Dreamweaver Time Line
Time line örnekli anlatımı
TimeLine:
"Timeline" kavramına deyinerek yazımıza başlayabiliriz. Flash ya da bir video düzenleme programı ile ilgilenmiş arkadaşlar için yabancı bir kavram olmayan bu "timeline" kelimesi "zaman çizelgesi" olarak Türkçeye çevrilebilir. Yani adından da anlaşılacağı üzere bir süreç içerisinde hangi anda ne olacağını belirleyebildiğimiz bir akış periyodu göstergesidir de diyebiliriz.
Timelines Paneli:

Bütün zaman çizelgesi uygulamalarımızı yönetebilmemize olanak tanıyan bu panele eğer açık değilse Window / Timelines menüsü ile ulaşabilirsiniz. Standart olarak farklı bir konumda gelen "Timelines" panelini ben rahat çalışabilmek adına "Results" paneli altına taşıdım. Sizde ihtiyaçlarınıza göre panel gruplarını kendi aralarında yeniden sınıflandırarak verimliliğinizi arttırabilirsiniz.
- Timeline pop-up menu: Bu açılır menü o an üzerinde çalıştığımız zaman çizelgesini gösteriyor. Dikkat ederseniz bu alan açılır bir menü, yani bu, bir sayfada birden fazla zaman çizelgesi, birden fazla süreç olabileceği anlamına geliyor. Bu da çalışmalarımızda esneklik ve çeşitlilik kazandırmamızı sağlıyor.
- Playback head: Bir zaman çizelgesi üzerinde kaçında karede (frame) yani animasyonun hangi anında olduğumuzu belirtiyor.
- Frame numbers: Kare numarasını belirtiyor. Buradan da anlayacağınız üzere animasyonumuz (ya da olay, süreç ne derseniz artık) karelerden yani "frame" lerden oluşmakta. Buradaki "frame" kavramını daha önce anlatılan "Frame kullanımı" konusu ile karıştıranlar bu ikisinin farklı kavramlar olduğuna dikkat etmeliler.
- Behaviors channel: Zaman çizelgemizdeki objeleri etkileyen Behavior'ları gösteren kanaldır.
- Animation bar: Animasyonun ne kadar süreceğini gösterir. Sağ ucundan tutup uzatıp kısaltarak sürecin kaç kare boyunca devam edeceğini belirleyebilirsiniz.
- Keyframe: Anahtar kare olarak tabir edebileceğimiz animasyonun son karesidir. Bunun ne anlama geldiğine birazdan deyineceğiz.
- Animation channel: Animasyon kanalıdır. Bir zaman çizelgesi birden fazla animasyon kanalı içerebilir. Buda demek oluyor ki; bir süreç içersinde birden fazla olayı ve objeyi yönetebiliyoruz.
Paneli genel olarak tanıdığımıza göre genel zaman çizelgesi kavramlarına deyinebiliriz. Bu kavramlar bir animasyon sürecinde ihtiyacımız olan terimleri belirtmesi açısından önem taşıyorlar.
Keyframe:
Daha önceden Flash ile animasyon yapan arkadaşlar bunun ne anlama geldiğini biliyorlar aslında. Biz bir kez daha tekrarlayalım. Animasyon süreci belirli bir kareden başlar ve başka bir karede biter. Bu aradaki zaman dilimi içerisinde objeler çeşitli değişikliğe uğrayabilirler. Örneğin 0 numaralı karede X ekseninde 150px konumunda bulunan bir katman 25. karede X eksenindeki 400. piksele hareket etmiş olabilir. Daha sonra ise 55. karede ise Y ekseninde 100px aşağı kaymış olabilir. İşte bu 25 ve 55. kareler birer "keyframe" olarak adlandırılır ve objelerin parametre ve/ve ya özelliklerindeki belirli bir değişiklik olduğu anı belirtir.
Loop:
Animasyon sürecinin bittikten sonra tekrar başa döneceğini belirtir. Animasyonumuz bu şekilde kendini sonsuza kadar tekrar edecektir (sayfa açık olduğu sürece).
Autoplay:
Animasyon sürecinin kendiliğinden otomatik olarak başlaması anlamına gelir. Yani sayfa yüklenir yüklenmez (onLoad) süreç başlayacak ve kendini tamamlayacaktır. Fakat biz her zaman bunu istemeyebiliriz. Örneğin bir linke tıkladığımızda sürecin başlamasını istiyorsak bu seçeneği işaretlememeliyiz.
FPS:
Frame per second yani saniyedeki kare sayısını belirtir. Televizyon ve sinema gibi tüm hareketli medyalar için geçerli bir kavramdır. Animasyonun akıcılığını belirtir. FPS değeri yüksek olan animasyon daha yumuşak hareketlere sahiptir. FPS ne kadar düşük olarsa animasyon o kadar kesik biçimde ilerler. Hareketli medyalarda FPS değeri dosya büyüklüğünü belirleyen önemli bir etkendir fakat zaman çizelgesi uygulamalarında durum ne açıkçası bilmiyorum. DW içerisinde Timelines paneli üzerindeki "Fps" yazısı, bazı Windows görsel stillerinde kaymalardan dolayı "Fas" gibi görünmektedir, aklınızda bulunsun.
Örnek bir uygulama:
Şimdi bu kadar teorik bilginin ardından biraz uygulama görmenin zamanı geldi. Şimdi sayfanıza Insert paneli altındaki "Layout" sekmesi altında yer alan "Draw layer" düğmesi ile bir katman çiziyoruz. Biz bu örnekte katman kullanacağız. Zaman çizelgesi uygulamalarında katmanlar yanında resimleri de kullanabilmekteyiz. Tabi katman içerisine koyacağınız materyale göre birçok objeyi de kullanmak da mümkün.
Yeni bir katman çizdiğimiz an bu katman ile aynı isimde bir stilde dokümanımıza eklenecektir. Bu stil ile katmanın konumu arka fon rengi hizalama ve boyut bilgilerini yönetebilmekteyiz. Sizde istediğiniz gibi bu stili yapılandırarak size uygun bir hale getirebilirsiniz. Ben basit olarak rengini ve yazı tipi seçeneklerini değiştiriyorum.
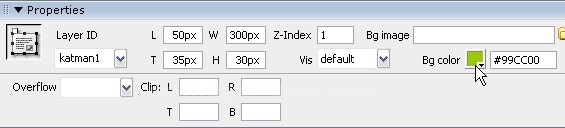
Bu değişiklikleri Properties paneli üzerinden yapabilirsiniz. Ben aşağıdaki değerleri uyguladım:

