CSS ve Clip



| Value | Description | Play it |
|---|---|---|
| auto | No clipping will be applied. This is default | Play it » |
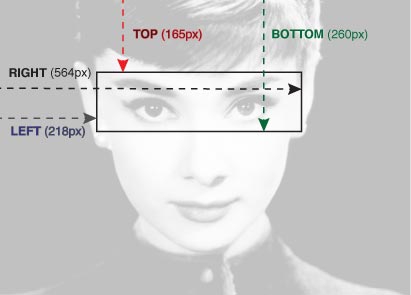
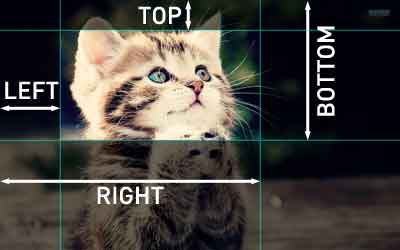
| shape | Clips an element. The only valid value is: rect (top, right, bottom, left) | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |

<img src="saricicek.jpg" width="118" height="121" style="position:absolute; clip:rect(0 56px 121px 0px);" />
<img src="saricicek.jpg" width="118" height="121" style="position:absolute; top:150px;" />

<img src="397de82a061be77a507bc68efebf13c0_1.gif" width="1462" height="34" style="position:absolute; clip:rect(0 32px 16px 16px);" />
<img src="397de82a061be77a507bc68efebf13c0_1.gif" width="1462" height="34" style="position:absolute; clip:rect(0 16px 16px 0)" />
<img src="397de82a061be77a507bc68efebf13c0_1.gif" width="1462" height="34" style="position:absolute; clip:rect(0 16px 16px 0)" />
<img src="397de82a061be77a507bc68efebf13c0_1.gif" width="1462" height="34" style="position:absolute; clip:rect(0 122px 16px 16px);" />
Kaynak