CSS Seçicileri
Bir sürü HTML Tag arasından hangisinin belirtilen biçimlendirme işlemine tabi tutulacağını belirten işlemler.
| Seçici | Örnek | Örnekli Açıklama | CSS |
|---|---|---|---|
| . | .intro | class="intro" şeklinde tüm elemanları seçer. | 1 |
| # | #firstname | id="firstname" şeklindeki elemanları seçer | 1 |
| * | * | Tüm elemanları seçer | 2 |
| element | p | Selects all <p> elements | 1 |
| element, element | div, p | Tüm <div> tagları ve tüm <p> taglarını seçer. İçiçe olmaları gerekmiyor. | 1 |
| element element | div p | Tüm <div> tagları içerisindeki herhangi bir konumdaki tüm <p> taglarını seçer. (<p> taglarının bir üst düzeyi <div> olmak zorunda değil) | 1 |
| element>element | div>p | Tüm <div> tagları içerisindeki <p> taglarını seçer. (<p> taglarının bir üst düzeyi <div> olmak zorunda, yani kapsamak zorunda) | 2 |
| element+element | div+p | <div> elements <div> elemanından sonraki yer alan ilk <p> taglarını seçer. (<p> taglarının bir üst düzeyi <div> olmalı ve <div> tagı <p> tagını kapsamamalı) | 2 |
| [attribute] | [target] | Selects all elements with a target attribute | 2 |
| [attribute=value] | [target='_blank'] | Selects all elements with target="_blank" | 2 |
| [attribute~=value] | [title~=flower] | Selects all elements with a title attribute containing the word "flower" | 2 |
| [attribute|=value] | [lang|=en] | Selects all elements with a lang attribute value starting with "en" | 2 |
| :link | a:link | Daha önce tıklanmamış linkleri seçer | 1 |
| :visited | a:visited | Selects all visited links | 1 |
| :active | a:active | Selects the active link | 1 |
| :hover | a:hover div:hover, p:hover {color:white} |
Farenin üzerine geldiği tüm elemanları seçer. | 1 |
| :focus | input:focus | Selects the input element which has focus | 2 |
| :first-letter | p:first-letter | Selects the first letter of every <p> element | 1 |
| :first-line | p:first-line | Selects the first line of every <p> element | 1 |
| :first-child | p:first-child | Selects every <p> element that is the first child of its parent | 2 |
| :before | p:before | Insert content before the content of every <p> element | 2 |
| :after | p:after | Insert content after every <p> element | 2 |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute equal to "it" (Italian) | 2 |
| element1~element2 | p~ul | Selects every <ul> element that are preceded by a <p> element | 3 |
| [attribute^=value] | a[src^="https"] | Selects every <a> element whose src attribute value begins with "https" | 3 |
| [attribute$=value] | a[src$=".pdf"] | Selects every <a> element whose src attribute value ends with ".pdf" | 3 |
| [attribute*=value] | a[src*="w3schools"] | Selects every <a> element whose src attribute value contains the substring "w3schools" | 3 |
| :first-of-type | p:first-of-type | Selects every <p> element that is the first <p> element of its parent | 3 |
| :last-of-type | p:last-of-type | Selects every <p> element that is the last <p> element of its parent | 3 |
| :only-of-type | p:only-of-type | Selects every <p> element that is the only <p> element of its parent | 3 |
| :only-child | p:only-child | Selects every <p> element that is the only child of its parent | 3 |
| :nth-child(n) | p:nth-child(2) | Selects every <p> element that is the second child of its parent | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | Selects every <p> element that is the second child of its parent, counting from the last child | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | Selects every <p> element that is the second <p> element of its parent | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Selects every <p> element that is the second <p> element of its parent, counting from the last child | 3 |
| :last-child | p:last-child | Selects every <p> element that is the last child of its parent | 3 |
| :root | :root | Selects the document�s root element | 3 |
| :empty | p:empty | Selects every <p> element that has no children (including text nodes) | 3 |
| :target | #news:target | Selects the current active #news element (clicked on a URL containing that anchor name) | 3 |
| :enabled | input:enabled | Selects every enabled <input> element | 3 |
| :disabled | input:disabled | Selects every disabled <input> element | 3 |
| :checked | input:checked | Selects every checked <input> element | 3 |
| :not(selector) | :not(p) | Selects every element that is not a <p> element | 3 |
| ::selection | ::selection | Selects the portion of an element that is selected by a user | 3 |
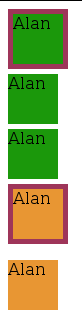
Seçici No: 1
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.cerceve { border:5px solid #9e3559; }
.kutu { width:50px; height:50px; background-color: #1b980b; margin-top:5px; } /*tüm kutu classlarına uygulanıyor*/
p.kutu { background-color: #e89633; } /*p tagı içindeki kutu classlarına uygulanıyor*/
</style>
</head>
<body>
<div class="kutu">Alan</div>
<div class="kutu">Alan</div>
<div class="kutu cerceve">Alan</div>
<div class="kutu">Alan</div>
<p class="kutu">Alan</p>
<p class="kutu cerceve">Alan</p>
<p class="kutu">Alan</p>
<p class="kutu">Alan</p>
<p class="kutu">Alan</p>
</body>
</html>
<html>
<head>
<style type="text/css">
.cerceve { border:5px solid #9e3559; }
.kutu { width:50px; height:50px; background-color: #1b980b; margin-top:5px; } /*tüm kutu classlarına uygulanıyor*/
p.kutu { background-color: #e89633; } /*p tagı içindeki kutu classlarına uygulanıyor*/
</style>
</head>
<body>
<div class="kutu">Alan</div>
<div class="kutu">Alan</div>
<div class="kutu cerceve">Alan</div>
<div class="kutu">Alan</div>
<p class="kutu">Alan</p>
<p class="kutu cerceve">Alan</p>
<p class="kutu">Alan</p>
<p class="kutu">Alan</p>
<p class="kutu">Alan</p>
</body>
</html>