- Layer ID: katman1
- L: 50px
- T: 35px
- W: 300px
- H: 30px
- Bg color: #99CC00
- Z-index: 1
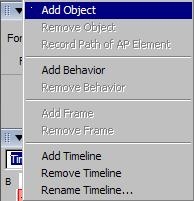
Şimdi bu katmanımızı zaman çizelgemiz içerisinde dahil edeceğiz. Hala açık değilse Window / Timelines panelinden zaman çizelgesi panelimizi açıyoruz. 1. kareye sağ tıklayıp "Add Object" seçeneğine tıklıyoruz.

Bu seçenek yerine objeyi tutup Timelines paneli üzerine sürüklediğinizde de aynı işlemi daha kolay bir biçimde yapmanız mümkün.
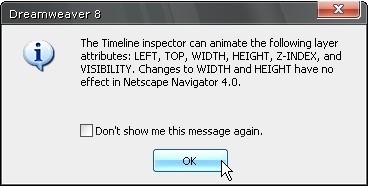
Eğer bu seçeneği ilk defa kullanıyorsanız DW bir uyarı mesajı göstererek "bu zaman çizelgesi uygulaması ile katmanın sadece sol-üst kenarlara olan uzaklığını (konumunu), yüksekliğini, genişliğini, Z-index ve görünüm parametrelerini değiştirebileceğiniz ve yükseklik-genişlik değişimlerinin Netscape 4.0'da çalışmayacağını" belirtiyor. "OK" deyip geçiyoruz.

