavaşça döner:
when FLAG clicked forever turn right1degrees endforever{.blockcontrol} bloğu başka bir döngüdür, ancak bu sefer asla bitmez. -
Maymunu test etmek için bayrağa tıkla. Bu animasyonu sonlandırmak için durdurma düğmesine (bayrağın yanındaki) tıklamanız gerekir.

Adım 4: Asteroitler Sıçrayan
Animasyonunuza bir miktar kayan boşluk-kaya ekleyelim.
Etkinlik Kontrol Listesi
-
Animasyonunuza bir 'rock' sprite ekleyin.

-
Sahnenin etrafında sıçrama yapmak için bu kodu kayanıza ekleyin:
when flag clicked point towardsEarthforever move2steps if on edge, bounce end -
Rock'ınızı test etmek için bayrağa tıklayın. Sahnede zıplıyor mu?
Adım 5: Parlayan Yıldız
Parlayan bir yıldız yapmak için döngüler birleştirelim.
Etkinlik Kontrol Listesi
-
Animasyonunuza bir 'yıldız' sprite ekleyin

-
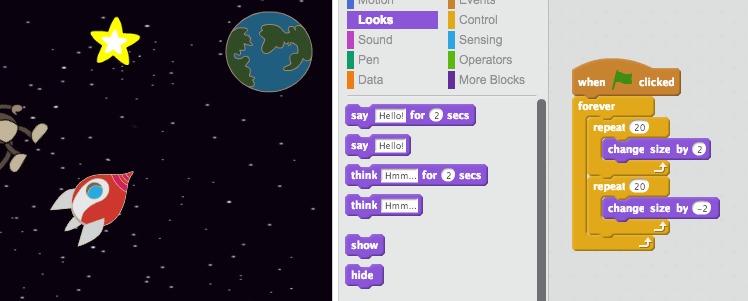
Yıldızınıza bu kodu ekleyin:

-
Bu yıldız animasyonu denemek için bayrak tıklayın. Bu kod ne yapar? Yıldız, 20 kez biraz daha büyür ve daha sonra orijinal boyutuna göre biraz daha küçük 20 kez yapılır. Bu 2 döngü
forever{.blockcontrol} döngüsünün içindedir, bu yüzden animasyon tekrar eder.
Kaynak