Basit Bir Photoshop ile Yapılmış Web Sayfası Nasıl Tasarlanır?
Hazır bir PSD dosyasına göre HTML ve CSS kodlarını yazmak
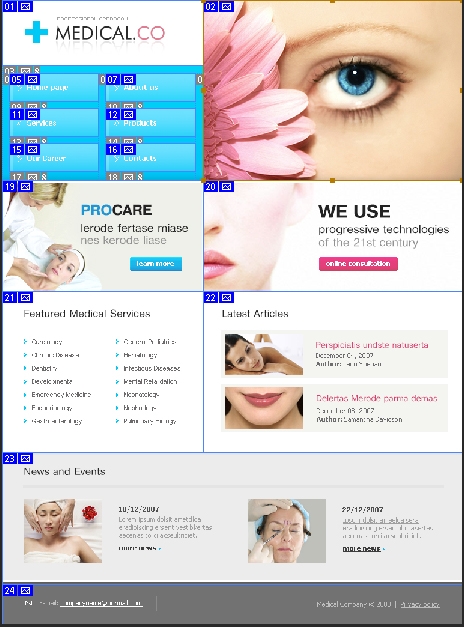
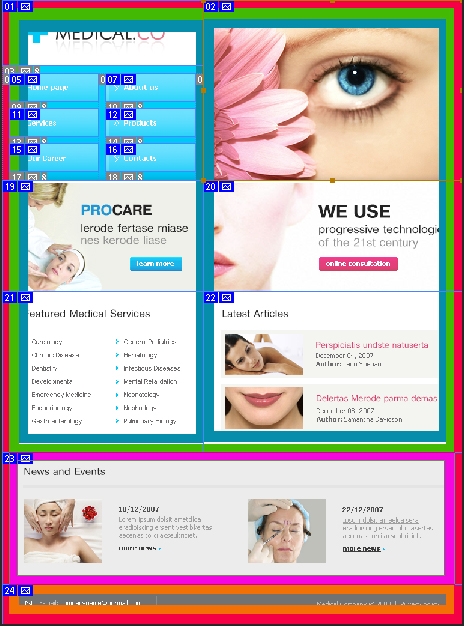
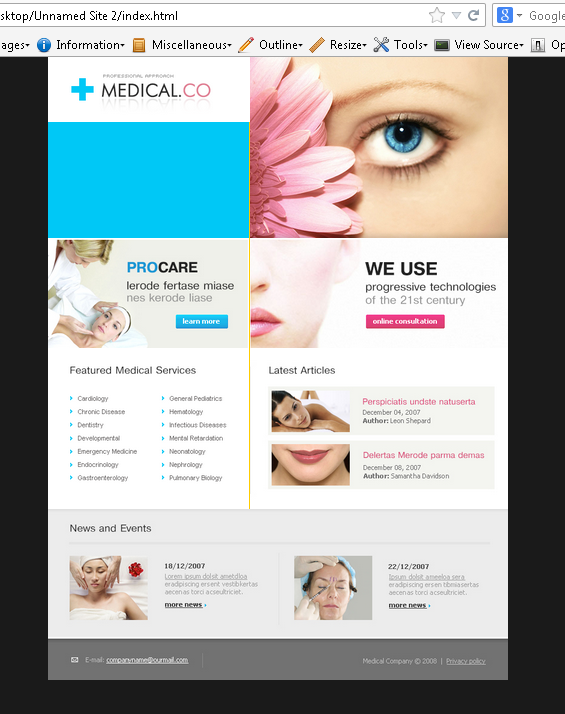
Öncelikle PSD bir hazır tema buluyoruz. Bu temayı Photoshop Slice özelliğini kullanarak bölümlere ayırıyoruz.

Bölümle yapısına göre sitemizin iskelet HTML kodunu yazıyoruz.
<body>
<div class="container"> <!-- kırmızı renkli kare -->
<div><!-- yeşil renkli kare -->
<div class="kolon_sol"></div> <!-- mavi renkli kare -->
<div class="kolon_sag"></div> <!-- mavi renkli kare -->
</div>
<div style="clear:both"></div>
<div class="footer1"></div> <!-- pembe renkli kare -->
<div class="footer2"></div> <!-- turuncu renkli kare -->
</div>
</body>
<div class="container"> <!-- kırmızı renkli kare -->
<div><!-- yeşil renkli kare -->
<div class="kolon_sol"></div> <!-- mavi renkli kare -->
<div class="kolon_sag"></div> <!-- mavi renkli kare -->
</div>
<div style="clear:both"></div>
<div class="footer1"></div> <!-- pembe renkli kare -->
<div class="footer2"></div> <!-- turuncu renkli kare -->
</div>
</body>

