Bir ışık kaynağından çıkan ışınlarla bir cismin gölgesinin bir çizim düzlemi üzerine düşürülmesine izdüşüm denir.
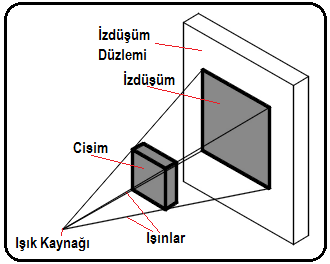
Işık kaynağından çıkan ışınlar bir noktadan çıkarsa buna merkezi izdüşüm denir (Şekil 1). Genellikle mimari çizimlerde kullanılır. Işınlar izdüşüm düzlemine açılı gelir.
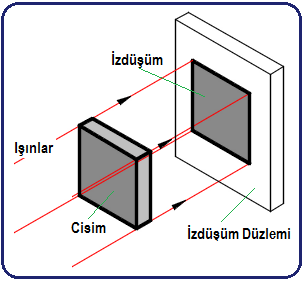
Işık kaynağından çıkan ışınlar paralel olarak geldiği zaman paralel izdüşüm meydana gelir (Şekil 2). Işınlar izdüşüm düzlemine dik gelir. En çok kullanılan izdüşüm çeşididir. Genellikle görünüş çıkarmada kullanılır. Biz de çalışmalarımızda paralel ve dik izdüşümü metodunu kullanacağız. Birde eğik paralel izdüşüm vardır ve perspektif çiziminde kullanılır. Eğik izdüşümde cisimlerin en az iki yüzey görünür.


Şekil 1:Merkezi (konik) izdüşüm Şekil 2:Paralel dik izdüşüm
2.TEMEL İZDÜŞÜM DÜZLEMLERİ
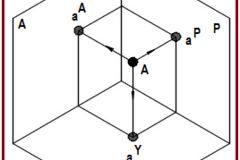
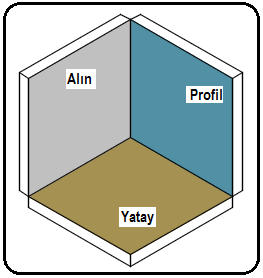
Kapalı bir küpün yüzeyleri temel izdüşüm düzlemleri olarak kabul edilir. Küpün 6 yüzeyi vardır. Bunlardan 3 tanesi sürekli kullanılır (Şekil 3).
1.Yatay İzdüşüm Düzlemi: Durgun su yüzeyine paralel düzleme Yatay İzdüşüm Düzlemi denir. Şekillerde Y harfiyle gösterilir. Objelerin üst görünüşü bu düzleme çıkarılır.
2. Alın İzdüşüm Düzlemi: Yatay İzdüşüm Düzlemi’ ne dik ve tam karşımızdaki düzleme denir. Şekillerde A harfiyle gösterilir. Objelerin ön görünüşü bu düzleme çıkarılır. Ön görünüş temel görünüştür ve kullanıcı tarafından seçilir.
3. Profil İzdüşüm Düzlemi: Yatay İzdüşüm Düzlemi’ yle Alın İzdüşüm Düzlemi’ ne dik ve sağ tarafımızdaki düzleme denir. Şekillerde P harfiyle gösterilir. Objelerin sol yan görünüşü bu düzleme çizilir.


Şekil 3:Temel izdüşüm düzlemleri Şekil 4:Kapalı epür ve izdüşümler
3. KAPALI ve AÇIK İZDÜŞÜM DÜZLEMLERİ (Epür)
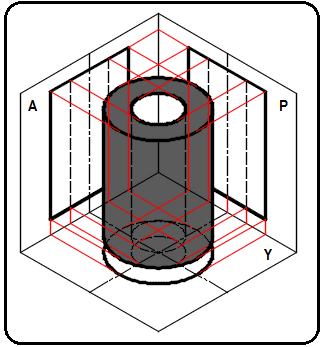
Alın, Yatay ve Profil izdüşüm düzlemleri perspektif şeklindeyse buna kapalı epür denir. Şekil 4’ de kapalı epür ve içi delik silindirin izdüşümleri görülmektedir. Kırmızı renkli çizgiler taşıma çizgileridir.
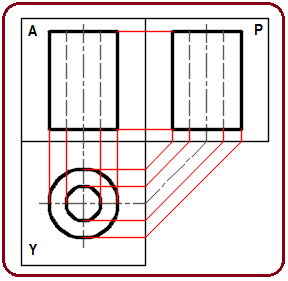
Ön görünüşün çizildiği Alın izdüşüm düzlemi yerinde sabit kalır. Yatay izdüşüm düzlemi aşağı tarafa 90 derece döndürülerek alın izdüşüm düzlemiyle dikey olarak aynı hizaya getirilir. Profil izdüşüm düzlemi sağ tarafa 90 derece döndürülerek alın izdüşüm düzlemiyle yatay olarak aynı hizaya getirilir. Meydana gelen bu şekle Açık Epür denir. Şekil 5’ de açık epür ve içi delik silindirin izdüşümleri görülmektedir. Kırmızı renkli çizgiler taşıma çizgileridir.


