CSS3 transition
CSS ile geçiş efektleri uygulamak için kullanılan parametredir.
4 geçiş özelliğinin kısa yazımıdır transition. Bunlar transition-property, transition-duration, transition-timing-function, ve transition-delay.
Yazım:
transition: property duration timing-function delay|initial|inherit;
Özellikler:
| Value | Description |
|---|---|
| transition-property | Specifies the name of the CSS property the transition effect is for |
| transition-duration | Specifies how many seconds or milliseconds the transition effect takes to complete |
| transition-timing-function | Specifies the speed curve of the transition effect |
| transition-delay | Defines when the transition effect will start |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
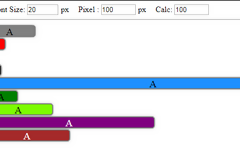
Örnek
div {
width: 100px;
-webkit-transition: width 2s; /* Safari 3.1 to 6.0 */
transition: width 2s;
}
div:hover {
width: 300px;
}
width: 100px;
-webkit-transition: width 2s; /* Safari 3.1 to 6.0 */
transition: width 2s;
}
div:hover {
width: 300px;
}
Kaynak