Flex Örnekleri
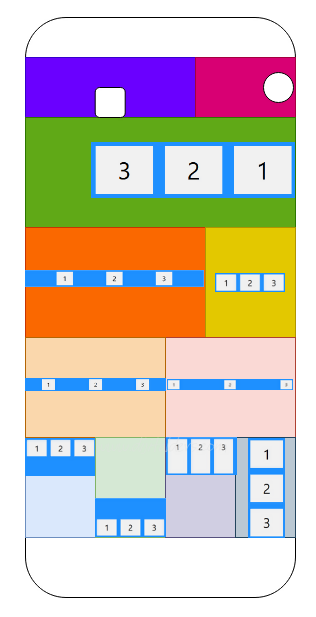
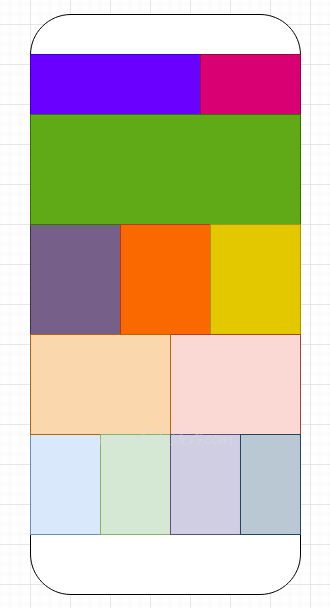
Örnek 1

import { Text, View, StyleSheet } from 'react-native';
export default function App() {
return (
<View style={eren.container}>
<View style={eren.eleman1}>
<View style={eren.elemanici1}></View>
<View style={eren.elemanici2}></View>
</View>
<View style={eren.eleman2}></View>
<View style={eren.eleman3}>
<View style={eren.elemanici5}></View>
<View style={eren.elemanici2}></View>
<View style={eren.elemanici3}></View>
</View>
<View style={eren.eleman4}>
<View style={eren.elemanici4}></View>
<View style={eren.elemanici2}></View>
</View>
<View style={eren.eleman5}>
<View style={eren.elemanici5}></View>
<View style={eren.elemanici2}></View>
<View style={eren.elemanici3}></View>
<View style={eren.elemanici6}></View>
</View>
</View>
);
}
const eren = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
},
eleman1: {
flex: 0.8,
backgroundColor: 'purple',
flexDirection: 'row',
},
eleman2: {
flex: 1.2,
backgroundColor: 'green',
},
eleman3: {
flex: 1.2,
backgroundColor: 'yellow',
flexDirection: 'row',
},
eleman4: {
flex: 1,
backgroundColor: 'orange',
flexDirection: 'row',
},
eleman5: {
flex: 1,
backgroundColor: 'green',
flexDirection: 'row',
},
elemanici1: {
flex: 1.6,
backgroundColor: 'darkblue',
},
elemanici2: {
flex: 1,
backgroundColor: 'pink',
},
elemanici3: {
flex: 1,
backgroundColor: 'yellow',
},
elemanici4: {
flex: 1,
backgroundColor: 'orange',
},
elemanici5: {
flex: 1,
backgroundColor: 'purple',
},
elemanici6: {
flex: 1,
backgroundColor: 'gray',
},
});
export default function App() {
return (
<View style={eren.container}>
<View style={eren.eleman1}>
<View style={eren.elemanici1}></View>
<View style={eren.elemanici2}></View>
</View>
<View style={eren.eleman2}></View>
<View style={eren.eleman3}>
<View style={eren.elemanici5}></View>
<View style={eren.elemanici2}></View>
<View style={eren.elemanici3}></View>
</View>
<View style={eren.eleman4}>
<View style={eren.elemanici4}></View>
<View style={eren.elemanici2}></View>
</View>
<View style={eren.eleman5}>
<View style={eren.elemanici5}></View>
<View style={eren.elemanici2}></View>
<View style={eren.elemanici3}></View>
<View style={eren.elemanici6}></View>
</View>
</View>
);
}
const eren = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
},
eleman1: {
flex: 0.8,
backgroundColor: 'purple',
flexDirection: 'row',
},
eleman2: {
flex: 1.2,
backgroundColor: 'green',
},
eleman3: {
flex: 1.2,
backgroundColor: 'yellow',
flexDirection: 'row',
},
eleman4: {
flex: 1,
backgroundColor: 'orange',
flexDirection: 'row',
},
eleman5: {
flex: 1,
backgroundColor: 'green',
flexDirection: 'row',
},
elemanici1: {
flex: 1.6,
backgroundColor: 'darkblue',
},
elemanici2: {
flex: 1,
backgroundColor: 'pink',
},
elemanici3: {
flex: 1,
backgroundColor: 'yellow',
},
elemanici4: {
flex: 1,
backgroundColor: 'orange',
},
elemanici5: {
flex: 1,
backgroundColor: 'purple',
},
elemanici6: {
flex: 1,
backgroundColor: 'gray',
},
});
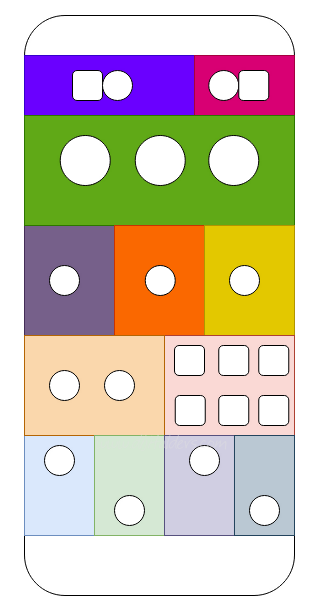
Örnek 2

import { Text, StyleSheet, View } from 'react-native';
export default function App() {
return (
<View style={arda.container}>
<View style={[arda.subContainer, {}]}>
