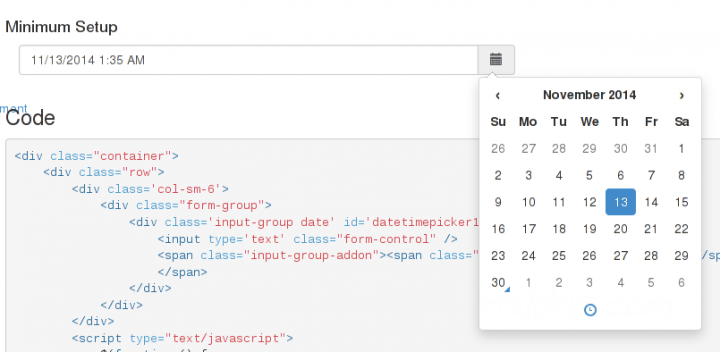
Bootstrap Takvim Seçtiricisi (Datetime Picker)

<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
</div>
</div>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
</div>
</div>
Kendinize özel bir formata göremek için format data-date-format="YYYY/MM/DD". (US default is MM/DD/YYYY hh:mm A/PM)
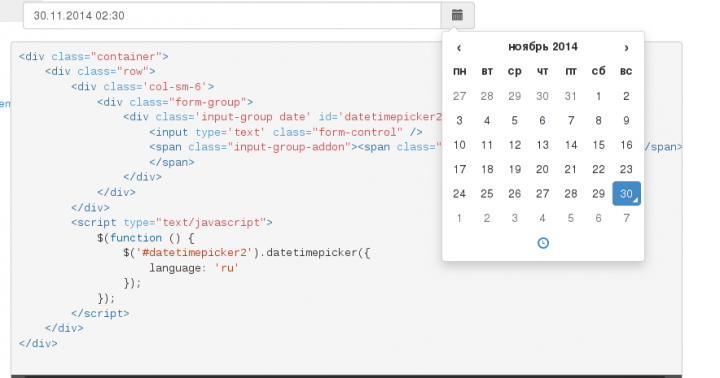
Başka bir dilde görmek isterseniz:

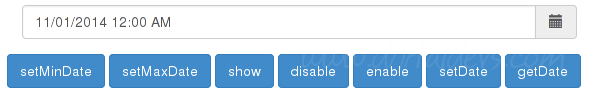
Ek Görevlerle:

<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker3'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<button id="setMinDate">setMinDate</button>
<button id="setMaxDate">setMaxDate</button>
<button id="show">show</button>
<button id="disable">disable</button>
<button id="enable">enable</button>
<button id="setDate">setDate</button>
<button id="getDate">getDate</button>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker3').datetimepicker({
pick12HourFormat: false
});
$("#setMinDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").setMinDate(new Date("june 12, 2013"));
});
$("#setMaxDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").setMaxDate(new Date("july 4, 2013"));
});
$("#show").click(function () {
$('#datetimepicker3').data("DateTimePicker").show();
});
$("#disable").click(function () {
$('#datetimepicker3').data("DateTimePicker").disable();
});
$("#enable").click(function () {
$('#datetimepicker3').data("DateTimePicker").enable();
});
$("#setDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").setDate("10/23/2013");
});
$("#getDate").click(function () {
alert($('#datetimepicker3').data("DateTimePicker").getDate());
});
});
</script>
</div>
</div>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker3'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<button id="setMinDate">setMinDate</button>
<button id="setMaxDate">setMaxDate</button>
<button id="show">show</button>
<button id="disable">disable</button>
<button id="enable">enable</button>
<button id="setDate">setDate</button>
<button id="getDate">getDate</button>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker3').datetimepicker({
pick12HourFormat: false
});
$("#setMinDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").setMinDate(new Date("june 12, 2013"));
});
$("#setMaxDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").setMaxDate(new Date("july 4, 2013"));
});
$("#show").click(function () {
$('#datetimepicker3').data("DateTimePicker").show();
});
$("#disable").click(function () {
$('#datetimepicker3').data("DateTimePicker").disable();
});
$("#enable").click(function () {
$('#datetimepicker3').data("DateTimePicker").enable();
});
$("#setDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").setDate("10/23/2013");
});
$("#getDate").click(function () {
alert($('#datetimepicker3').data("DateTimePicker").getDate());
});
});
</script>
</div>
</div>
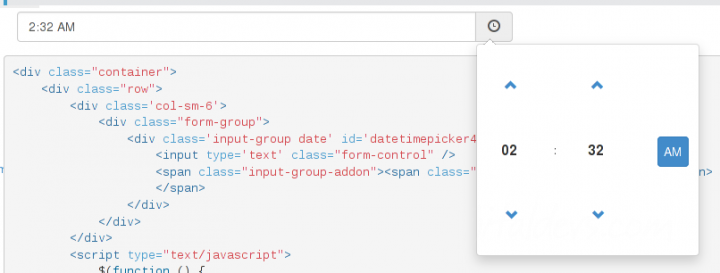
Sadece saat isterseniz:

<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker4'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker4').datetimepicker({
pickDate: false
});
});
</script>
</div>
</div>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker4'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker4').datetimepicker({
pickDate: false
});
});
</script>
</div>
</div>
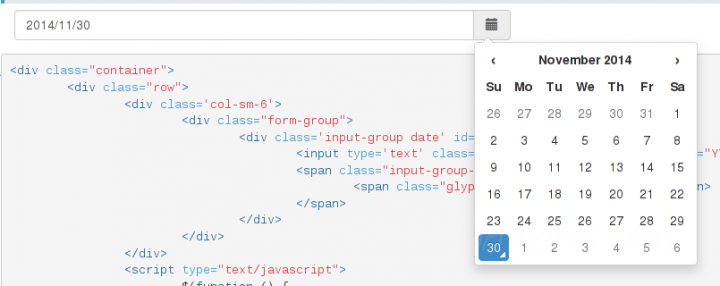
Sadece Tarihi Almak İçin:

<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker5'>
<input type='text' class="form-control" data-date-format="YYYY/MM/DD"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker5').datetimepicker({
pickTime: false
});
});
</script>
</div>
</div>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker5'>
<input type='text' class="form-control" data-date-format="YYYY/MM/DD"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker5').datetimepicker({
pickTime: false
});
});
</script>
</div>
</div>
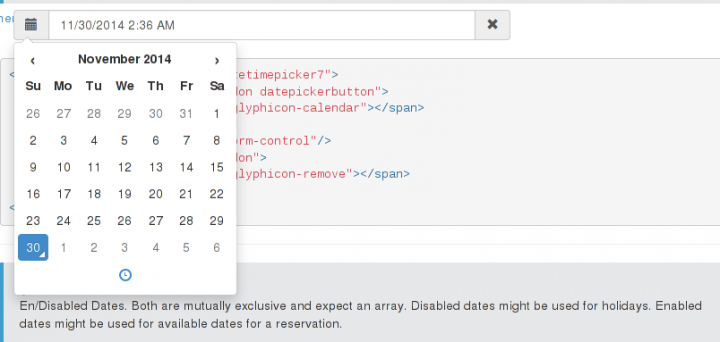
Daha Fazla Özellikle:

<div class="input-group" id="datetimepicker7">
<span class="input-group-addon datepickerbutton">
<span class="glyphicon glyphicon-calendar"></span>
</span>
<input type='text' class="form-control"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-remove"></span>
</span>
</div>
<span class="input-group-addon datepickerbutton">
<span class="glyphicon glyphicon-calendar"></span>
</span>
<input type='text' class="form-control"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-remove"></span>
</span>
</div>
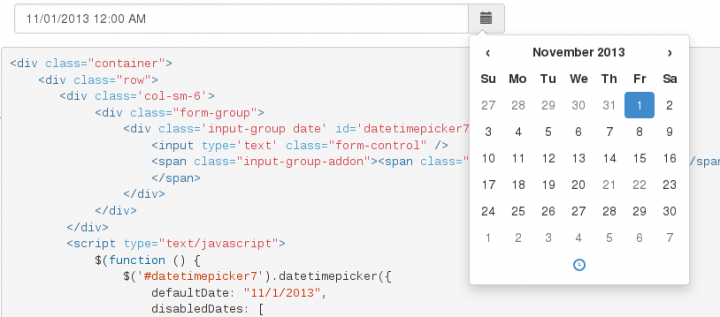
Bazı Günlerin Seçilmesini İstemezseniz:

