Ajax'a Giriş
Ajax (asynchronous javascript and xml); web tabanlı uygulamalarda, zengin kullanıcı arayüzü ve güçlü arka plan uygulamaları bütünleştiren bir yaklaşım ve geliştirme ortamıdır.
Ajax
Bu yöntemde tarayıcılar DOM (Document Object Model) ve XMLHttpRequest objelerini kullanırlar. XMLHttpRequest objesi ile PHP, ASP, JAVA, CGI gibi uygulamalara istekler iletilir ve yanıtlar alınır. Bu istek ve yanıtlar DOM nesneleri ile sayfaya yansıtılır. İstekte bulunulması ve yanıtın sayfaya yansıtılması işlemlerinde sayfanın tümüyle yenilenmesi ("submit", gibi) gerkmez. Sadece belirlenmiş olan elemanların durumları veya içerikleri değiştirilir.
Ajaxın Avantajları
Ajax kullanılan sayfalarda yenileme (refresh) yapılmadığından, kullanıcılar tüm ekranın değişmesini beklemezler. Bu en büyük avantaj olarak düşünülebilir. Ayrıca tüm sayfanın yeniden yüklenmemesi ağ trafiği en aza indirir ve web sunucusunun yükünü azaltır.
Kullanıcı olayları(event) çok daha zengindir. Sadece click veya submitle sınırlı değildir.
Ajax ile erişilen sunucu taraflı uygulama çeşitliği sınırsızdır. Bir arayüz ile birden çok sunucu taraflı uygulama kullanılabilir bu durum platform bağımlılığını ortadan kaldırır.
Web tabanlı uygulamaların genel avantajları Ajax için de geçerlidir.
Ajax Kullanım Alanları
Ajax kullanımı oldukça yaygınlaşmaktadır. Web tabanlı uygulamalar Ajax desteği ile çok daha esnek kullanışlı, performanslı bir yapıya kavuşmaktadır.
Kullanım yerlerine örnek olabilecek bazı konular şunlardır:
- otomatik aramalar,
- bir birine bağlı form seçimleri ve form bilgilerinin yenilenmesi,
- sunucuya dosya yükleme,
- veri tabanı sorgulamaları
...
Ajax Alternatifleri ve Kıyaslama
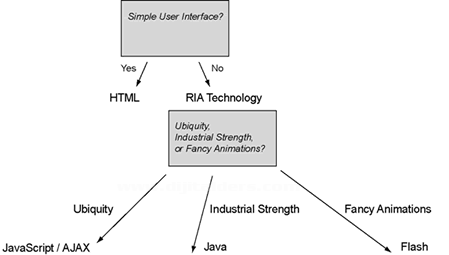
Ajax alternatifi olabilecek, zengin kullanıcı arayüzlü ve web tabanlı uygulamalar için;
- DHTML,
- Flash,
- Java Applets,
- ActiveX,
- Macromedia Flex/OpenLaszlo (Flash),
- Integra AltioLive/Nexaweb (Java Applets)
sayılabilir.

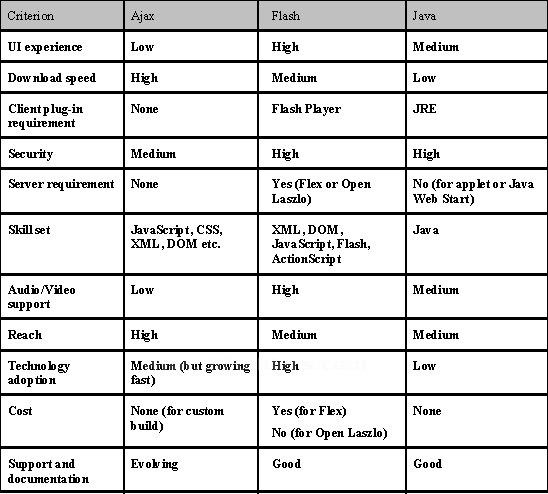
Ajax ve alternatifi yapıların kıyaslması.

Ajax ve alternatifi yapıların farklı konulardaki becerileri.

