Web Developer Ve Measurelt
Web Developer

DİSABLE=(devre dışı bırakma)
Disable menüsünden web sayfasındaki bütün CSS özelliklerini veya JavaScript kodlarını tek tıklamayla devre dışı bırakabilirsiniz. bu menüden kodları veya özellikleri aktifleştirip pasifleştirebiliriz

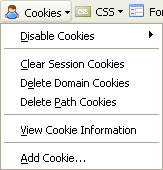
COOKİES= Bildiğiniz gibi tarayıcılar sitelerdeki bazı bilgileri tutarlar. Bunun için şifrelenmiş dosyalar kullanırlar. sitelerde kullandığımız kişisel bilgilerimizin kaydedilmesini önler.

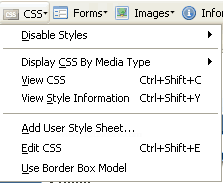
CSS=–>> Buraki menüden isterseniz sitenin tüm css kodlarını kapatabilir, css kodlarını görebilir, edit css diyerek sizin tarayıcınızda görünecek sayfa düzenlemesini yapabilirsiniz. css ile özellikleri devredışı yapma imkanı sağlar. ayrıca css i kendimize göre de tanımlamamıza fırsat sağlıyor.

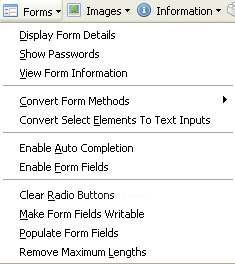
FORMS=–>> Burdaki özellik adından anlaşılacağı gibi form yapılarını düzenleyebilir yada kapatabilirsiniz. Yeni parola,görünüm form bilgisi,form metotlarını, vs. özellikler gibi.

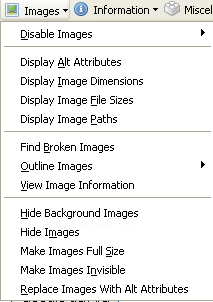
IMAGES=Resimle ilgili nitelikleri, Ölçüde esas olan uzunluk; genişlik ve derinlik birimlerinin her biri; boyut; boyutlar; ebat; oylum; hacim; genişlik; ölçü; ölçüsü alınan şeyler; bir terimi belirleyen faktörleri kullanmada işimize yarar.

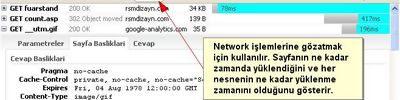
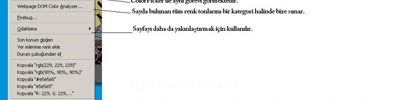
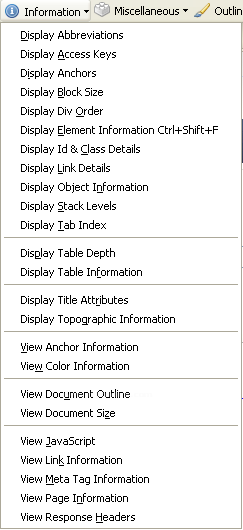
INFORMATİON= İnformation seçeneğinde Özellikle view color information seçeneği sayfadaki tüm reklerin hekzadesimal kodlarıyla beraber görünmesini sağlıyor. Diğer display ile başlayan özellikler gösterim amaçlıdır.

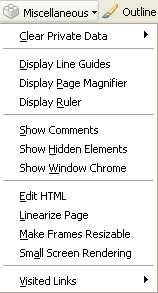
MISCELLANEOUS= Bu ayar çeşitli demek. Çeşitli ayarların olduğu bölüm.

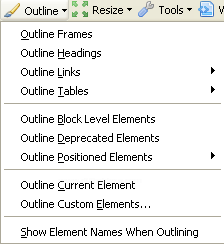
OUTLİNE= Şekil vermek; uydurmak; tasarlamak; düzenlemek; tertip etmek; yapmak; çerçevelemek ve taslağını çizmek için yarayan menüdür.

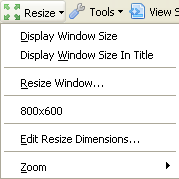
RESİZE= Kullandığımız resimleri yeniden boyutlandırmada kullanabiliriz.

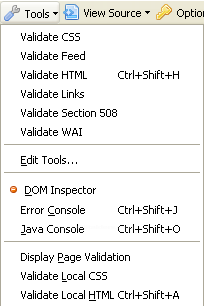
TOOLS= Araç menüsüdür. java ve hata konsolunu açar. Css, feed html gibi araçları geçerli hale getirmek ve onaylamak için kullnılır.

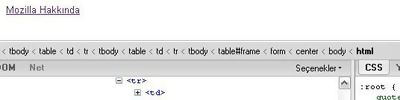
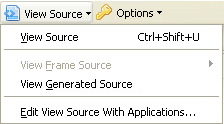
VİEW SOURCE= Bu seçenek kaynağı görüntülememizde bize yardımcı olur. Uygulamalarda düzenleme yaparken görünümün kaynağını bu seçenekte bulabilirsiniz.

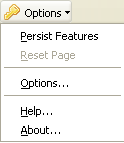
OPTİONS= Programlar hakkında bilgi verir. Özelliklerinden bahsederler ve tercih yapmamızı sağlarlar.

Measurelt
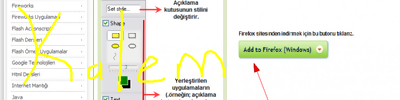
Sayfamızdaki herhangi yazı veya resmin ölçümünü belirlemek için kullanılan basit bir eklentidir.İstediğmiz alanın enini boyunu kolayca ölçmemizi sağlar.

ölçüm yapmak istediğiniz sayfayı açın ve measurelt simgesini tıklayın.Sayfanın bulanıklaştığını görüceksiniz.İstediğiniz alanı seçin ve ölçümünüzü kolaylıkla yapın.