Bilgisayar İşletmenliği Kurs Notları
Çeşitli kaynaklardan derlenmiş ve derlenmeye devam eden kurs notları
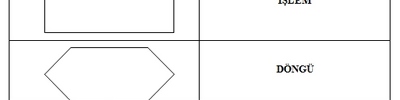
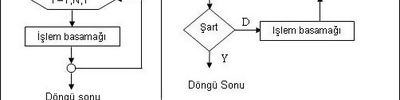
Akış diagram sembolleri
Bir program taslağı hazırlamak için atılması gereken ilk adım, oluşturacağımız programın çıktısının tam olarak ne olduğunu belirlemek. Programın oluşturulma amacını ve bir bakıma programdan ne elde edilmesi gerektiğine karar vermektir. İkinci adım,
Linux Kernel (Çekirdek) nedir?
Linux kernel işletim sisteminin çekirdeğidir. Bütün sistemin kontrolünden sorumludur. Yazılım ile donanım arasındaki bağlantıyı sağlar. Dosya sistemleri, kullanıcılar, uygulamalar, sürücüler vs. hepsi kernel tarafından kontrol edilir.
Lisans Gerektirmeyen Programlar
GNU Özgür Belgeleme Lisansı.Bu lisansın amacı, bir kullanıcı kılavuzuna, bir ders kitabı veya başka işlevsel ve faydalı bir belgeye, herkesin, etkili bir kullanım hakkıyla, ticari veya gayri-ticari, değiştirerek ya da olduğu gibi, almak ve tekrar dağıtmak
Son Eklenen Konular
-
Javascript Uygulama : Date Kulanımı
-
Javascript : Javascriptte Fonksiyonlar
Fonksiyonlar, functions
-
Bilim : Uzay Neden Karanlık?
-
Bilgisayara Giriş Uygulamaları : Uzay Neden Karanlık?
-
Emperyalizm : Hernan Cortes'in Aztek Fethinin Zaman Çizelgesi
-
Css Ugulama Örnekleri : Yan Menü / Side Bar
-
Css Ugulama Örnekleri : transition
-
Javascript Uygulama : Filitre Uygulamaları
-
Javascript Uygulama : Dinamik İçerik Eklemek
-
C# Dersleri : Adam Asmaca Oyunu
-
C# Dersleri : Dizi Kullanımı
-
Css Ugulama Örnekleri : CSS ile Pozisyon ve Katman Uygulamaları
-
C# Dersleri : Mayın Tarlası Oyunu
-
C# Dersleri : listBox Kullanımı
-
Css : CSS Flexbox Yerleşim (Layout) Kılavuzu
Bu eksiksiz kılavuz, flexbox hakkında her şeyi açıklıyor ve üst öğe (flex kapsayıcı) ve alt öğeler (flex öğeler) için mümkün olan tüm farklı özelliklere odaklanıyor. Ayrıca tarihçe, örnekler, desenler ve tarayıcı destek tablosunu da içeriyor.
-
Css Ugulama Örnekleri : Flex Kullanım Örnekleri