DHTML
Hareketli (dinamik) bir sayfa yapmak için, sayfa nesnelerinive onlara komutlar vermeliyiz.Buna DHTML (dynamik hypertext markup language) denmektedir.Aslında DHTML diye bir dil veya standart yok, HTML nesneleri ve CSS özelliklerini JavaScript (veya başka bir dille) sayfa içinde değiştirerek, hareketli web sayfaları yaratma işlemidir.Fare imlecini kovalayan yaylar, toplar, martılar; üzerine gelindiğinde değişen ışıklı düğmeler; tıklanıldığında perde gibi açılan menüler; Star Wars jeneriğine benzeyen kayan metinler, daha neler neler
 DOM (Document Object Model; Doküman Nesne Modeli)
DOM (Document Object Model; Doküman Nesne Modeli)
Hareketli web sayfaları oluşturmak için HTML, CSS ve JavaScript (başka bir script dil de olabilir) kodlarını bir şekilde ilişkilendirmek gerekir; burada DOM devreye girer. DOM bir modelleme şeklidir, sayfa nesnelerinin belli bir hiyerarşi içinde tanımlanmasıdır. Sayfa nesnelerini komutlandırmak için, önce tanımlamamız gerekir. Bu tanımlam için, üzerinde işlem yapılacak her HTML nesnesi id="..." parametresiyle isimlendirilir. Bu isim kullanılarak nesnenin parametreleri, CSS özellikleri veya metinsel değerleri üzerinde değişiklik yapılır.
Mesela bir HTML nesnesinin parametresi üzerinde oynayalım:
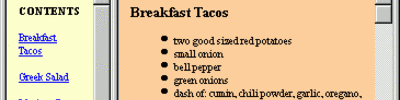
<html> <head> <title>Parametre Değişimi</title> <script language="JavaScript"> function yan() { resim.src="dhtml2.jpg" } function son() { resim.src="dhtml1.jpg" } </script> </head> <body> <img id="resim" onmouseover="yan()" onmouseout="son()" src="dhtml1.jpg" border="0"> <br><br>Yazının parlaması için DHTML yazısının üzerine gelin. </body> </html>
[Sayfayı göster] [Temizle] [İlk haline getir]
Bu uygulama farenin hareketiyle iki resmin yer değişmesini sağlıyor ve ortaya hoş bir görünüm çıkıyor. Eminim web efendisi olmak isteyen bir çok arkadaş başkalarının bu işi nasıl yaptığını merak ediyordur. Peşin söyleyim: Böyle yapmıyorlar, böyle yapsalardı kullanıcılar ikinci resmin yüklenmesi için fazladan beklemek zorunda kalacaklardı. Nasıl yapıldığını ileriki bölümlerde anlatacağım, şimdilik adım adım ilerleyelim.
Şimdi CSS özellikleri üzerinde değişiklik yapalım. Bu uygulamayı ilk uygulamanın üzerine inşa ediyorum:
<html> <head> <title>CSS Özellikleri</title> <script language="JavaScript"> function buyut() { resim.style.width="500" } function kucult() { resim.style.width="347" } function yan() { resim.src="dhtml2.jpg" } function son() { resim.src="dhtml1.jpg" } </script> </head> <body> <img id="resim" onmouseover="yan()" onmouseout="son()" onclick="buyut()" ondblclick="kucult()" src="dhtml1.jpg" border="0"> <br><br>Yazının parlaması için DHTML yazısının üzerine gelin. <br>Yazının büyümesi için DHTML yazısının üzerine tıklayın. <br>Yazının küçülmesi için DHTML yazısının üzerine çift tıklayın. </body> </html>
[Sayfayı göster] [Temizle] [İlk haline getir]
CSS özellikleriyle oynamak için şu yapı kullanılıyor: nesnenin ismi.style.css özelliği=değer. Yukarıdaki uygulamada CSS derslerinde gördüğümüz width özelliği kullanılmış. Öğrendiğimiz onca CSS özelliğiyle neler yapılır, neler... Ben CSS derslerinde yeterince örnek verdiğimizi düşündüğüm için, buraya yeni örnekler koymayacağım. Ama sizlere pratik yapmanızı tavsiye ederim.
Nesne Hiyerarşisi
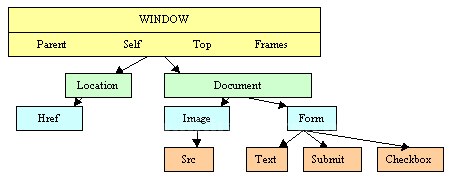
Aşağıdaki resmi siz değerli okuyucularım için Joe Burns adlı bir adamın sitesinden arakladım:
Şekilde nesneler bir hiyerarşi içinde gösterilmiş. Görüldüğü üzere hiyerarşinin en tepesinde windows (pencere) bulunuyor. Altındaki parent, self, top ve Frames Windows nesnesinin elemanlarıdır. Birden çok pencere söz konusu değilse, bu nesneleri belirtmeniz gerekmez. Pencere Komutları sayfasında bu konunun ön hazırlığını yaptık aslında, sayfaları sırasıyla takip eden arkadaşlarımıza bu terimler hiç yabancı gelmeyecektir.
DOM nesneleri için başlangıç yapacağımız nesne doküman (document).
Kaynak
www.volkanderinbay.net/ders/dersjscr.asp