Bootstrap 3 JavaScript Componentleri
Bootstrap ile kullanılan Javascript destekli Componentlerden bazıları... Makalenin bazı bölümleri ingilizcedir.
- Modal
- Dropdown
- ScrollSpy
- Tab
- Tooltip
- Popover
- Alert
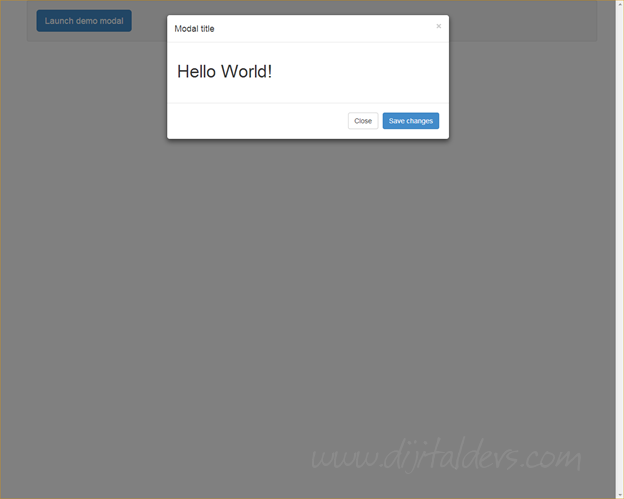
Modal (Diyalog Penceresi)
A modal is a dialog prompt just like a traditional alert. It comes with advanced features like modal title, modal body, modal footer, close button and a close symbol at the top right corner. It can be used as a confirmation window in many applications such as before making a payment, or deleting an account, etc.

<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h1>Hello World!</h1>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
Bootstrap Modal 3 bölüme sahiptir: header, body ve footer. Bu bölümlere neler geleceğine siz karar verirsiniz.
Modal Dialog penceresi yüklendiğinde sayfayı yeniden yüklemek için:
<!--
$(document).ready(function () {
$("#Modal").on("click" ,function() {
location.reload();
});
});
//-->
</script>
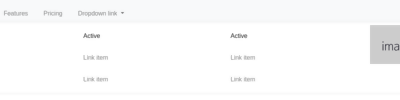
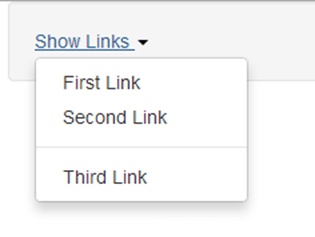
DropDown (Açılır Menü)
Bootstrap 3 ile açılır menü yapmak çok basit. Sadece doğru class nesnesini kullanmalısınız. Açılır menüyü bir navigasyon barı içinde ve herhangi bir DIV tagı içerisinde kullanabilirsiniz.

<a data-toggle="dropdown" href="#">Show Links <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">First Link</a></li>
<li><a href="#">Second Link</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#">Third Link</a></li>
</ul>
</div>
First, you have to give the class “dropdown” to any parent element that you want to treat as a drop down element. In my case, I have used a div element. You can even make an li element as “dropdown”. Then you have to place an “<a>” tag immediately inside the dropdown element. Add a new attribute “data-toggle” to the link tag and give the value as “dropdown”. Finally add a ul list below the link tag. You have to add class as “dropdown-menu” to the ul tag.
To add a separator between li elements, add a new emplty li element with class as “divider” to the list.
if you are not comfortable with the data-* attributes then you can even trigger drop down using jQuery. Give a unique id to the link element and call the dropdown method as below: