Py Dosyasını Exe Dosyası Yapmak
Python'da basit bir grafik arayüz ve PyInstaller kullanan bir .py'den .exe'ye dönüştürücü.
- Python : 3.6-3.12
Görsellerde gösterilen arayüze sahip olmak için kroma ihtiyacınız olacak. chrome kurulu değilse veya default-browser sağlanmışsa, varsayılan tarayıcı kullanılacaktır.
PyInstaller 4.0 itibariyle, Python 2.7 artık desteklenmemektedir. Bu aracın Python 2.7 ile nasıl kullanılacağına ilişkin adımlar için aşağıdaki "Python 2.7 Destek" bölümünü okuyun.
Bu projeyi PyPI kullanarak kurabilirsiniz:
Ardından çalıştırmak için terminalde aşağıdakileri yürütün:
Python'un birden fazla sürümü kuruluysa,
auto-py-to-exeyerinepython -m auto_py_to_exekullanabilirsiniz.
GitHub aracılığı ile Yükleme
$ git clone https://github.com/brentvollebregt/auto-py-to-exe.git
$ cd auto-py-to-exe
$ python setup.py install
Ardından çalıştırmak için terminalde aşağıdakileri yürütün:
Github Üzerinden Yerel Olarak Çalıştırma (yükleme olmadan)
Aşağıdaki adımları izleyerek bu projeyi yerel olarak çalıştırabilirsiniz:
- [repoyu] kopyalayın/indirin(https://github.com/brentvollebregt/auto-py-to-exe)
- Projeye cmd/terminal ve cd'yi açın.
python -m pip install -r requirements.txtuygulayın.
Şimdi uygulamayı çalıştırmak için python -m auto_py_to_exe yürütün. Proje içinde çalışırken uygulama modunda bir Chrome penceresi açılır.
'python -m auto_py_to_exe'yi çağırırken auto_py_to_exe altındaki dizinde olduğunuzdan emin olun (3. adımdan sonra olacaksınız) yoksa auto_py_to_exe klasörüne kesinlikle/nispeten o anda bulunduğunuz yere başvurmanız gerekir.
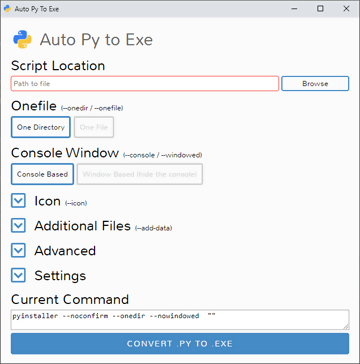
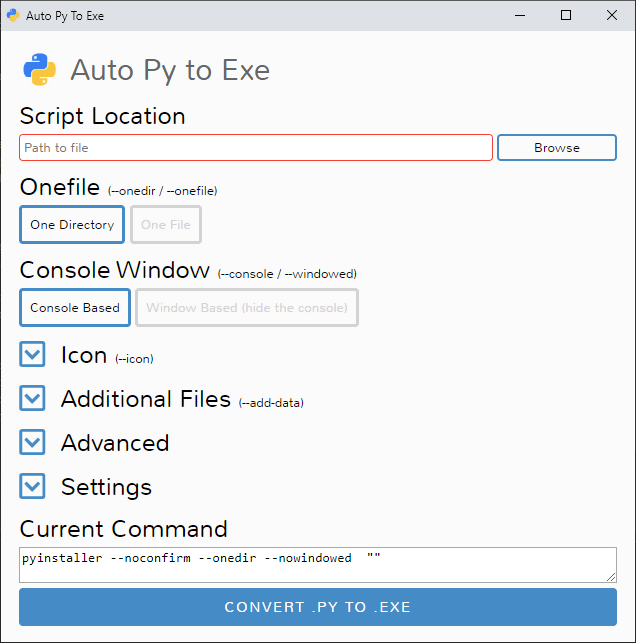
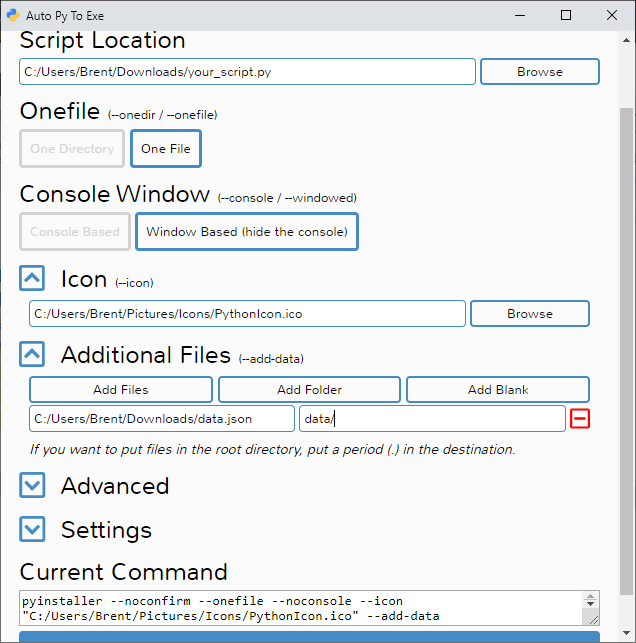
- Betik konumunuzu seçin. (yapıştırın veya bir dosya gezgini kullanın)
- Dosya mevcut olduğunda anahat mavi olur.
