Bootstrap Form Elemanları
Bootstrapın temel form mantığı ve bir kaç örnek...
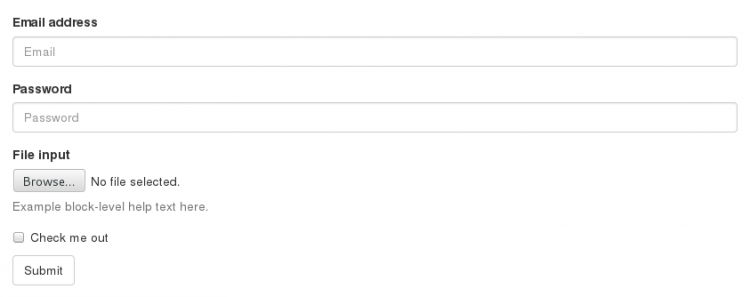
input:

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
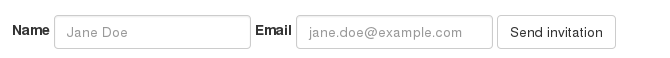
inline form

<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
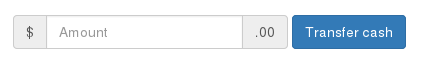
Addon Form

<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>

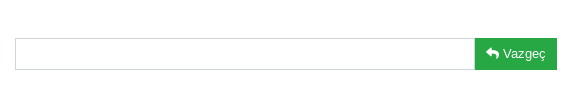
Bootstrap 4:
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-success" type="button"><span class="fa fa-reply" aria-hidden="true"></span> Vazgeç</button>
</span>
</div>
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-success" type="button"><span class="fa fa-reply" aria-hidden="true"></span> Vazgeç</button>
</span>
</div>
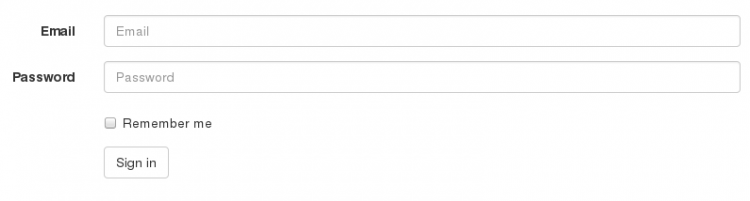
Horizontal Form

<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>

<div class="form-group">
<label class="col-md-4 control-label" for="textinput">Text Input</label>
<div class="col-md-4">
<input id="textinput" name="textinput" placeholder="placeholder" class="form-control input-md" type="text">
<span class="help-block">help</span>
</div>
</div>
<label class="col-md-4 control-label" for="textinput">Text Input</label>
<div class="col-md-4">
<input id="textinput" name="textinput" placeholder="placeholder" class="form-control input-md" type="text">
<span class="help-block">help</span>
</div>
</div>
textarea:

<div class="form-group">
<label for="comment">Comment:</label>
<textarea class="form-control" rows="5" id="comment">
</div>
<label for="comment">Comment:</label>
<textarea class="form-control" rows="5" id="comment">
</div>
Checkbox:

<div class="checkbox">
<label><input type="checkbox" value="">Option 1</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">Option 2</label>
</div>
<div class="checkbox disabled">
<label><input type="checkbox" value="" disabled>Option 3</label>
</div>
<label><input type="checkbox" value="">Option 1</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">Option 2</label>
</div>
<div class="checkbox disabled">
<label><input type="checkbox" value="" disabled>Option 3</label>
</div>

<label class="checkbox-inline"><input type="checkbox" value="">Option 1</label>
<label class="checkbox-inline"><input type="checkbox" value="">Option 2</label>
<label class="checkbox-inline"><input type="checkbox" value="">Option 3</label>
<label class="checkbox-inline"><input type="checkbox" value="">Option 2</label>
<label class="checkbox-inline"><input type="checkbox" value="">Option 3</label>
Radio Button

<div class="radio">
<label><input type="radio" name="optradio">Option 1</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio">Option 2</label>
</div>
<div class="radio disabled">
<label><input type="radio" name="optradio" disabled>Option 3</label>
</div>
<label><input type="radio" name="optradio">Option 1</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio">Option 2</label>
</div>
<div class="radio disabled">
<label><input type="radio" name="optradio" disabled>Option 3</label>
</div>