<View style={[arda.birBir, { borderTopStartRadius: 40 }]}>
<View style={arda.kutu}></View>
<View style={arda.daire}></View>
</View>
<View style={[arda.birIki, { borderTopEndRadius: 40 }]}>
<View style={arda.daire}></View>
<View style={arda.kutu}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={arda.ikiBir}>
<View style={arda.daire}></View>
<View style={arda.daire}></View>
<View style={arda.daire}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={arda.ucBir}>
<View style={arda.daire}></View>
</View>
<View style={arda.ucIki}>
<View style={arda.daire}></View>
</View>
<View style={arda.ucUc}>
<View style={arda.daire}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={arda.dortBir}>
<View style={arda.daire}></View>
<View style={arda.daire}></View>
</View>
<View style={arda.dortIki}>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={[arda.besBir, { borderBottomStartRadius: 40 }]}>
<View style={arda.daire}></View>
</View>
<View style={arda.besIki}>
<View style={arda.daire}></View>
</View>
<View style={arda.besUc}>
<View style={arda.daire}></View>
</View>
<View style={[arda.besDort, { borderBottomEndRadius: 40 }]}>
<View style={arda.daire}></View>
</View>
</View>
</View>
);
}
const arda = StyleSheet.create({
container: {
flex: 1,
marginVertical: 50,
justifyContent: 'center',
backgroundColor: '#ffffff',
padding: 8,
},
subContainer: {
flex: 0.2,
flexDirection: 'row',
},
birBir: {
flex: 2,
flexDirection: 'row',
backgroundColor: '#abcdef',
justifyContent: 'center',
alignItems: 'center',
},
birIki: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#0e0e0e',
justifyContent: 'center',
alignItems: 'center',
},
ikiBir: {
flex: 1,
backgroundColor: '#11ff11',
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-around',
},
ucBir: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#68cbaf',
justifyContent: 'center',
alignItems: 'center',
},
ucIki: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#f0fba0',
justifyContent: 'center',
alignItems: 'center',
},
ucUc: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#515151',
justifyContent: 'center',
alignItems: 'center',
},
dortBir: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#fedcba',
alignItems: 'center',
justifyContent: 'space-evenly',
},
dortIki: {
flex: 1,
flexDirection:'row',
justifyContent:'center',
flexWrap:'wrap',
alignItems:'middle',
backgroundColor: '#303030',
},
besBir: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#cec179',
justifyContent: 'space-evenly',
alignItems: 'center',
},
besIki: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#4ab873',
justifyContent: 'center',
alignItems: 'flex-end',
},
besUc: {
flex: 1,
flexDirection: 'row',
justifyContent: 'center',
backgroundColor: '#6074e4',
alignItems: 'flex-start',
},
besDort: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#b54d22',
justifyContent: 'center',
alignItems: 'flex-end',
},
daire: {
width: 50,
height: 50,
margin: 4,
backgroundColor: '#aaaaaa',
borderRadius: '50%',
},
kutu: {
width: 50,
height: 50,
backgroundColor: '#aaaaaa',
borderRadius: '15%',
},
});
export default function App() {
return (
<View style={arda.container}>
<View style={[arda.subContainer, {}]}>
<View style={[arda.birBir, { borderTopStartRadius: 40 }]}>
