Bootstrap CSS Componentleri
Bootstrap ile kullanılan CSS destekli HTML Componentlerden bazıları..

Sayfa Başlığı

<div class="page-header">
<h4>Elektronik Posta</h4>
</div>
<h4>Elektronik Posta</h4>
</div>
Panel
Yukardan %15 boşluk verip, ekranı ortalayan bir panel örneği
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-6 col-sm-12" style="float: none; margin: 15% auto;">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-8 col-md-6 col-sm-12" style="float: none; margin: 15% auto;">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>

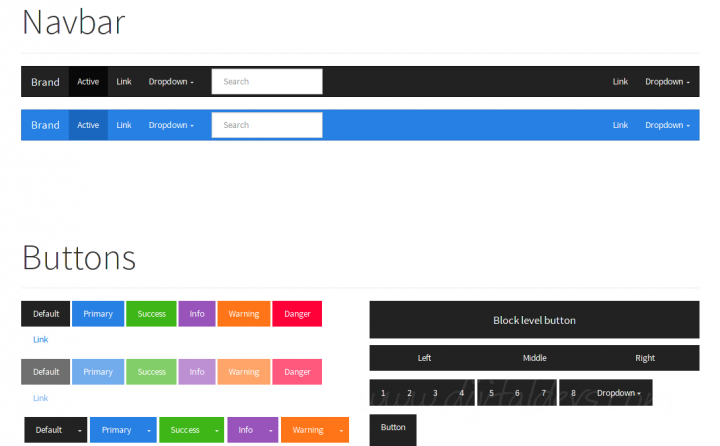
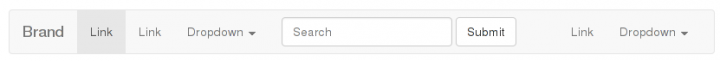
Navbar

<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
< Brand and toggle get grouped for better mobile display >
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
< Collect the nav links, forms, and other content for toggling >
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>< /.navbar-collapse >
</div>< /.container-fluid >
</nav>
<div class="container-fluid">
< Brand and toggle get grouped for better mobile display >
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
< Collect the nav links, forms, and other content for toggling >
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>< /.navbar-collapse >
</div>< /.container-fluid >
</nav>
Navbar Başlangıcındaki Brand Kısmına Resim Eklemek İçin

<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>
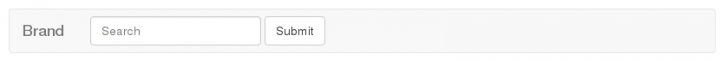
Navar Üzerine Form Elemanı Eklemek İçin

<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
Navar Üzerine Buton Eklemek İçin

<button type="button" class="btn btn-default navbar-btn">Sign in</button>
Navbar Üzerine Metin Eklemek İçin

<p class="navbar-text">Signed in as Mark Otto</p>
Navbar Üzerine Link Eklemek İçin

<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">Mark Otto</a></p>
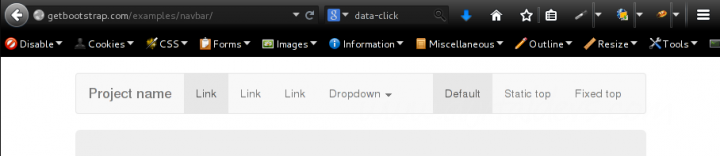
.navbar-default Normal Navbar (Beyaz Renkli Bar) Eklemek İçin

<nav class="navbar navbar-default" role="navigation">
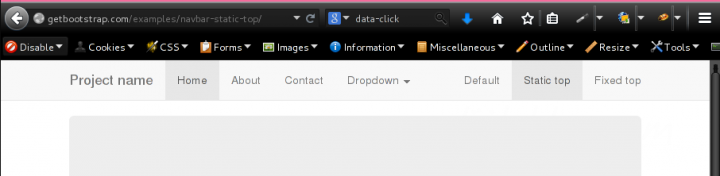
.navbar-static-top Navbarı Sayfanın En Üstünde Fakat Ekranla Beraber Kaymayacak Şekilde Tüm Sayfaya Yaymak İçin