<label class="radio-inline"><input type="radio" name="optradio">Option 1</label>
<label class="radio-inline"><input type="radio" name="optradio">Option 2</label>
<label class="radio-inline"><input type="radio" name="optradio">Option 3</label>
<label class="radio-inline"><input type="radio" name="optradio">Option 2</label>
<label class="radio-inline"><input type="radio" name="optradio">Option 3</label>
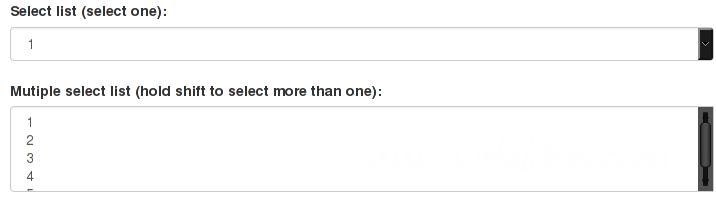
Select List:

<form role="form">
<div class="form-group">
<label for="sel1">Select list (select one):</label>
<select class="form-control" id="sel1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<br>
<label for="sel2">Mutiple select list (hold shift to select more than one):</label>
<select multiple class="form-control" id="sel2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
<div class="form-group">
<label for="sel1">Select list (select one):</label>
<select class="form-control" id="sel1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<br>
<label for="sel2">Mutiple select list (hold shift to select more than one):</label>
<select multiple class="form-control" id="sel2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
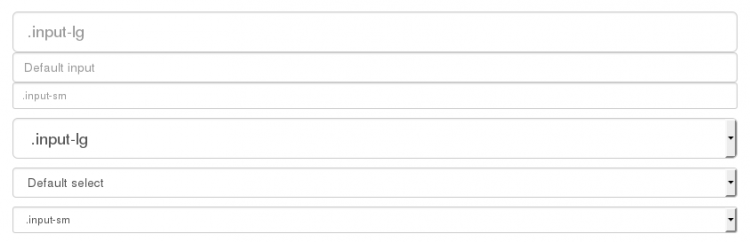
Form Elemanı Boyutları

<input class="form-control input-lg" type="text" placeholder=".input-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
<select class="form-control input-lg">...</select>
<select class="form-control">...</select>
<select class="form-control input-sm">...</select>
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
<select class="form-control input-lg">...</select>
<select class="form-control">...</select>
<select class="form-control input-sm">...</select>
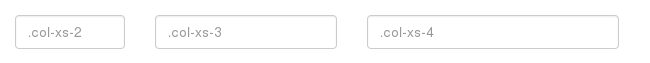
Form Elemanı Kolon Genişliği

<div class="row">
<div class="col-xs-2">
<input type="text" class="form-control" placeholder=".col-xs-2">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder=".col-xs-3">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder=".col-xs-4">
</div>
</div>
<div class="col-xs-2">
<input type="text" class="form-control" placeholder=".col-xs-2">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder=".col-xs-3">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder=".col-xs-4">
</div>
</div>
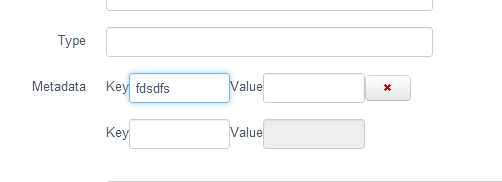
Örnek Form