<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker7'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker7').datetimepicker({
defaultDate: "11/1/2013",
disabledDates: [
moment("12/25/2013"),
new Date(2013, 11 - 1, 21),
"11/22/2013 00:53"
]
});
});
</script>
</div>
</div>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker7'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker7').datetimepicker({
defaultDate: "11/1/2013",
disabledDates: [
moment("12/25/2013"),
new Date(2013, 11 - 1, 21),
"11/22/2013 00:53"
]
});
});
</script>
</div>
</div>
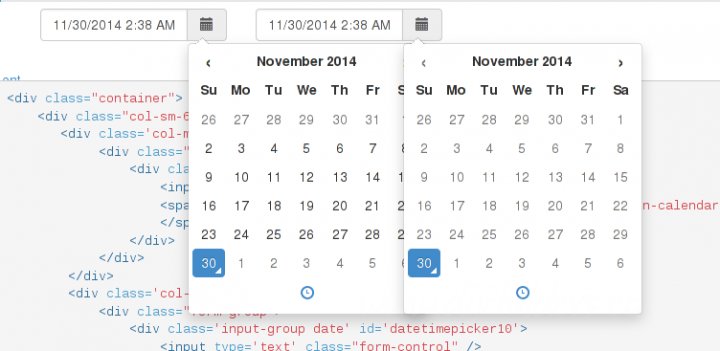
Birden Fazla Kullanım:

<div class="container">
<div class="col-sm-6" style="height:75px;">
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker9'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker10'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker9').datetimepicker();
$('#datetimepicker10').datetimepicker();
$("#datetimepicker9").on("dp.change",function (e) {
$('#datetimepicker10').data("DateTimePicker").setMinDate(e.date);
});
$("#datetimepicker10").on("dp.change",function (e) {
$('#datetimepicker9').data("DateTimePicker").setMaxDate(e.date);
});
});
</script>
</div>
<div class="col-sm-6" style="height:75px;">
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker9'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker10'>
<input type='text' class="form-control" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker9').datetimepicker();
$('#datetimepicker10').datetimepicker();
$("#datetimepicker9").on("dp.change",function (e) {
$('#datetimepicker10').data("DateTimePicker").setMinDate(e.date);
});
$("#datetimepicker10").on("dp.change",function (e) {
$('#datetimepicker9').data("DateTimePicker").setMaxDate(e.date);
});
});
</script>
</div>
Javascript Özellik Tanımları:
$.fn.datetimepicker.defaults = {
pickDate: true, //en/disables the date picker
pickTime: true, //en/disables the time picker
useMinutes: true, //en/disables the minutes picker
useSeconds: true, //en/disables the seconds picker
useCurrent: true, //when true, picker will set the value to the current date/time
minuteStepping:1, //set the minute stepping
minDate:`1/1/1900`, //set a minimum date
maxDate: , //set a maximum date (defaults to today +100 years)
showToday: true, //shows the today indicator
language:'en', //sets language locale
defaultDate:"", //sets a default date, accepts js dates, strings and moment objects
disabledDates:[], //an array of dates that cannot be selected
enabledDates:[], //an array of dates that can be selected
icons = {
time: 'glyphicon glyphicon-time',
date: 'glyphicon glyphicon-calendar',
up: 'glyphicon glyphicon-chevron-up',
down: 'glyphicon glyphicon-chevron-down'
}
useStrict: false, //use "strict" when validating dates
sideBySide: false, //show the date and time picker side by side
daysOfWeekDisabled:[] //for example use daysOfWeekDisabled: [0,6] to disable weekends
};
pickDate: true, //en/disables the date picker
pickTime: true, //en/disables the time picker
useMinutes: true, //en/disables the minutes picker
useSeconds: true, //en/disables the seconds picker
useCurrent: true, //when true, picker will set the value to the current date/time
minuteStepping:1, //set the minute stepping
minDate:`1/1/1900`, //set a minimum date
maxDate: , //set a maximum date (defaults to today +100 years)
showToday: true, //shows the today indicator
language:'en', //sets language locale
defaultDate:"", //sets a default date, accepts js dates, strings and moment objects
disabledDates:[], //an array of dates that cannot be selected
enabledDates:[], //an array of dates that can be selected
icons = {
time: 'glyphicon glyphicon-time',
date: 'glyphicon glyphicon-calendar',
up: 'glyphicon glyphicon-chevron-up',
down: 'glyphicon glyphicon-chevron-down'
}
useStrict: false, //use "strict" when validating dates
sideBySide: false, //show the date and time picker side by side
daysOfWeekDisabled:[] //for example use daysOfWeekDisabled: [0,6] to disable weekends
};
Olaylar:
dp.change :Fires when the datepicker changes or updates the date. Note that change may also fire for knockout support.
dp.show : Fires when the widget is shown
dp.hide : Fires when the widget is hidden
dp.error :Fires when Moment cannot parse the date or when the timepicker cannot change because of a `disabledDates` setting. Returns a Moment date object. The specific error can be found be using invalidAt(). For more information see Moment's docs
Kaynak
Yorumunuzu Ekleyin