Timeline
Timeline anlatımı
Timeline:Flash gibi animasyon yapmak için kullanırız
Bu olayımızı uygulamak için sayfamıza “DIV” eklememiz gerekmektedir bunuda sayfamızın üst tool barından “Layout” sekmesinden ekleyebiliriz

Aşağıdaki resim sayfamıza eklenmiş bir “DIV” göstrmetedir

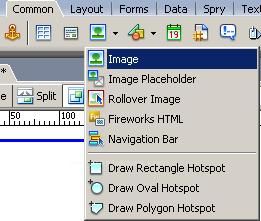
Bu işlemimizden sonra “DIV” ımizin içine bir resim yerleştirmemz gerekmektedir
Bu işlemide satfamızın üst tool barında bulunan “Common” sekmemizden “Image” seçeneğine tıklayarak ekleye biliriz

Resmimiz aşağıdaki gibidir

Şimdi eklediğimiz resime “Timeleine” olayını uygulayalım ekledimiz “DIV” ın üstünede sağ tıklayarak “Add To TimeLine” seçeneğine tıklayra olay penceremimzi ekleriz

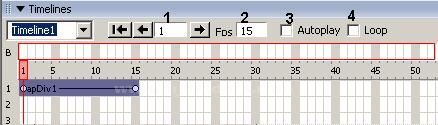
Bu işlemi yaptıktan sonra sayfamızın alt kısmında “TimeLine” tool barı çıkmaktadır şimdi bu poencereyi açıklayalım

1.yaptığımız hareketleri tek tek bakmak için kullanırız ileri ve geri tuşları vardır
2.olaymızın hızını yani kaç saniyede ne kadar yol alacağını gireriz
3.sayfamız açıldığı anda animasyonumuzun başlaması için kullanırız
4.hareketimizin sürekli tekrarlanmak istersek bu seçeneği tıklarız
Kırmızı çerçeveli alan ise olayı yaptıktan sonra “Behaviors” sekmesinden olay eklemek için kullanırız
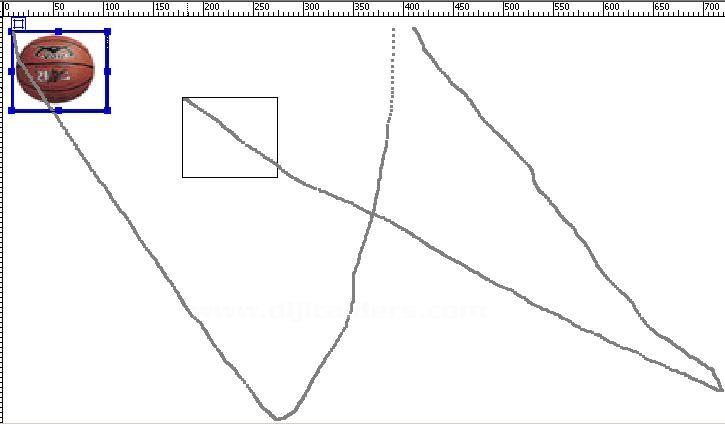
Şimdi olayımızı uygulayalım eklediğimiz “DIV”ın üstüne gelip sağ tıklarız ve buradan “Record Path of Ap Element” seçeneğine tıklarız

İşlemimzi yaptıktan sonra şimdi “DIV” ımızi tutarak istediğimiz hareketi uygulayabilriz

Bu ayrlardan sonra aşağıdaki işlemi yaparız

Şimdi uygulamamızın nasıl olduğunuz aşağıdaki resimlerde görelim ve ben bu olaya birde “Efeckt”menüsünden “Grow/Shrink” ekleim yani top zıplıyomuş gibi gözüküyor ve olayın sonuna gelindiğinde top küçülerek kayboluyor
işlemimizn olay sonuna yaklaştığında küçülme efektinin resimleri


Hazırlayan:Tolga GÜLBAKAN

