<nav class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container">
...
</div>
</nav>
<div class="container">
...
</div>
</nav>
Siyah Renkli Navbar İçin

<nav class="navbar navbar-inverse" role="navigation">
Badges

<a href="#">Inbox <span class="badge">42</span></a>

<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>
Home
</a>
</li>
...
</ul>
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>
Home
</a>
</li>
...
</ul>

<a class="btn">
<span class="glyphicon glyphicon-user"></span>
<span class="badge badge1">5</span>
</a>
<span class="glyphicon glyphicon-user"></span>
<span class="badge badge1">5</span>
</a>
Butonlar
<a class="btn btn-success btn-product btn-xs" href="#">
<span class="glyphicon glyphicon-shopping-cart"></span>
Sepete At
</a>
<span class="glyphicon glyphicon-shopping-cart"></span>
Sepete At
</a>

<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>

Tooltip:

Öncelikle tooltip'i harekete geçirecek kodları sayfaya eklemelisiniz.
$('[data-toggle="tooltip"]').tooltip({'placement': 'top'});
$('[data-toggle="popover"]').popover({trigger: 'hover','placement': 'top'});
$('[data-toggle="popover"]').popover({trigger: 'hover','placement': 'top'});
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
<a href="#" data-toggle="tooltip" title="Example tooltip">Hover over me</a>
<a href="#" data-toggle="tooltip" title="Example tooltip">Hover over me</a>
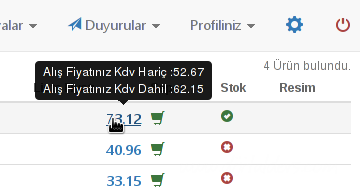
Çok satırlı Tooltip için:
<a href="#" class="tooltip-test" data-toggle="tooltip" data-html="true" data-original-title="Alış Fiyatınız Kdv Hariç : <span class='pull-right'>20</span><br>Alış Fiyatınız Kdv Dahil : <span class='pull-right'>23.6</span>">
25
</a>
25
</a>
List Kullanımı:
Yatay List
<ul class="list-inline">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>

Rekli Kutular
<div class="alert alert-success ">
<h5>Teslimat Şekli</h5>
</div>
<h5>Teslimat Şekli</h5>
</div>

Butonlar
<a class="btn btn-success btn-product btn-xs" onclick="SepetEkleAc('FKK-1106')" href="#">
<span class="glyphicon glyphicon-shopping-cart"></span>
Sepete At
</a>
<span class="glyphicon glyphicon-shopping-cart"></span>
Sepete At
</a>

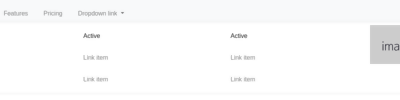
Büyük Menü
<div class="input-group-btn" style="position:static">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" id="MarkaListesiDugmesi">
<span id="AramaKonsepti">Marka Listesi</span> <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" style="width:100%">
<li>
test
</li>
</ul>
</div>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" id="MarkaListesiDugmesi">
<span id="AramaKonsepti">Marka Listesi</span> <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" style="width:100%">
<li>
test
</li>
</ul>
</div>

