Hyperlink, Mail, Anchor
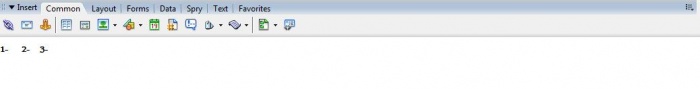
Sayfamıza link, email ve sayfa içi link eklemek için kullanılan araçlar

Bir web sitesinde genel olarak kullanılan (Common (Ortak)) işlemler
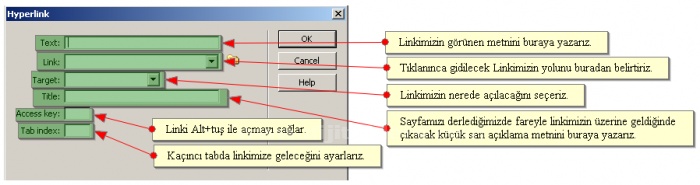
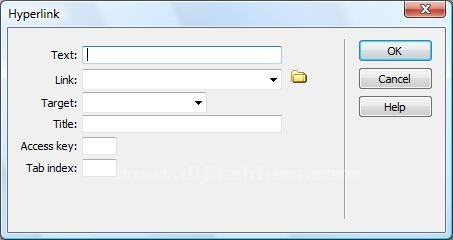
1-Hyper Link butonuna bastığımızda ekrana alttaki pencere gelecektir.

- Text
Linkimizin görünen metnini buraya yazarız.
- Link
Tıklanınca gidilecek Linkimizin yolunu buradan belirtiriz.
- Target
Linkimizin nerede açılacağını(yeni pencere için _blank) seçeriz.
- Title
Sayfamızı derlediğimizde fareyle linkimizin üzerine geldiğinde çıkacak küçük sarı açıklama metnini buraya yazarız.
- Access Key
Linki Alt+tuş ile açmayı sağlar. Tuş yerine Access Key e bir karakter yazabiliriz.
- Tab İndex
Kaçıncı tabda linkimize geleceğini ayarlarız.
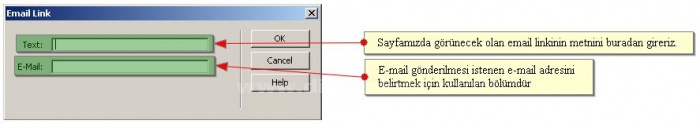
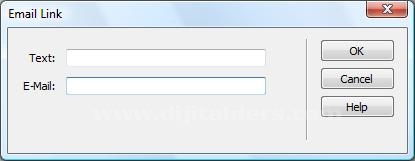
2-Email Link butonuna bastığımızda ekrana alttaki pencere gelecektir.

- Text
Sayfamızda görünecek olan email linkinin metnini buradan gireriz.
- E-Mail
Metin kutusu ise bu bağa tıklandığında e-mail gönderilmesi istenen e-mail adresini belirtmek içindir.
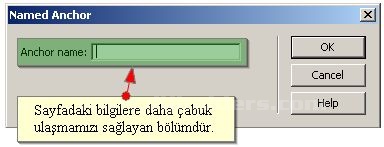
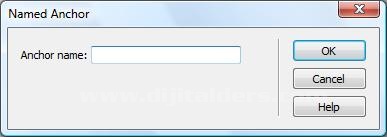
3- Named Anchor butonuna bastığımızda ekrana alttaki pencere gelecektir.

Dreamweaverda uzun sayfaların belirli aralıklarına name anchorlar koyarak saydafaki bilgilere daha çabuk ulaşılmasını sağlamak için kullanırız.
Kaynak Fatih YILDIZ