Bootstrap Grid Sistemi
Bildiğiniz gibi Bootstrap ile responsive tasarımlar yapmak çok basit ve hızlı. İstediğimiz her öğe için birer yapılmış ve kopyala yapıştır yaparak hızlıca sitemizi Bootstrap ile şekillendirebiliriz.

Sitemizin bir iskeleti olması lazım. Bunu da Bootstrap ile yapmak çok kolay ancak ilk bakıldığında kafa karıştırıcı olabiliyor.
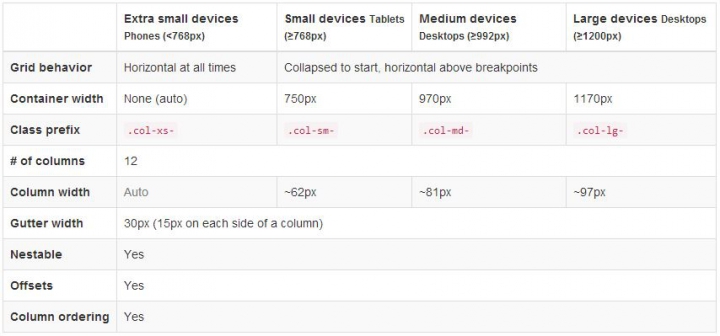
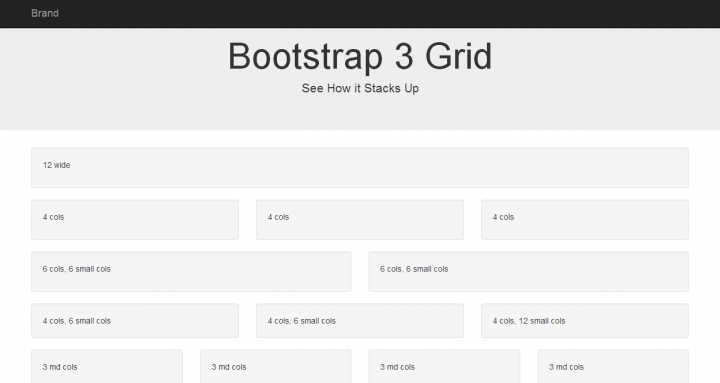
Her cihazda otomatik olması açısından 4 farklı boyutlandırma var. Aşağıdaki resimden inceleyebilirsiniz.

Bu boyutları açıklayalım. Resimdeki başlıklardan yola çıkarsak sırasıyla şöyle gidiyor.
- Extra small devices ( xs – 768px’den küçük cihazlar )
- Small devices ( sm – 768px’den büyük cihazlar )
- Medium devices ( md – 992px’den büyük cihazlar )
- Large devices ( lg – 1200px’den büyük cihazlar )
Boyutlandırmayı 12 kolon üzerinden yapıyor. Eğer grip sisteminin nasıl çalıştığı hakkında bilginiz yoksa buradan inceleyip konu hakkında bilgi sahibi olabilirsiniz.
Şimdi ise bunların nasıl kullanıldıklarını öğrenelim. Her cihaz için kısaltma kodlarıyla beraber en fazla 12 kolon olacak şekilde tasarımı bölebilirsiniz.
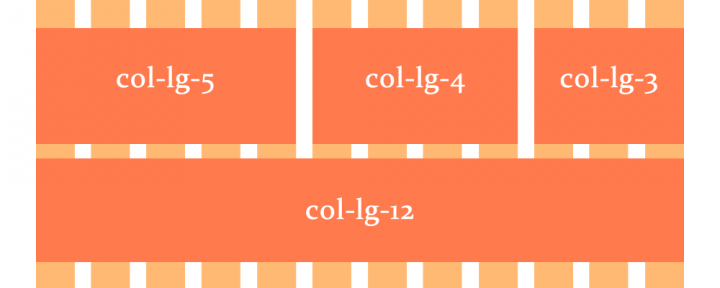
Örneğin tasarımı geniş cihazlar için ( Large Devices – lg ) 3 parçaya bölelim. İlk bölüm 5 kolon, ikinci bölüm 4 kolon, 3.bölüm ise 3 kolon olacak şekilde toplamda yan yana 12 kolon oldu. Örneği yapmadan önce bootstrap.css ve bootstrap.js dosyalarını sayfanıza dahil ettiğinizi varsayıyorum. Etmediyseniz buradan indirip dahil edebilirsiniz.
Aşağıdaki resimden inceleyip hemen altındaki kodları deneyerek sonucu görebilirsiniz.