- Diğer seçenekleri belirleyin ve simge veya diğer dosyalar gibi şeyler ekleyin.
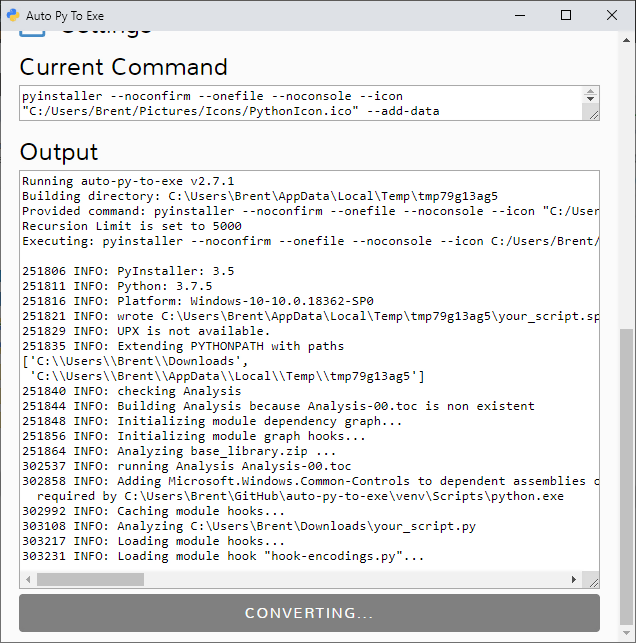
- Dönüştürmek için alttaki büyük mavi düğmeye tıklayın.
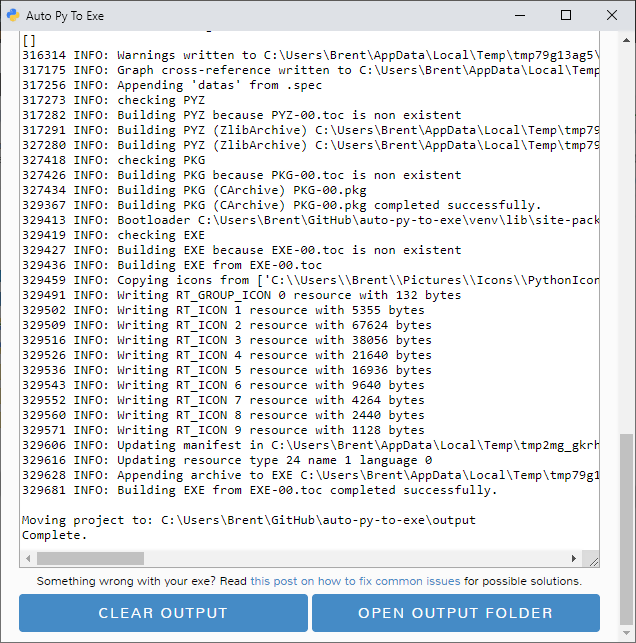
- Tamamlandığında dönüştürülen dosyalarınızı /output içinde bulabilirsiniz.
Bu kadar Kolay.