css dosyasını adım adım yazıyoruz:
body {
font: 12px/12px Verdana, Geneva, sans-serif;
color: #666;
margin: 0;
background-color:#1A1A1A;
}
.container {
width: 766px;
margin: 0 auto;
}
.kolon_sol {
width: 336px;
float: left;
background-color:#FC0;
height: 753px;
}
.kolon_sag {
width: 430px;
float: left;
background-color:#F90;
height: 753px;
}
font: 12px/12px Verdana, Geneva, sans-serif;
color: #666;
margin: 0;
background-color:#1A1A1A;
}
.container {
width: 766px;
margin: 0 auto;
}
.kolon_sol {
width: 336px;
float: left;
background-color:#FC0;
height: 753px;
}
.kolon_sag {
width: 430px;
float: left;
background-color:#F90;
height: 753px;
}
iki kolon için ekran çıktısı:

CSS kodu yazımımız ilerledikçe sitemizin iskeleti daha çok çıkmakta:
body {
font: 12px/12px Verdana, Geneva, sans-serif;
color: #666;
margin: 0;
background-color:#1A1A1A;
}
.container {
width: 766px;
margin: 0 auto;
}
.kolon_sol {
width: 336px;
float: left;
background-color:#FC0;
height: 753px;
}
.kolon_sag {
width: 430px;
float: left;
background-color:#F90;
height: 753px;
}
.footer1 {
height: 220px;
background-color:#6FF;
}
.footer2 {
height: 66px;
background-color:#CC3;
}
font: 12px/12px Verdana, Geneva, sans-serif;
color: #666;
margin: 0;
background-color:#1A1A1A;
}
.container {
width: 766px;
margin: 0 auto;
}
.kolon_sol {
width: 336px;
float: left;
background-color:#FC0;
height: 753px;
}
.kolon_sag {
width: 430px;
float: left;
background-color:#F90;
height: 753px;
}
.footer1 {
height: 220px;
background-color:#6FF;
}
.footer2 {
height: 66px;
background-color:#CC3;
}

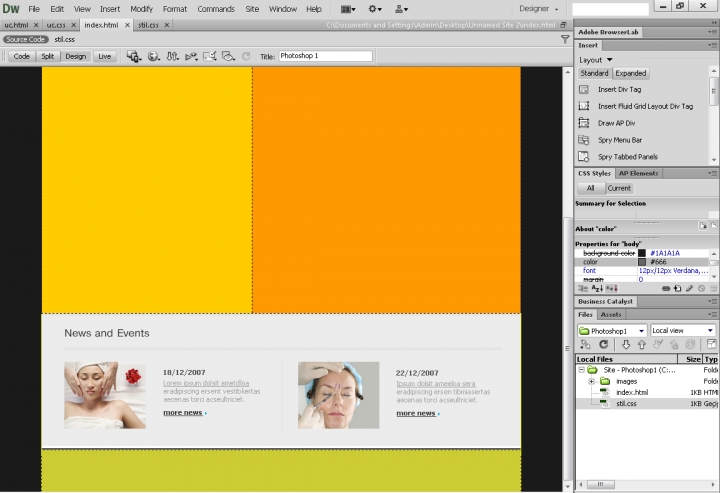
HTML kodumuza eklemeler yapıyoruz.
<div class="container">
<div>
<div class="kolon_sol"></div>
<div class="kolon_sag"></div>
</div>
<div style="clear:both"></div>
<div class="footer1">
<div style="background-image:url(images/01_home_23.jpg); width:766px; height: 226px;"></div>
</div>
<div class="footer2"></div>
</div>
<div>
<div class="kolon_sol"></div>
<div class="kolon_sag"></div>
</div>
<div style="clear:both"></div>
<div class="footer1">
<div style="background-image:url(images/01_home_23.jpg); width:766px; height: 226px;"></div>
</div>
<div class="footer2"></div>
</div>