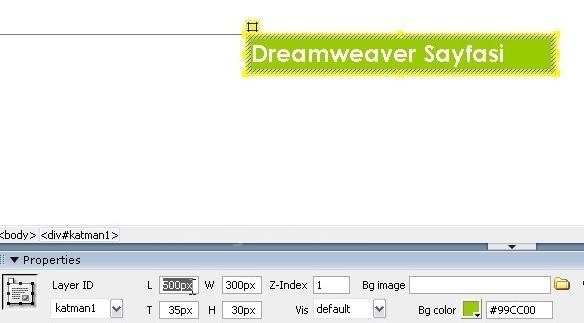
Şimdi zaman çizelgemizde 15. kareye kadar mor bir alan oluştu ve katmanın ismi (katman1) bu alanda yer aldı. Bu animasyon sürecinin 15 kare süreceğini gösteriyor ve FPS değerimizde 15 olduğuna göre tam 1 saniyelik bir süreç anlamına geliyor. Bu mor alanın sonundaki ortasında yuvarlak olan kareyi tutup başka bir kareye sürükleyerek animasyonun ne kadar süreceğini belirleyebiliriz. Ben 30. kareye kadar bunu uzatarak animasyonun 30 kare sürmesini belirttim.

Bu ortasında yuvarlak olan kare bizim "keyframe" olarak tabir ettiğimiz anahtar karemizi gösteriyor.
Şimdi animasyonumuzun son karesi olan ve aynı zamanda anahtar karemizi de bünyesinde barındıran 30. kareye tıklıyoruz ve Properties panelinden "L" değerini "500px" yapıyoruz. Bu değişikliği yaptığımız kare anahtar kare olduğu için DW aradaki boşlukları kendisi hesaplayarak animasyonu ona göre yapılandırıyor ve bunu da animasyon yolunu ince bir çizgi ile belirterek bize bildiriyor.

Burada objeyi eklediğimiz için DW otomatik olarak bir anahtar kare ekledi. Eğer siz animasyonlarınızda aralara anahtar kareler tanımlayarak animasyonu ilerletmek ve ara değişimler tanımlamak isterseniz Timelines panelinden mor alan içerisindeki ilgili kareye tıklayıp Modify / Timeline / Add Keyframe menüsü ile bir anahtar kare tanımlayabilirsiniz.
Bu aşamada animasyonumuzu yapmış oluyoruz. Fakat henüz animasyonumuzu tetikleyen bir şey olmadığı için sayfayı kaydedip kontrol ettiğinizde hiçbir şey olmayacaktır. "Autoplay" seçeneğini işaretleyip sayfayı kaydedip denediğinizde ise animasyonun sayfa açılır açılmaz yürütüldüğünü göreceksiniz.
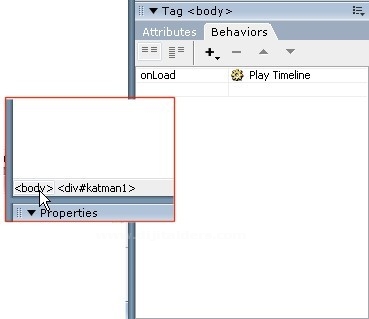
"Autoplay" seçeneğini işaretlediğinizde dokümanın "onLoad" olayına zaman çizelgesinin yürütülmesi komutunun eklendiğini belirten bir uyarı mesajı alacaksınız. Behaviors panelinin açıp "Tag selector" ile BODY etiketini seçtiğinizde "onLoad" olayında "Play Timeline" isimli bir komut olduğunu göreceksiniz.