Seçici No: 2
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.cerceve { border:5px solid #9e3559; }
#kutu { width:50px; height:50px; background-color: #1b980b; margin-top:5px; } /*tüm kutu idlerine uygulanıyor*/
p#kutu { background-color: #e89633; } /*p tagı içindeki kutu idlerine uygulanıyor*/
</style>
</head>
<body>
<div id="kutu" class="cerceve">Alan</div>
<div id="kutu">Alan</div>
<div id="kutu">Alan</div>
<p id="kutu" class="cerceve">Alan</p>
<p id="kutu">Alan</p>
</body>
</html>
<html>
<head>
<style type="text/css">
.cerceve { border:5px solid #9e3559; }
#kutu { width:50px; height:50px; background-color: #1b980b; margin-top:5px; } /*tüm kutu idlerine uygulanıyor*/
p#kutu { background-color: #e89633; } /*p tagı içindeki kutu idlerine uygulanıyor*/
</style>
</head>
<body>
<div id="kutu" class="cerceve">Alan</div>
<div id="kutu">Alan</div>
<div id="kutu">Alan</div>
<p id="kutu" class="cerceve">Alan</p>
<p id="kutu">Alan</p>
</body>
</html>

Seçici No 3 :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/*.cerceve { border:5px solid #9e3559; }*/
/*#kutu { } /*tüm kutu idlerine uygulanıyor*/
/*p#kutu { background-color: #e89633; } /*p tagı içindeki kutu idlerine uygulanıyor*/
* { color: #2e73d3; }
div { width:50px; height:50px; background-color: #1b980b; margin-top:5px; }
div * { color: gold; } /*divler içindeki herkesi seç */
</style>
</head>
<body>
<div id="kutu" class="cerceve">Alan</div>
<div id="kutu"><p>Alan<p></div>
<div id="kutu">Alan</div>
<p id="kutu" class="cerceve">Alan</p>
<p id="kutu">Alan</p>
</body>
</html>
<html>
<head>
<style type="text/css">
/*.cerceve { border:5px solid #9e3559; }*/
/*#kutu { } /*tüm kutu idlerine uygulanıyor*/
/*p#kutu { background-color: #e89633; } /*p tagı içindeki kutu idlerine uygulanıyor*/
* { color: #2e73d3; }
div { width:50px; height:50px; background-color: #1b980b; margin-top:5px; }
div * { color: gold; } /*divler içindeki herkesi seç */
</style>
</head>
<body>
<div id="kutu" class="cerceve">Alan</div>
<div id="kutu"><p>Alan<p></div>
<div id="kutu">Alan</div>
<p id="kutu" class="cerceve">Alan</p>
<p id="kutu">Alan</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<style type="text/css">
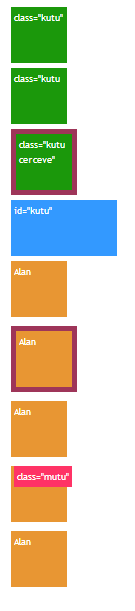
* { color:#FFF; font-family:"Trebuchet MS"; font-size:9px; padding:3px; margin-top:5px;} /*Tüm nesnelere uygula */
.cerceve { border:5px solid #9e3559; }
.kutu { width:50px; height:50px; background-color: #1b980b; } /*tüm kutu classlarına uygulanıyor*/
p.kutu { background-color: #e89633; } /*p tagı içindeki kutu classlarına uygulanıyor*/
p.kutu .mutu { background-color: #F36; } /*p tagı içindeki kutu classları içindeki mutu classına uygulanıyor*/
#kutu { width:100px; height:50px; background-color: #39F; } /*tüm kutu id lerine uygulanıyor*
</style>
</head>
<body>
<div class="kutu">class="kutu"</div>
<div class="kutu">class="kutu</div>
<div class="kutu cerceve">class="kutu cerceve"</div>
<div id="kutu">id="kutu"</div>
<p class="kutu">Alan</p>
<p class="kutu cerceve">Alan</p>
<p class="kutu">Alan</p>
<p class="kutu"><span class="mutu">class="mutu"</p>
<p class="kutu">Alan</p>
</body>
</html>
<html>
<head>
<style type="text/css">
* { color:#FFF; font-family:"Trebuchet MS"; font-size:9px; padding:3px; margin-top:5px;} /*Tüm nesnelere uygula */
.cerceve { border:5px solid #9e3559; }
.kutu { width:50px; height:50px; background-color: #1b980b; } /*tüm kutu classlarına uygulanıyor*/
p.kutu { background-color: #e89633; } /*p tagı içindeki kutu classlarına uygulanıyor*/
p.kutu .mutu { background-color: #F36; } /*p tagı içindeki kutu classları içindeki mutu classına uygulanıyor*/
#kutu { width:100px; height:50px; background-color: #39F; } /*tüm kutu id lerine uygulanıyor*
</style>
</head>
<body>
<div class="kutu">class="kutu"</div>
<div class="kutu">class="kutu</div>
<div class="kutu cerceve">class="kutu cerceve"</div>
<div id="kutu">id="kutu"</div>
<p class="kutu">Alan</p>
<p class="kutu cerceve">Alan</p>
<p class="kutu">Alan</p>
<p class="kutu"><span class="mutu">class="mutu"</p>
<p class="kutu">Alan</p>
</body>
</html>



Yorumunuzu Ekleyin