RIA (Rich Internet Applications) ve desktop uygulamaların kıyaslması ,
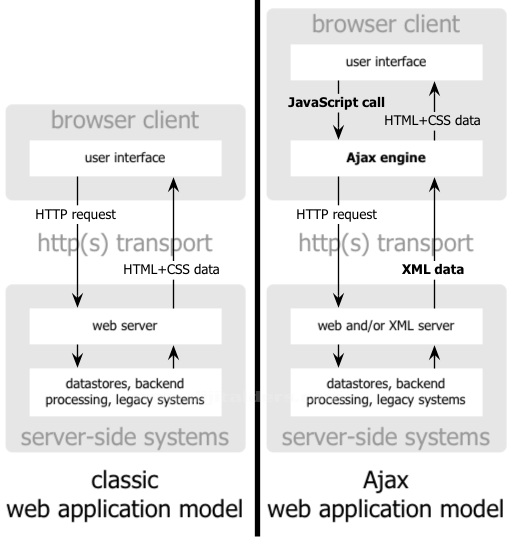
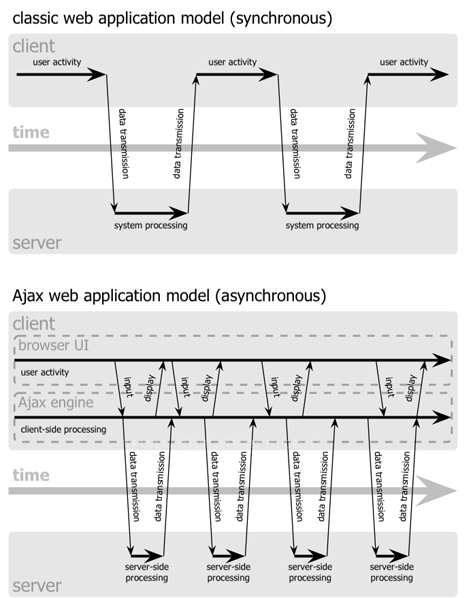
Ajax'lı ve Ajax'sız Çalışma Modelleri