<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputType" class="col-md-2 control-label">Type</label>
<div class="col-md-3">
<input type="text" class="form-control" id="inputType" placeholder="Type">
</div>
</div>
<div class="form-group">
<span class="col-md-2 control-label">Metadata</span>
<div class="col-md-6">
<div class="form-group row">
<label for="inputKey" class="col-md-1 control-label">Key</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputKey" placeholder="Key">
</div>
<label for="inputValue" class="col-md-1 control-label">Value</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputValue" placeholder="Value">
</div>
</div>
</div>
</div>
</form>
<div class="form-group">
<label for="inputType" class="col-md-2 control-label">Type</label>
<div class="col-md-3">
<input type="text" class="form-control" id="inputType" placeholder="Type">
</div>
</div>
<div class="form-group">
<span class="col-md-2 control-label">Metadata</span>
<div class="col-md-6">
<div class="form-group row">
<label for="inputKey" class="col-md-1 control-label">Key</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputKey" placeholder="Key">
</div>
<label for="inputValue" class="col-md-1 control-label">Value</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputValue" placeholder="Value">
</div>
</div>
</div>
</div>
</form>
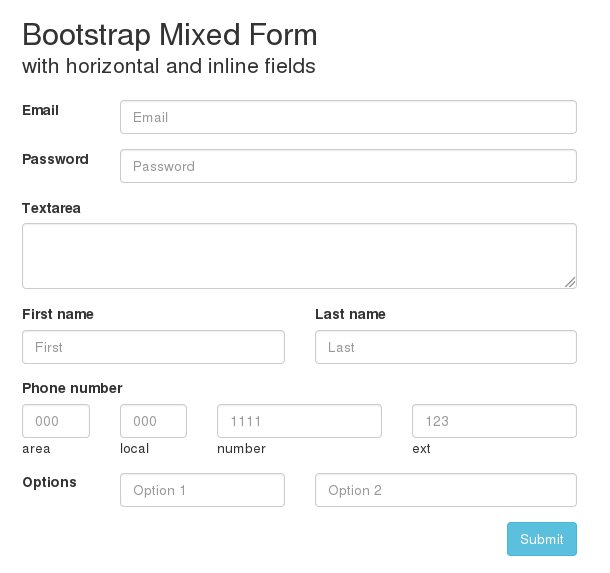
Örnek Form

<div class="container">
<h2>Bootstrap Mixed Form <p class="lead">with horizontal and inline fields</p></h2>
<form role="form" class="form-horizontal">
<div class="form-group">
<label class="col-sm-1" for="inputEmail1">Email</label>
<div class="col-sm-5"><input class="form-control" id="inputEmail1" placeholder="Email" type="email"></div>
</div>
<div class="form-group">
<label class="col-sm-1" for="inputPassword1">Password</label>
<div class="col-sm-5"><input class="form-control" id="inputPassword1" placeholder="Password" type="password"></div>
</div>
<div class="form-group">
<label class="col-sm-12" for="TextArea">Textarea</label>
<div class="col-sm-6"><textarea class="form-control" id="TextArea"></div>
</div>
<div class="form-group">
<div class="col-sm-3"><label>First name</label><input class="form-control" placeholder="First" type="text"></div>
<div class="col-sm-3"><label>Last name</label><input class="form-control" placeholder="Last" type="text"></div>
</div>
<div class="form-group">
<label class="col-sm-12">Phone number</label>
<div class="col-sm-1"><input class="form-control" placeholder="000" type="text"><div class="help">area</div></div>
<div class="col-sm-1"><input class="form-control" placeholder="000" type="text"><div class="help">local</div></div>
<div class="col-sm-2"><input class="form-control" placeholder="1111" type="text"><div class="help">number</div></div>
<div class="col-sm-2"><input class="form-control" placeholder="123" type="text"><div class="help">ext</div></div>
</div>
<div class="form-group">
<label class="col-sm-1">Options</label>
<div class="col-sm-2"><input class="form-control" placeholder="Option 1" type="text"></div>
<div class="col-sm-3"><input class="form-control" placeholder="Option 2" type="text"></div>
</div>
<div class="form-group">
<div class="col-sm-6">
<button type="submit" class="btn btn-info pull-right">Submit</button>
</div>
</div>
</form>
<hr>
</div>
<h2>Bootstrap Mixed Form <p class="lead">with horizontal and inline fields</p></h2>
<form role="form" class="form-horizontal">
<div class="form-group">
<label class="col-sm-1" for="inputEmail1">Email</label>
<div class="col-sm-5"><input class="form-control" id="inputEmail1" placeholder="Email" type="email"></div>
</div>
<div class="form-group">
<label class="col-sm-1" for="inputPassword1">Password</label>
<div class="col-sm-5"><input class="form-control" id="inputPassword1" placeholder="Password" type="password"></div>
</div>
<div class="form-group">
<label class="col-sm-12" for="TextArea">Textarea</label>
<div class="col-sm-6"><textarea class="form-control" id="TextArea"></div>
</div>
<div class="form-group">
<div class="col-sm-3"><label>First name</label><input class="form-control" placeholder="First" type="text"></div>
<div class="col-sm-3"><label>Last name</label><input class="form-control" placeholder="Last" type="text"></div>
</div>
<div class="form-group">
<label class="col-sm-12">Phone number</label>
<div class="col-sm-1"><input class="form-control" placeholder="000" type="text"><div class="help">area</div></div>
<div class="col-sm-1"><input class="form-control" placeholder="000" type="text"><div class="help">local</div></div>
<div class="col-sm-2"><input class="form-control" placeholder="1111" type="text"><div class="help">number</div></div>
<div class="col-sm-2"><input class="form-control" placeholder="123" type="text"><div class="help">ext</div></div>
</div>
<div class="form-group">
<label class="col-sm-1">Options</label>
<div class="col-sm-2"><input class="form-control" placeholder="Option 1" type="text"></div>
<div class="col-sm-3"><input class="form-control" placeholder="Option 2" type="text"></div>
</div>
<div class="form-group">
<div class="col-sm-6">
<button type="submit" class="btn btn-info pull-right">Submit</button>
</div>
</div>
</form>
<hr>
</div>
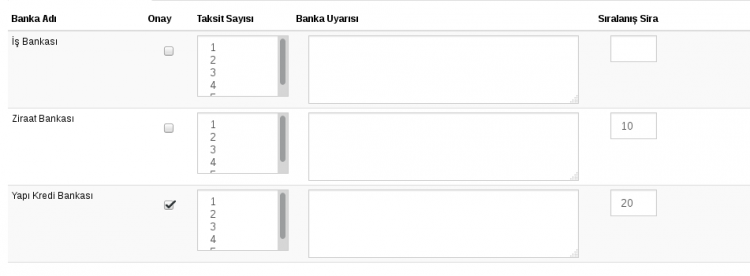
Table İçinde Bootstrap Form Örneği