Kullanım: auto-py-to-exe [-db] [-c [CONFIG]] [-o [PATH]] [filename]
| Argüman | Tip | Açıklama |
|---|---|---|
| filename | konumsal/opsiyonel | Kullanıcı arayüzündeki "Komut Dosyası Konumu" alanını önceden doldurun. |
| -db, default-browser | opsiyonel | Varsayılan tarayıcıyı (Chrome olabilir) kullanarak kullanıcı arayüzünü kalemleyin. Chrome'u bulmaya çalışmaz. |
| -nu, no-ui | opsiyonel | Kullanıcı arayüzünü bir tarayıcıda açmaya çalışmayın ve uygulamanın erişilebileceği adresi yazdırın. |
| -c [CONFIG], config [CONFIG] | opsiyonel | Kullanıcı arabirimini önceden doldurmak için bir yapılandırma dosyası (json) sağlayın. Bunlar ayarlar sekmesinde oluşturulabilir. |
| -o [PATH], output-dir [PATH] | opsiyonel | Varsayılan çıkış dizinini ayarlayın. Bu, kullanıcı arayüzünde hala değiştirilebilir. |
| -bdo [FOLDER_PATH], build-directory-override [FOLDER_PATH] | opsiyonel | Varsayılan derleme dizinini geçersiz kılın. Virüsten koruma programınızın dosyaları kaldırmasını durdurmak için bir klasörü beyaz listeye almanız gerekiyorsa kullanışlıdır. |
| -lang [LANGUAGE_CODE], language [LANGUAGE_CODE] | opsiyonel | Kullanıcı arayüzüne, açarken varsayılan olarak hangi dili kullanması gerektiği konusunda ipucu verin. Dil kodları aşağıdaki "Çeviriler" altındaki tabloda bulunabilir. |
Bu paketi yerel olarak çalıştırıyorsanız,
auto-py-to-exeyerinepython -m auto_py_to_exeçağırmanız gerekecektir.
Aynı verileri kullanıcı arayüzüne tekrar tekrar eklemek yerine, ayarlar sekmesindeki "Yapılandırma" bölümüne gidip yapılandırmayı bir JSON dosyasına aktararak mevcut durumu dışa aktarabilirsiniz. Bu, daha sonra tüm alanları yeniden doldurmak için kullanıcı arayüzüne tekrar aktarılabilir.
Ana bilgisayarların taşınması farklı dizin yapıları anlamına gelebileceğinden, bu JSON yapılandırma dışa aktarma işlemi çıkış dizinini otomatik olarak kaydetmez. Çıkış dizininin JSON yapılandırmasında olmasını istiyorsanız, dizini JSON dosyasındaki "nonPyinstallerOptions.outputDirectory" altına ekleyin (yeni bir anahtar oluşturmanız gerekir).
Başlamanıza yardımcı olacak görsel bir şeye ihtiyacınız varsa, Bu projenin orijinal sürümü için bir video hazırladım (İngilizce); bazı şeyler farklı olabilir ama aynı kavramlar hala geçerli.
Paketlenmiş yürütülebilir dosyayla ilgili sorun yaşıyorsanız veya genel olarak bu aracı kullanıyorsanız, auto-py-to-exe kullanırken sık karşılaşılan sorunlar hakkındaki blog yazımı (İngilizce) okumanızı tavsiye ederim. Bu gönderi, Python betiklerini paketleme hakkında bilmeniz gereken şeyleri ve genellikle yanlış giden şeyler için düzeltmeleri kapsar.
Bu araçla ilgili bir sorun bulduğunuzu düşünüyorsanız, lütfen bir sorun oluşturun (İngilizce) ("Başlayın"ı tıklayın) ) ve "Hata raporu" seçeneği tarafından sağlanan şablonu doldurun. Sorununuz yalnızca başvurunuzla ilişkiliyse, lütfen bu havuzda bir sorun oluşturmayın - bunun yerine yardım gönderisine, videoya yorum yapın veya yeni bir tartışma oluşturun.
Şablonu doldururken, neler olduğunu net bir şekilde açıkladığınızdan, çoğaltma adımlarını ve bir minimum tekrarlanabilir örnek (İngilizce) verdiğinizden ve olması gerektiğine inandığınız şeyi açıkladığınızdan emin olun. . Bunlar olmadan, sorunu belirlemek daha uzun sürecektir.
9 Ağustos 2020'de yayınlanan PyInstaller v4.0 itibarıyla Python 2.7 artık desteklenmemektedir; PyInstaller'ın daha eski bir sürümünü yükleyerek bu aracı Python 2.7 ile kullanmaya devam edebilirsiniz. PyInstaller v3.6, Python 2.7'yi destekleyen son sürümdü; bunu yüklemek için önce PyInstaller'ın mevcut sürümlerini kaldırın ve ardından "python -m pip install pyinstaller==3.6" komutunu çalıştırın.
Testler /tests içinde bulunur ve pytest kullanılarak çalıştırılır:
$ pip install pytest
$ pip install -e .
$ pytest
 |
 |
 |
 |
Kaynak