Web Sitesine Sohbet İçin Bir WhatsApp düğmesi Ekleme
WhatsApp Business'ı kullanmanın dünyadaki 1,5 milyardan fazla kişiyle iletişim kurmanıza izin vereceğini okumuş olmalısınız, ancak gerçek şu ki, bu potansiyel müşterilere ulaşmak için, işinizle iletişim kurmaları için onları motive etmek için mevcut her kanaldan yararlanmanız gerekir.
Şu anda mobil cihazların web sitenizin trafiğinin neredeyse yarısını oluşturduğunu unutmayın , web siteniz WhatsApp sohbetlerinin en iyi kaynaklarından biri olabilir.
Web sitenize sohbet düğmesine basmanın basit ve çekici bir yolunu paylaşmak istiyoruz, bu, ziyaretçilerinizin tek bir tıklamayla sizinle iletişim kurmasını sağlar. Bunu yapmak için, web sitenizin koduna erişiminiz ve size yardımcı olması için temel web programlama bilgisi veya programcı bilgisine sahip olmalısınız.
Bileşenler
Bu sohbet için tıkla düğmesini oluşturmak için kullanacağız:
- jQuery
- Yüzen WhatsApp eklentisi : Rafael Botazini tarafından oluşturulan, bir masaüstü bilgisayardan çalıştırılıyorsa WhatsApp web ile veya bir mobil cihazdan kullanılıyorsa WhatsApp uygulamasıyla konuşmaya başlayacak kayan bir düğme oluşturmanıza olanak sağlayan bir JQuery eklentisi. Yüklemeniz gerekecek: floating-wpp.min.css, floating-wpp.min.js ve whatsapp.svg.
- WhatsApp Business telefon numarası : Bu numara, WhatsApp Sohbet bağlantısını çalıştırmak için eklenti tarafından kullanılacaktır.
Bu kod açık kaynaklı bileşenler kullanıyor ve resmi WhatsApp veya Toky ürünleri değiller, bu nedenle yararlı kaynaklar olarak sağlanıyorlar ama uygulanmasına destek vermiyoruz.
WhatsApp sohbet için tıkla düğmesini web siteme nasıl ekleyebilirim?
Kütüphaneleri ve CSS'yi web sitenizin başlığına ekleyerek başlarız:
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<!--Floating WhatsApp css-->
<link rel="stylesheet" href="floating-wpp.min.css">
<!--Floating WhatsApp javascript-->
<script type="text/javascript" src="floating-wpp.min.js"></script>
Şimdi, WAButton ID ile bir div eklemelisiniz, buradaki eklentinin sohbet için tıkla düğmesini oluşturacağı yer.
<div id="WAButton"></div>
Önceki adımda eklediğimiz divde eklentinin kullanıldığı bir komut dosyası bloğu eklemelisiniz:
$(function () {
$('#WAButton').floatingWhatsApp({
phone: 'WHATSAPP-PHONE-NUMBER', //WhatsApp Business phone number
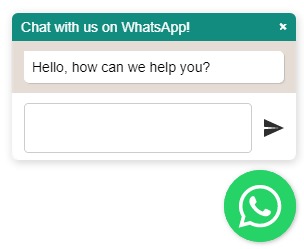
headerTitle: 'Chat with us on WhatsApp!', //Popup Title
popupMessage: 'Hello, how can we help you?', //Popup Message
showPopup: true, //Enables popup display
buttonImage: '<img src="whatsapp.svg" />', //Button Image
//headerColor: 'crimson', //Custom header color
//backgroundColor: 'crimson', //Custom background button color
position: "right" //Position: left | right
});
});
</script>
Bu kod aşağıdaki temel parametrelere sahiptir:
- telefon : WhatsApp Business için kullandığınız telefon numarası.
- position : Düğmenin "sola" mı, yoksa "sağa" mı görünmesini istediğinizi tanımlayın.
- popupMessage : Açılan pencerede görünecek ve ziyaretçiyi sohbet başlatmaya davet eden mesaj.
- showPopup : Mesaj açılır penceresinin etkin mi devre dışı mı olduğunu tanımlayın. Devre dışı bırakılırsa, sadece düğme belirir ve tıkladığınızda sohbete başlanır.
- autoOpenTimeout : Eklentinin açılan pencereyi otomatik olarak açmak için beklemesi gereken milisaniye sayısı.
- headerColor : Açılan pencerenin başlık çubuğunun arka plan rengi.
- headerTitle : Açılan pencerenin başlığı
- buttonImage : Bir <img> etiketinde görünmesini istediğiniz resim.
- Size : CSS formatında düğme genişliği, varsayılan “72px”.
- backgroundColor : Kayan düğme için arka plan rengi

Sohbet için tıkla düğmesi doğru kurulursa, mobil cihazlarda şöyle görünecektir:

Bu düğmenin nasıl çalışacağını aşağıdaki jsFiddle'da görebilirsiniz . WhatsApp Business telefon numaranızı belirtilen alana eklemeniz yeterlidir:
Toky ile, WhatsApp Business'ı tarayıcınızdan kullanabilir, müşteri tarafından başlatılan konuşmaları verimli bir şekilde yönetebilir ve satışlarınızı ve müşteri hizmetlerinizi iyileştirebilecek doğrudan ve kişisel bir iletişim kanalına sahip olabilirsiniz. Ücretsiz Toky deneyin
Kaynak