CSS Web Sayfalarında Nasıl Kullanılır?
CSS'in web sayfasındaki kullanım ve etkileşim şekilleri
CSS'i Eklemenin 3 Yolu
There are three ways of inserting a style sheet:
- Harici bir css dosyasına style sheet yazarak
- <head> içerisine style sheet yazaraz
- Tag içerisine style="" şeklinde tanımlama yaparak.
Harici Style Sheet Dosyası
An external style sheet is ideal when the style is applied to many pages. With an external style sheet, you can change the look of an entire Web site by changing one file. Each page must link to the style sheet using the <link> tag. The <link> tag goes inside the head section:
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
An external style sheet can be written in any text editor. The file should not contain any html tags. Your style sheet should be saved with a .css extension. An example of a style sheet file is shown below:
p { margin-left:20px; }
body { background-image:url("images/background.gif"); }
 |
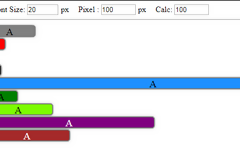
Do not add a space between the property value and the unit (such as margin-left:20 px). The correct way is: margin-left:20px |
|---|
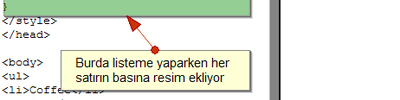
Head İçerisindeki Style Sheet
An internal style sheet should be used when a single document has a unique style. You define internal styles in the head section of an HTML page, by using the <style> tag, like this:
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/background.gif");}
</style>
</head>
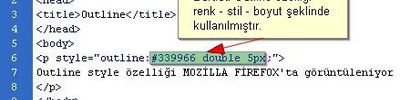
Tag Üzerine Yazılan CSS Stiller (Inline Styles)
An inline style loses many of the advantages of style sheets by mixing content with presentation. Use this method sparingly!
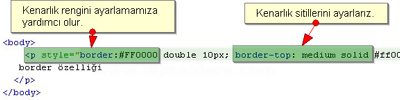
To use inline styles you use the style attribute in the relevant tag. The style attribute can contain any CSS property. The example shows how to change the color and the left margin of a paragraph:
Aynı Eleman İçin Birden Fazla Style Sheets Kullanılmışsa
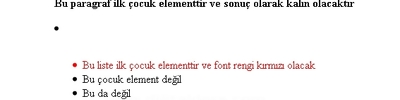
If some properties have been set for the same selector in different style sheets, the values will be inherited from the more specific style sheet.
For example, an external style sheet has these properties for the h3 selector:
color:red;
text-align:left;
font-size:8pt;
}
And an internal style sheet has these properties for the h3 selector:
text-align:right;
font-size:20pt;
}
If the page with the internal style sheet also links to the external style sheet the properties for h3 will be:
text-align:right;
font-size:20pt;
The color is inherited from the external style sheet and the text-alignment and the font-size is replaced by the internal style sheet.
Birden Fazla Aynı Elemana Ait Olan CSS Stili Tanımlanmışsa İşleniş Sırası
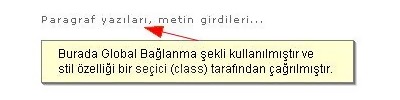
Styles can be specified:
- HTML Tagı içerisine yazılmış olan CSS stili
- HTML sayfası içerisindeki <head> içerisine yazılmış olan CSS stili
- <link> tagı ile sayfaya yüklenen harici CSS dosyasındaki stiller
Tip: Even multiple external style sheets can be referenced inside a single HTML document.
Cascading order
What style will be used when there is more than one style specified for an HTML element?
Generally speaking we can say that all the styles will "cascade" into a new "virtual" style sheet by the following rules, where number four has the highest priority:
- Browser default
- External style sheet
- Internal style sheet (in the head section)
- Inline style (inside an HTML element)
So, an inline style (inside an HTML element) has the highest priority, which means that it will override a style defined inside the <head> tag, or in an external style sheet, or in a browser (a default value).
 |
Note: If the link to the external style sheet is placed after the internal style sheet in HTML <head>, the external style sheet will override the internal style sheet! |
|---|
Kaynak