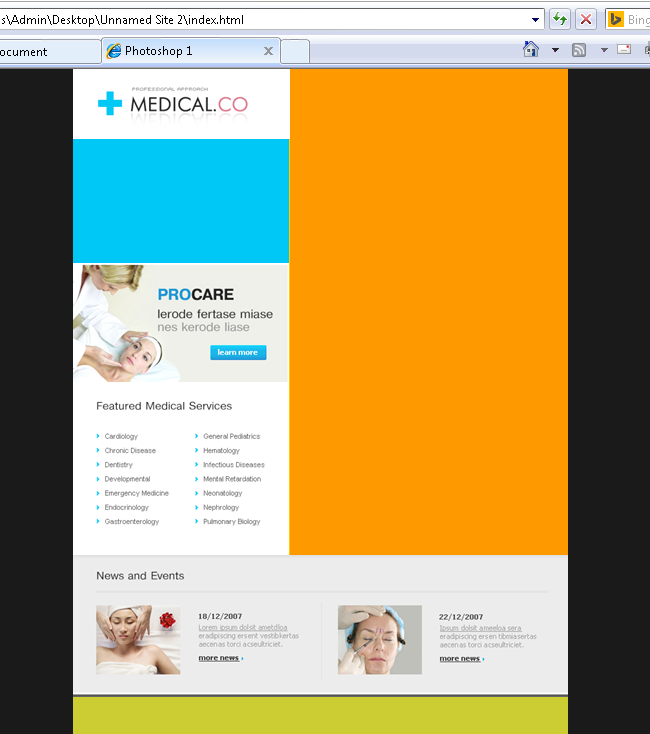
<body>
<div class="container">
<div>
<div class="kolon_sol">
<div style="background-image:url(images/01_home_01.png); width:336px; height:109px;"></div>
<div style="width:335px; height:192px ; background-color:#00c8f6"></div>
<div style="width:335px; height:184px ; background-image:url(images/01_home_04.jpg)"></div>
<div style="width:335px; height:268px ; background-image:url(images/01_home_21.gif)"></div>
</div>
<div class="kolon_sag"></div>
</div>
<div style="clear:both"></div>
<div class="footer1">
<div style="background-image:url(images/01_home_23.jpg); width:766px; height: 226px;"></div>
</div>
<div class="footer2"></div>
</div>
</body>
<div class="container">
<div>
<div class="kolon_sol">
<div style="background-image:url(images/01_home_01.png); width:336px; height:109px;"></div>
<div style="width:335px; height:192px ; background-color:#00c8f6"></div>
<div style="width:335px; height:184px ; background-image:url(images/01_home_04.jpg)"></div>
<div style="width:335px; height:268px ; background-image:url(images/01_home_21.gif)"></div>
</div>
<div class="kolon_sag"></div>
</div>
<div style="clear:both"></div>
<div class="footer1">
<div style="background-image:url(images/01_home_23.jpg); width:766px; height: 226px;"></div>
</div>
<div class="footer2"></div>
</div>
</body>

<body>
<div class="container">
<div>
<div class="kolon_sol">
<div style="width:336px; height:109px; background-image:url(images/01_home_01.png);"></div>
<div style="width:335px; height:192px ; background-color:#00c8f6"></div>
<div style="width:335px; height:184px ; background-image:url(images/01_home_04.jpg)"></div>
<div style="width:335px; height:268px ; background-image:url(images/01_home_21.gif)"></div>
</div>
<div class="kolon_sag">
<div style="width:431px; height:301px; background-image:url(images/01_home_02.jpg); "></div>
<div style="width:431px; height:184px; background-image:url(images/01_home_20.jpg); "></div>
<div style="width:431px; height:268px; background-image:url(images/01_home_22.jpg); "></div>
</div>
</div>
<div style="clear:both"></div>
<div class="footer1">
<div style="background-image:url(images/01_home_23.jpg); width:766px; height: 226px;"></div>
</div>
<div class="footer2">
<div style="background-image:url(images/01_home_24.jpg) ; width:766px; height: 66px;"></div>
</div>
</div>
</body>
<div class="container">
<div>
<div class="kolon_sol">
<div style="width:336px; height:109px; background-image:url(images/01_home_01.png);"></div>
<div style="width:335px; height:192px ; background-color:#00c8f6"></div>
<div style="width:335px; height:184px ; background-image:url(images/01_home_04.jpg)"></div>
<div style="width:335px; height:268px ; background-image:url(images/01_home_21.gif)"></div>
</div>
<div class="kolon_sag">
<div style="width:431px; height:301px; background-image:url(images/01_home_02.jpg); "></div>
<div style="width:431px; height:184px; background-image:url(images/01_home_20.jpg); "></div>
<div style="width:431px; height:268px; background-image:url(images/01_home_22.jpg); "></div>
</div>
</div>
<div style="clear:both"></div>
<div class="footer1">
<div style="background-image:url(images/01_home_23.jpg); width:766px; height: 226px;"></div>
</div>
<div class="footer2">
<div style="background-image:url(images/01_home_24.jpg) ; width:766px; height: 66px;"></div>
</div>
</div>
</body>