Jesse James Garrett, February 18, 2005
(http://adaptivepath.com/publications/essays/archives/000385.php)
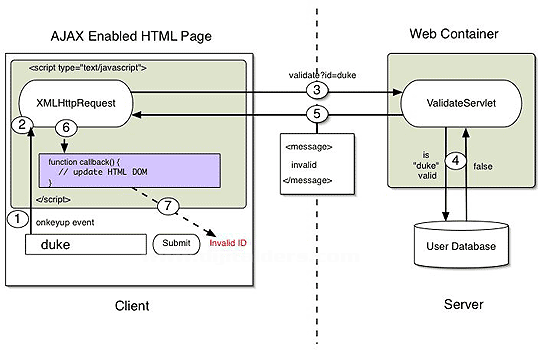
Adım Adım Ajax Uygulaması
1. Olay Gelişiyor ve JavaScript Fonksiyonu Çağrılıyor
JavaScript uygulamaları "olay" (event) sonuçlarına göre çalışırlar. HTML DOM (Document Object Model) elementlerinde çeşitli olay türleri bulunmaktadır. İlk adım olarak bir form elemanındaki onkeyup olayına göre çağrılan JavaScript fonksiyonunu tanımlayalım.
<input type="text"
size="20"
id="userid"
name="id"
onkeyup="validate();">
Bu form elemanı her tuşa basılışta (onKeyup) validate() fonksiyonunu çağırmaktadır.
2. XMLHttpRequest Nesnesi Oluşturuluyor ve Ayarlanıyor
var req;
function validate() {
var idField = document.getElementById("userid");
var url = "validate?id=" + escape(idField.value);
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
} else if (window.ActiveXObject) {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
req.open("GET", url, true);
req.onreadystatechange = callback;
req.send(null);
}
validate() Fonksiyonu çağrıldığında bir XMLHttpRequest nesnesi oluşturur ve oluşturulan nesne özelliklerini kullanır. Burada IE tarayıcılarının standart dışı nesne oluşturma sınıfları (class) kullanmasından dolayı; tarayıcının hangi Ajax nesnesini desteklediği (Yani bir anlamda IE olup olmadığı) test edilir. Aynı test rutinleri içinde nesne oluşturma işlemi de yapılır. Oluşturulan nesne adı "req" olarak belirlenmiştir (you can named object as your head :) ). open fonksiyonu)ile nesne ile sunucu taraflı (server side) uygulama arasında köprü kurulur. Bu fonksiyon için üç parametre tanımlanmaktadır bunlar: Değişken iletim metodu (GET veya POST), uygulama adresi ve iletişimin asenkron olup olmayacağına ilişkin parametredir (true veya false). Son parametre genelde "true" olarak kullanılır, bu durumda asenkron çalışma olacak, yani sunucu taraflı uygulama sonucu hazırlayıp yollarken ve hatta tüm veri transferi gerçekleşinceye kadar geçen sürede tarayıcı diğer fonksiyonlarını ve süreçlerini takip edebilecek. Bu durum onreadystatechange ile kontrol edilen bir süreçtir. onreadystatechange bir tür olay gibi de algılanabilir.
onreadystatechange tüm transferler tamamlandığında callback fonksiyonunu çağırır. Bu fonksiyon ile işlenebilecek verilere sahip nesne ele alınacaktır.
3. XMLHttpRequest Nesnesi İstekte Bulunuyor
req.send(null); komutu ile, sunucu taraflı uygulamaya istekte bulunulmuş olur. Eğer GET metodu kullanılıyorsa bu komutta parametre olarak "null" veya boşluk kullanılabilir. Aşağıdaki örnekte "null" yerine (id) parametresi URL ile birlikte gönderilmektedir. Burada kullanılan escape fonksiyonu parametre olarak gönderilecek verinin "URL encode" edilmesini sağlar.
Burada unutulmaması gereken GET metodu kullanıldığında tarayıcı veya bası sunucu taraflı uygulamaların kısıtlı bilgi gönderip almasıdır. Bazı durumlarda POST yönteminin tercih edilmesi gerekir. Bu durumlarda Content-Type tanımı yapılması gereklidir. Bu "header" bilgisi XMLHttpRequest nesnesi yardımıyla aşağıdaki şekilde iletilebilir:
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
req.send("id=" + escape(idTextField.value));
4. İstek Sunucuda Değerlendiriliyor.
2. Maddede url değişkeni ile belirtilen sunucu taraflı uygulama XMLHttpRequest nesnesinin isteği olan işlemleri yapar. Bu işlemler gereksinim duyulan süreçleri tamamlar ve geriye bir değer döndürür. Bu adımlarda beklenilen text alana girilen değerin geçerli olup olmadığının testidir. Bu nedenle var url = "validate?id=" + escape(idField.value); ile sunucudan bilgi istenmektedir.
Burada sunucunun standartlara uygun bir XML çıktı oluşturması beklenir. Bu çıktı isteğe karşı yanıt olarak iletilecektir.
Bazı uygulamalarda XML dönüş yerine text veya HTML dönüş beklenebilir. Bu durumda aşağıda açıklandığı gibi dönüş bilgisini isteyen fonksiyon da değişecektir.
5. XMLHttpRequest Nesnesi callback() Fonksiyonunu Çağırıyor ve Veriyi İşliyor
XMLHttpRequest nesnesi; readyState özelliği değiştiği anda callback() fonksiyonunu çağırmak üzere düzenlenmiştir. callback()çağrıldığında readyState 4 değerini alırsa, XMLHttpRequest işlemini tamamladı demektir. Eğer status değeri de 200 ise bağlantı işlemin başarıyla yapıldığı anlamı çıkar.
function callback() {
if (req.readyState == 4) {
if (req.status == 200) {
// update the HTML DOM based on whether or not message is valid
}
}
}
Tarayıcılar web sayfalarını DOM nesneleri ile görüntüler. JavaScript bu DOM elementlerine erişme ve kontrol etme yeteneğine sahiptir.
Başarılı bir transfer sonucu Javascript elde edilen bu verileri req.responseXML ile kullanabilecek duruma gelir.
Şimdi yanıt olarak alınan aşağıdaki XML çıktısını JavaScript ile nasıl değerlendireceğimize bakalım.
<message>
valid
</message>
Örnekteki XML içerik message elementi içinde yer alan valid veya invalid değerini taşımaktadır.
function parseMessage() {
var message = req.responseXML.getElementsByTagName("message")[0];
setMessage(message.childNodes[0].nodeValue);
}
parseMessages() fonksiyonu XML veriyi işleyecek bir fonksiyon olarak yazılmıştır. setMessage() fonksiyonu ise tanımlanmış olan HTML DOM elementini güncelleyecek (içeriğini veya değerini değiştirecek) olan fonksiyondur.

(Greg Murray, June 9, 2005 "http://java.sun.com/developer/technicalArticles/J2EE/AJAX/")
Kaynak people.sabanciuniv.edu/alper/calismalar_ajax.html