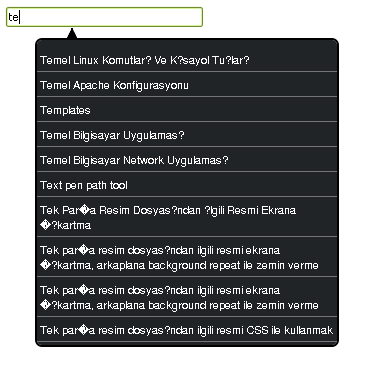
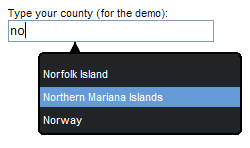
jQuery ile Otomatik Tamamlayıcı
Uygulamada jQuery(Ajax), PHP ve MySQL kullanacağız.

Yukardaki bir Tamamlayıcı için 3 farklı teknoloji gerekiyor, Javascript (JQuery), PHP ve MySQL
HTML ve Javascript Kısmı
<style type="text/css">
.tavsiyeBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 300px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff;
}
.tavsiye_listesi {
margin: 0px;
padding: 0px;
}
.tavsiye_listesi li {
margin: 0px 0px 3px 0px;
padding: 3px;
border-bottom:1px solid #757575;
cursor: pointer;
}
.tavsiye_listesi li:hover {
background-color: #659CD8;
}
</style>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(aranacak_metin) {
if(aranacak_metin.length == 0) {
$('#tavsiye').hide();
} else {
$.post("php_kodu.php", {konu_basligi: ""+aranacak_metin+""}, function(data){
if(data.length >0) {
$('#tavsiye').show();
$('#otomatik_tavsiye_listesi').html(data);
}
});
}
}
function fill(thisValue) {
$('#aranacak_metin').val(thisValue);
}
jQuery(function() {
$('#aranacak_metin').click(function(){
if($('#aranacak_metin').val().length>0){
lookup(this.value);
$('#tavsiye').show('slow');
}
});
$('#aranacak_metin').keyup(function(){
lookup(this.value);
$('#tavsiye').show('slow');
});
$('#tavsiye').bind("mouseenter",function(){
$('#tavsiye').show('slow');
}).bind("mouseleave",function(){
$('#tavsiye').hide('slow');
});
});
</script>
<input id="aranacak_metin" size="30" type="text" style="float:right; margin-right:20px;"/>
<div class="tavsiyeBox" id="tavsiye" style="display:none;">
<img src="/tm/auto_complier/upArrow.png" style="position: relative; top: -12px; left: 30px;" alt="upArrow" />
<ul class="tavsiye_listesi" id="otomatik_tavsiye_listesi"></ul>
</div>
.tavsiyeBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 300px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff;
}
.tavsiye_listesi {
margin: 0px;
padding: 0px;
}
.tavsiye_listesi li {
margin: 0px 0px 3px 0px;
padding: 3px;
border-bottom:1px solid #757575;
cursor: pointer;
}
.tavsiye_listesi li:hover {
background-color: #659CD8;
}
</style>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(aranacak_metin) {
if(aranacak_metin.length == 0) {
$('#tavsiye').hide();
} else {
$.post("php_kodu.php", {konu_basligi: ""+aranacak_metin+""}, function(data){
if(data.length >0) {
$('#tavsiye').show();
$('#otomatik_tavsiye_listesi').html(data);
}
});
}
}
function fill(thisValue) {
$('#aranacak_metin').val(thisValue);
}
jQuery(function() {
$('#aranacak_metin').click(function(){
if($('#aranacak_metin').val().length>0){
lookup(this.value);
$('#tavsiye').show('slow');
}
});
$('#aranacak_metin').keyup(function(){
lookup(this.value);
$('#tavsiye').show('slow');
});
$('#tavsiye').bind("mouseenter",function(){
$('#tavsiye').show('slow');
}).bind("mouseleave",function(){
$('#tavsiye').hide('slow');
});
});
</script>
<input id="aranacak_metin" size="30" type="text" style="float:right; margin-right:20px;"/>
<div class="tavsiyeBox" id="tavsiye" style="display:none;">
<img src="/tm/auto_complier/upArrow.png" style="position: relative; top: -12px; left: 30px;" alt="upArrow" />
<ul class="tavsiye_listesi" id="otomatik_tavsiye_listesi"></ul>
</div>
Şimdi PHP ve MYSQL kısmını görelim:
$dbconnect = mysql_connect('localhost', 'root', '1');
$db= mysql_select_db('dijitalders', $dbconnect);
if (!$db) {
echo 'HATA: Veri tabanina baglanilamadi';
} else {
if (isset($_POST['konu_basligi'])) {
$KonuBasligi = $_POST['konu_basligi'];
if (strlen($KonuBasligi) > 0) {
$Sorgu = mysql_query("SELECT baslik FROM icerik WHERE baslik LIKE '$KonuBasligi%' LIMIT 20");
if ($Sorgu) {
while ($Sonuc = mysql_fetch_object($Sorgu)) {
echo '
- . $Sonuc->baslik . '');">' . $Sonuc->baslik . '';
}
} else {
echo 'HATA: SQL Sorgu metninde yanlislik var.';
}
}
} else {
echo 'Herhangi bir veriyi post etmeden sonuc dondurulmez.';
}
}
?>
Orjinal kodda tamamlama penceresi üzerinden ayrıldığınızda tamamlama penceresi kaybolmuyor ve başkaca mantık hatalarıda var. Ama yukardaki kodda bunlar düzeltilmiş.
Kaynak http://www.nodstrum.com/2007/09/19/autocompleter/