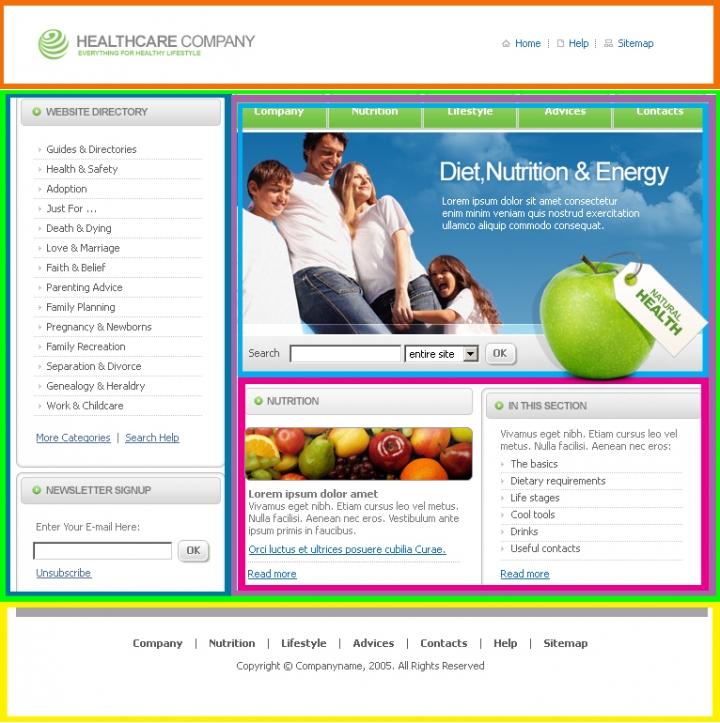
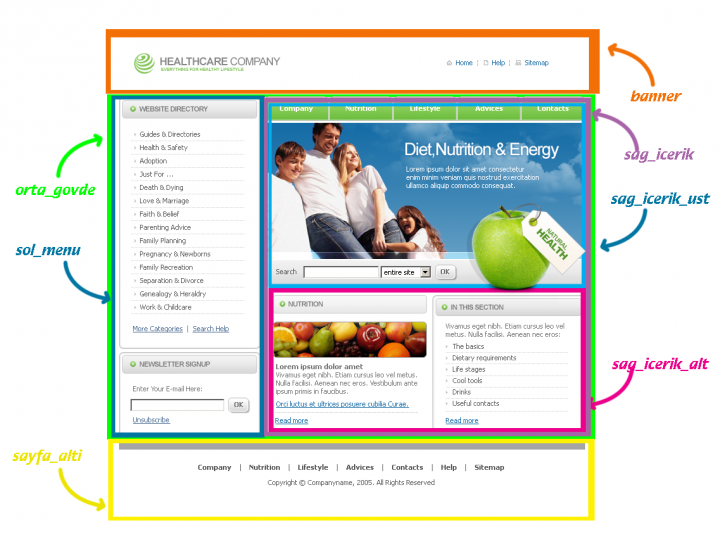
Bir Başka Örnek:

Şu şekilde bir div yapısı tanımlıyoruz:

CSS Kodları:
.site_siniri { width: 960px; margin:0 auto; }
.turuncu_banner { width: 960px; height: 120px; background-color: orange; }
.parlak_yesil_icerikler { width: 960px; height: 350px; background-color: greenyellow; }
.sari_en_alt { width: 960px; height: 80px; background-color: yellow; }
.mavi_sol_menu { float:left; width: 260px; height: 350px; background-color: cornflowerblue; }
.mor_sag_icerik { float:left; width:700px; height: 350px; background-color: blueviolet; }
.acik_mavi_icerik_ust { height: 200px; background-color: deepskyblue; }
.acik_mor_icerik_alt { height: 150px; background-color: deeppink; }
.turuncu_banner { width: 960px; height: 120px; background-color: orange; }
.parlak_yesil_icerikler { width: 960px; height: 350px; background-color: greenyellow; }
.sari_en_alt { width: 960px; height: 80px; background-color: yellow; }
.mavi_sol_menu { float:left; width: 260px; height: 350px; background-color: cornflowerblue; }
.mor_sag_icerik { float:left; width:700px; height: 350px; background-color: blueviolet; }
.acik_mavi_icerik_ust { height: 200px; background-color: deepskyblue; }
.acik_mor_icerik_alt { height: 150px; background-color: deeppink; }
HTML Kodları:
<body>
<div class="site_siniri">
<div class="turuncu_banner"></div>
<div class="parlak_yesil_icerikler">
<div class="mavi_sol_menu"></div>
<div class="mor_sag_icerik">
<div class="acik_mavi_icerik_ust"></div>
<div class="acik_mor_icerik_alt"></div>
</div>
</div>
<div style="clear: both"></div>
<div class="sari_en_alt"></div>
</div>
</body>
<div class="site_siniri">
<div class="turuncu_banner"></div>
<div class="parlak_yesil_icerikler">
<div class="mavi_sol_menu"></div>
<div class="mor_sag_icerik">
<div class="acik_mavi_icerik_ust"></div>
<div class="acik_mor_icerik_alt"></div>
</div>
</div>
<div style="clear: both"></div>
<div class="sari_en_alt"></div>
</div>
</body>