<div class="row">
<div class="col-lg-5">Parça 1</div>
<div class="col-lg-4">Parça 2</div>
<div class="col-lg-3">Parça 3</div>
</div>
<div class="row">
<div class="col-lg-12">Parça 4</div>
</div>
</div>
Bu düzenleme sadece geniş cihazlar için uygulanacaktır. Diğer cihazlarda da aynı şekilde gözükmesini istiyorsanız boyutlandırmaların kısaltmalarını değiştirerek aynı class’ın içinde ayarlayabilirsiniz. Aksi taktirde Bootstrap sadece ayarlamayı geniş cihazlar için ayarlayacak ve orta boyuttaki cihazlar ve daha küçük cihazlar için kolonları alt alta dizecektir.
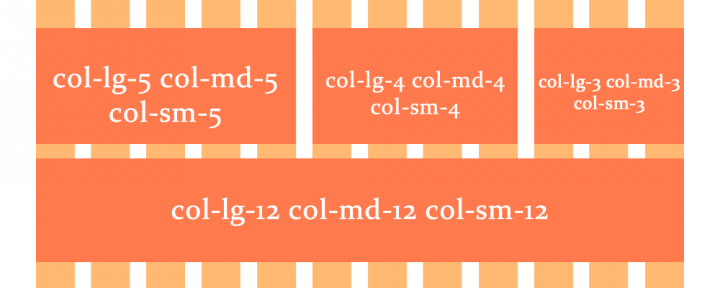
Örnek vermek gerekirse tasarımı şu şekilde tüm boyuttaki cihazlara ayarlayalım.

<div class="row">
<div class="col-lg-5 col-md-5 col-sm-5">Parça 1</div>
<div class="col-lg-4 col-md-4 col-sm-4">Parça 2</div>
<div class="col-lg-3 col-md-3 col-sm-3">Parça 3</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12">Parça 4</div>
</div>
</div>
Kodları denediğinizde resimdeki görüntüyü elde etmiş olacaksınız. Son olarak birşey dikkatinizi çekmiş olabilir. Buradaki örneklerde 3 boyut için ayarlama yaptık. Xs yani Small Devices için ayarlama yapmadım çünkü ekran boyutu çok küçüldüğü için yapılan tasarım güzel gözükmeyecektir. Ayarı yapmadığımız için Bootstrap küçük cihazlar için alt alta yığacaktır. Buda kullanımı kolaylaştırır.
Örnekler:
Desktop Tek Kolon:
Bunun için grid tanımlamanıza gerek yok.
Desktop Grid Üç Eşit Kolon:

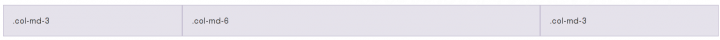
Desktop Grid Üç Faklı Kolon:

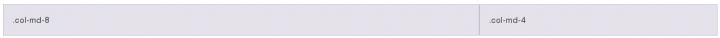
Desktop Grid İki Kolunlu Yapı:

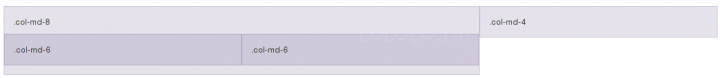
Desktop Grid Kolon İçinde Kolon Yapısı:

<div class="col-md-8">.col-md-8
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
<div class="col-md-4">.col-md-4</div>
</div>
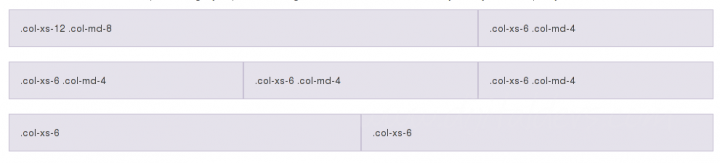
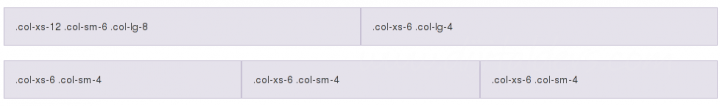
Mobile ve Desktop Cihazlarda Ortak Görünüm Gridi İçin:

Mobile, Desktop ve Tablet Cihazlarda Ortak Görünüm Gridi İçin:

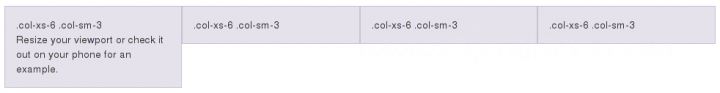
Kolon Akışkanlığını Durdurmak İçin:

.col-xs-6 .col-sm-3
<br>
Resize your viewport or check it out on your phone for an example.
</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
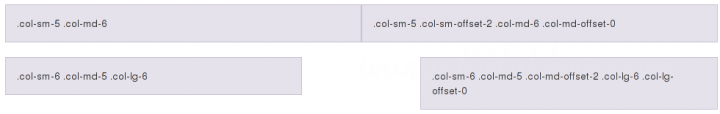
Reset offsets, pushes, and pulls at specific breakpoints:

<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lg-offset-0">.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0</div>
</div>

Kaynak