Ekil 5:Açık epür ve izdüşümler Şekil 6:Katlama çizgileri
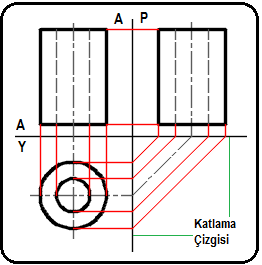
Epür çizgileri ve taşıma çizgileri sürekli ince çizgilerdir. Düzlemler arasında bulunan çizgilere katlama çizgisi veya katlama ekseni denir. Açık epür sadece katlama çizgileriyle de gösterilebilir (Şekil 6).
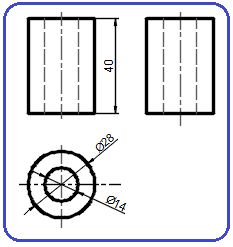
Kapalı epürler genellikle cisimlerin uzaydaki konumlarını belirlemek için kullanılır. Bunu herkes başaramayabilir. Cisimlerin görünüşleri açık epürde çıkarılır ve kullanılır. Epür çizgileri, taşıma çizgilerinin kolay alınması için kullanılır. Konular öğrenilip tecrübe kazanıldıktan sonra taşıma çizgileri ve epür çizgileri silinir. Görünüşlere ölçüler ve gereken diğer bilgiler ilave edilerek kullanılır (Şekil 7).


Şekil 7:Görünüşler Şekil 8:ISO-E metodu
4. BİRİNCİ AÇI İZDÜŞÜM METODU (ISO-E)
Bu gün dünyada iki çeşit izdüşüm metodu kullanılmaktadır. Birincisi ISO-E metodu’ dur. Buna birinci açı izdüşüm metodu da denilmektedir. Avrupa’ da ve ülkemizde kullanılmaktadır.
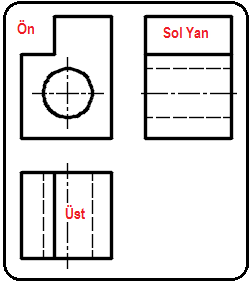
Ön görünüş çizildikten sonra üst görünüş ön görünüşün altına çizilir. Sol yan görünüş ön görünüşün sağına çizilir. Okullarımızda bu metot öğretilmektedir. Bizimde uygulamalarımız bu metotla olacaktır. Şekil 8’ de ISO-E metodunda görünüşlerin yerleri görülmektedir.
5. ÜÇÜNCÜ AÇI İZDÜŞÜM METODU (ISO-A)
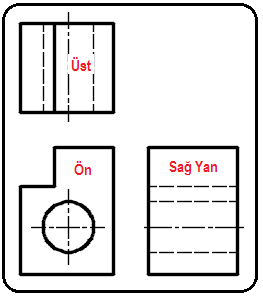
İkincisi ISO-A metodu’ dur. Buna üçüncü açı izdüşüm metodu da denilmektedir. Amerika, İngiltere ve ülkemizdeki bazı uluslararası şirketlerde kullanılmaktadır. Bu metot da ön görünüş çizildikten sonra üst görünüş ön görünüşün üstüne çizilir. Sağ yan görünüş ön görünüşün sağına çizilir. Şekil 9’ da ISO-A metodunda görünüşlerin yerleri görülmektedir.


Şekil 9:ISO-A metodu Şekil 10:Metot işaretleri
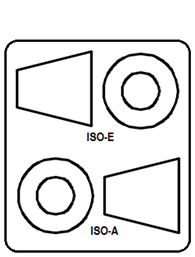
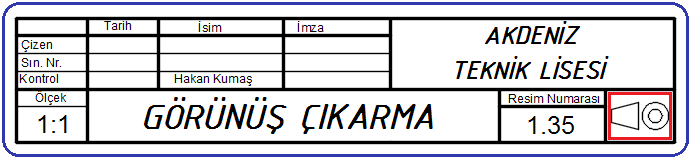
Dikkat edilirse her iki metot da ön görünüşü seçme hakkı bize aittir. Diğer görünüşler kurallara uygun olarak çizilirler. Görünüşlerin hangi metotla çizildiği antete yerleştirilen bir sembolle belirtilir. Şekil 10’ da bu semboller gösterilmektedir. Sembolün antetteki yeri Şekil 11’ de gösterilmiştir.

Şekil 11:Antet ve görünüş çıkarma metodu sembolü
6.CİSİMLERİN ANA BOYUTLARI
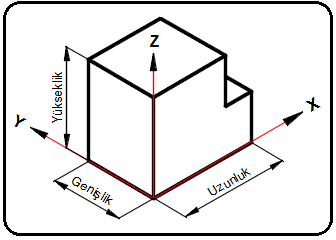
Her cismin üç adet ana boyutu vardır. Bunlar uzunluk, yükseklik ve genişlik. Genişlik ölçüsüne derinlik de denilmektedir. Şekil 12’ de çizim programlarına göre oluşturulmuş koordinat eksenleri görülmektedir. Burada X ekseni uzunluğu, Y ekseni genişliği, Z ekseni de yüksekliği temsil eder.
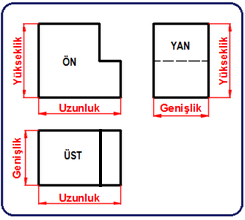
Şekil 13’ de temel görünüşlerde hangi boyutun elde edileceği belirtilmiştir.
♦ Ön görünüşte Uzunluk ve Yükseklik boyutları,
♦ Yan görünüşte Genişlik ve Yükseklik boyutları,
♦ Üst görünüşte Uzunluk ve Genişlik boyutları elde edilir. Bu bilgiler ışığında her parçanın en az iki görünüşünün çizilmesi gerekir. Hemen hatırlatalım Ön görünüş her zaman çizilir ve temel görünüştür.


Şekil 12:Parçanın boyutları Şekil 13:Boyutlar
Not:Örneklerimizdeki şekillerde görünen kenarlar sürekli kalın çizgilerle belirtilmiştir. Görünmeyen kenarlar için kesik çizgi ve dairesel yerler için eksen çizgileri kullanılmıştır. Çizgillerle ilgili geniş bilgi almak tıklayınız.