Açılır Kapanır Alanlar
$("#GosterACDugmesi").click(function () {
$(this).text() == '+' ? $(this).text('-') : $(this).text('+') ;
});
$(this).text() == '+' ? $(this).text('-') : $(this).text('+') ;
});
<a class="btn btn-primary" data-bs-toggle="collapse" href="#multiCollapseExample1" role="button" aria-expanded="false" aria-controls="multiCollapseExample1" id="GosterACDugmesi">+</a>
<div class="collapse multi-collapse" id="multiCollapseExample1">
<div class="card card-body">
Başlangıçta gizlenmiş ama linke tıklanınca açılacak içerik
</div>
</div>
<div class="collapse multi-collapse" id="multiCollapseExample1">
<div class="card card-body">
Başlangıçta gizlenmiş ama linke tıklanınca açılacak içerik
</div>
</div>
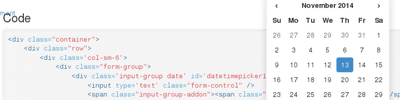
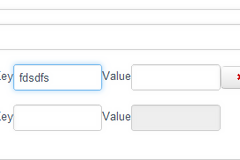
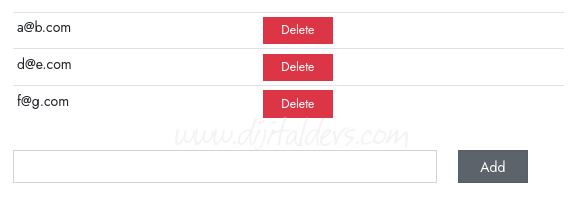
Sayfa İçinde Dinamik Alanlar

<script>
function SatirSil(No){
$("#Posta" + No).remove();
$("#PostaGizli" + No).remove();
}
var No=0;
function MailEkle() {
if($("#Email1").val()=='') {
return;
}
++No;
SilButon = '<button type="button" class="btn btn-danger bg-danger text-white btn-sm" onclick="SatirSil('+ No +')"><i class="{IkonAjanda}" title="Delete"></i> Delete</button>';
$("#MailListesi").append('<tr id="Posta' + No + '"><td>' + $("#Email1").val() + '</td><td>' + SilButon + '</td></tr>' );
$("#YeniMailler").prepend('<input type="hidden" name="mailler[]" id="PostaGizli' + No + '" value="'+ $("#Email1").val() +'" />' );
$("#Email1").val('');
}
</script>
function SatirSil(No){
$("#Posta" + No).remove();
$("#PostaGizli" + No).remove();
}
var No=0;
function MailEkle() {
if($("#Email1").val()=='') {
return;
}
++No;
SilButon = '<button type="button" class="btn btn-danger bg-danger text-white btn-sm" onclick="SatirSil('+ No +')"><i class="{IkonAjanda}" title="Delete"></i> Delete</button>';
$("#MailListesi").append('<tr id="Posta' + No + '"><td>' + $("#Email1").val() + '</td><td>' + SilButon + '</td></tr>' );
$("#YeniMailler").prepend('<input type="hidden" name="mailler[]" id="PostaGizli' + No + '" value="'+ $("#Email1").val() +'" />' );
$("#Email1").val('');
}
</script>
<div class="form-group row" id="YeniMailler">
<label class="col-md-3 col-form-label" for="Emai1"></label>
<div class="col-md-9">
<table class="table table-hover table-stripped table-sm" id="MailListesi"></table>
</div>
</div>
<div class="form-group row">
<label class="col-md-3 col-form-label" for="Emai1">Email</label>
<div class="col-md-7">
<input id="Email1" type="email" name="email_ekle" class="form-control" maxlength="50" value="" />
</div>
<div class="col-md-1">
<button type="button" class="btn btn-secondary text-white" onclick="MailEkle()"><i class="{IkonAjanda}" title="Add"></i> Add</button>
</div>
</div>
<label class="col-md-3 col-form-label" for="Emai1"></label>
<div class="col-md-9">
<table class="table table-hover table-stripped table-sm" id="MailListesi"></table>
</div>
</div>
<div class="form-group row">
<label class="col-md-3 col-form-label" for="Emai1">Email</label>
<div class="col-md-7">
<input id="Email1" type="email" name="email_ekle" class="form-control" maxlength="50" value="" />
</div>
<div class="col-md-1">
<button type="button" class="btn btn-secondary text-white" onclick="MailEkle()"><i class="{IkonAjanda}" title="Add"></i> Add</button>
</div>
</div>
Kaynaklar