Buradan yola çıkarak bir linke tıklayarak da bu animasyon sürecini harekete geçirebileceğiniz sonucuna varabilirsiniz. Link aracılığı ile animasyonu başlatmak için;
Öncelikle "Autoplay" seçeneğini eğer seçili ise kaldırıyoruz. Ardından bir metini seçip link olarak # veriyor ve bu link seçili iken Behaviors panelden (+) işaretine tıklayarak açılan menüden Timeline / Play Timeline seçeneğini seçiyor ve açılan iletişim penceresinden üzerinde çalıştığımız zaman çizelgesini seçiyoruz.

Bu işlemi yaptığımızda seçtiğimiz linkin "onClick" olayına "Play Timeline" komutu eklenecek ve bu linkte tıkladığımızda animasyonumuz başlayacaktır. Aynı şekilde animasyonu durdurmak (Stop Timeline) ve belirli bir karesine atlamak (Go to Timeline Frame) komutlarını da linklere atayarak zaman çizelgesi üzerinde hakimiyet kurabilirsiniz. Öte yandan animasyonun devamlı tekrarını sağlayan "Loop" seçeneği de animasyonun son karesindeki "Go to Timeline Frame" seçeneğine 1 değeri verilerek yapılan bir etkidir. Animasyon son kareye kadar ilerler ve son karede 1. kareye geri dön komutu ile animasyonu baştan oynatır (Flash'daki ActionScriptler gibi).
Doğrusal olmayan hareketler:
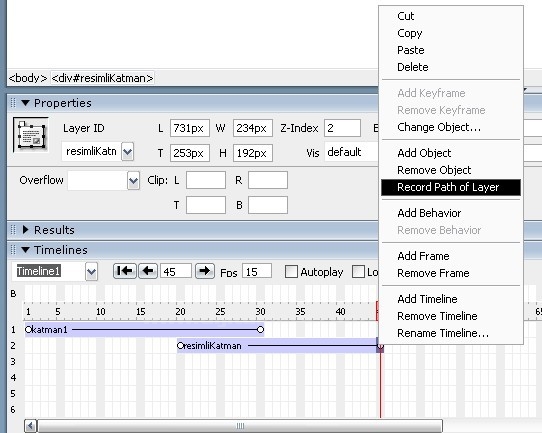
Şimdi doğrusal hareketler yerine biraz daha karmaşık hareketleri nasıl yapacağımız konusunda gelelim. Bu işlem için "Record Path Of Layer" seçeneğini kullanacağız. Bunun için animasyonunuzun başlamasını istediğiniz kareye tıklayıp ilgili katmanı seçiyoruz ve Timelines panelinden başlangıç karesine sağ tıklayıp açılan menüden "Record Path Of Layer" seçeneğini seçiyor ya da Modify / Timeline / Record Path Of Layer menüsüne tıklıyoruz.

Bu aşamadan sonra DW katman üzerinde yaptığımız sürükleme hareketlerinin güzergâhını kaydedecek ve bu yaptığımız hareketler doğrultusunda otomatik olarak anahtar kareleri ve animasyon uzunluğunu ayarlayacaktır. Sürecin uzunluğu "Record Path Of Layer" menüsüne tıkladığınız anda başlayacaktır. Katmanın sol üst köşesinden tutup farenin sol tuşunu basılı tutarak yaptığınız hareketler kaydedilecek ve ekranda gidiş yolu çizilecektir.

Sürükleme işlemini bitirdiğinizde ve farenin sol tuşunu serbest bıraktığınız anda zaman çizelgesi paneli kendini bu hareketler doğrultusunda yapılandıracaktır.
Makalede sözü geçen örnek uygulamayı yakından incelemek için;
http://www.dw.gen.tr/samples/timeline/ adresini kullanabilirsiniz.
Kaynak http://www.dw.gen.tr/


