<View style={arda.kutu}></View>
<View style={arda.daire}></View>
</View>
<View style={[arda.birIki, { borderTopEndRadius: 40 }]}>
<View style={arda.daire}></View>
<View style={arda.kutu}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={arda.ikiBir}>
<View style={arda.daire}></View>
<View style={arda.daire}></View>
<View style={arda.daire}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={arda.ucBir}>
<View style={arda.daire}></View>
</View>
<View style={arda.ucIki}>
<View style={arda.daire}></View>
</View>
<View style={arda.ucUc}>
<View style={arda.daire}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={arda.dortBir}>
<View style={arda.daire}></View>
<View style={arda.daire}></View>
</View>
<View style={arda.dortIki}>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
<View style={[arda.kutu,{marginTop:15, marginHorizontal:5}]}></View>
</View>
</View>
<View style={[arda.subContainer, {}]}>
<View style={[arda.besBir, { borderBottomStartRadius: 40 }]}>
<View style={arda.daire}></View>
</View>
<View style={arda.besIki}>
<View style={arda.daire}></View>
</View>
<View style={arda.besUc}>
<View style={arda.daire}></View>
</View>
<View style={[arda.besDort, { borderBottomEndRadius: 40 }]}>
<View style={arda.daire}></View>
</View>
</View>
</View>
);
}
const arda = StyleSheet.create({
container: {
flex: 1,
marginVertical: 50,
justifyContent: 'center',
backgroundColor: '#ffffff',
padding: 8,
},
subContainer: {
flex: 0.2,
flexDirection: 'row',
},
birBir: {
flex: 2,
flexDirection: 'row',
backgroundColor: '#abcdef',
justifyContent: 'center',
alignItems: 'center',
},
birIki: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#0e0e0e',
justifyContent: 'center',
alignItems: 'center',
},
ikiBir: {
flex: 1,
backgroundColor: '#11ff11',
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-around',
},
ucBir: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#68cbaf',
justifyContent: 'center',
alignItems: 'center',
},
ucIki: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#f0fba0',
justifyContent: 'center',
alignItems: 'center',
},
ucUc: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#515151',
justifyContent: 'center',
alignItems: 'center',
},
dortBir: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#fedcba',
alignItems: 'center',
justifyContent: 'space-evenly',
},
dortIki: {
flex: 1,
flexDirection:'row',
justifyContent:'center',
flexWrap:'wrap',
alignItems:'middle',
backgroundColor: '#303030',
},
besBir: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#cec179',
justifyContent: 'space-evenly',
alignItems: 'center',
},
besIki: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#4ab873',
justifyContent: 'center',
alignItems: 'flex-end',
},
besUc: {
flex: 1,
flexDirection: 'row',
justifyContent: 'center',
backgroundColor: '#6074e4',
alignItems: 'flex-start',
},
besDort: {
flex: 1,
flexDirection: 'row',
backgroundColor: '#b54d22',
justifyContent: 'center',
alignItems: 'flex-end',
},
daire: {
width: 50,
height: 50,
margin: 4,
backgroundColor: '#aaaaaa',
borderRadius: '50%',
},
kutu: {
width: 50,
height: 50,
backgroundColor: '#aaaaaa',
borderRadius: '15%',
},
});
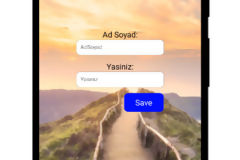
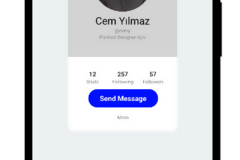
Örnek 3