<table class="table table-condensed table-hover table-responsive table-striped">
<thead>
<tr>
<th>Banka Adı</th>
<th>Onay</th>
<th>Taksit Sayısı</th>
<th>Banka Uyarısı</th>
<th>Sıralanış Sira</th>
</tr>
</thead>
<tbody>
<tr>
<td>{Banka}</td>
<td>
<input type="checkbox" class="form-control" name="banka_no[]" value=/>
</td>
<td>
<select multiple class="form-control" name="taksitler[]">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
<td>
<div class="form-group">
<div class="col-xs-12 col-sm-12">
<textarea class="form-control" id="title" name="baciklama[]" rows="3"></textarea>
</div>
</div>
</td>
<td>
<div class="form-group">
<div class="col-xs-12 col-sm-3">
<input type="text" class="form-control" id="sira" name="sira[]" value=""/>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="5" class="text-right">
<button type="button" class="btn btn-primary btn-xs">Kaydet</button>
</td>
</tr>
</tbody>
</table>
<thead>
<tr>
<th>Banka Adı</th>
<th>Onay</th>
<th>Taksit Sayısı</th>
<th>Banka Uyarısı</th>
<th>Sıralanış Sira</th>
</tr>
</thead>
<tbody>
<tr>
<td>{Banka}</td>
<td>
<input type="checkbox" class="form-control" name="banka_no[]" value=/>
</td>
<td>
<select multiple class="form-control" name="taksitler[]">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
<td>
<div class="form-group">
<div class="col-xs-12 col-sm-12">
<textarea class="form-control" id="title" name="baciklama[]" rows="3"></textarea>
</div>
</div>
</td>
<td>
<div class="form-group">
<div class="col-xs-12 col-sm-3">
<input type="text" class="form-control" id="sira" name="sira[]" value=""/>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="5" class="text-right">
<button type="button" class="btn btn-primary btn-xs">Kaydet</button>
</td>
</tr>
</tbody>
</table>
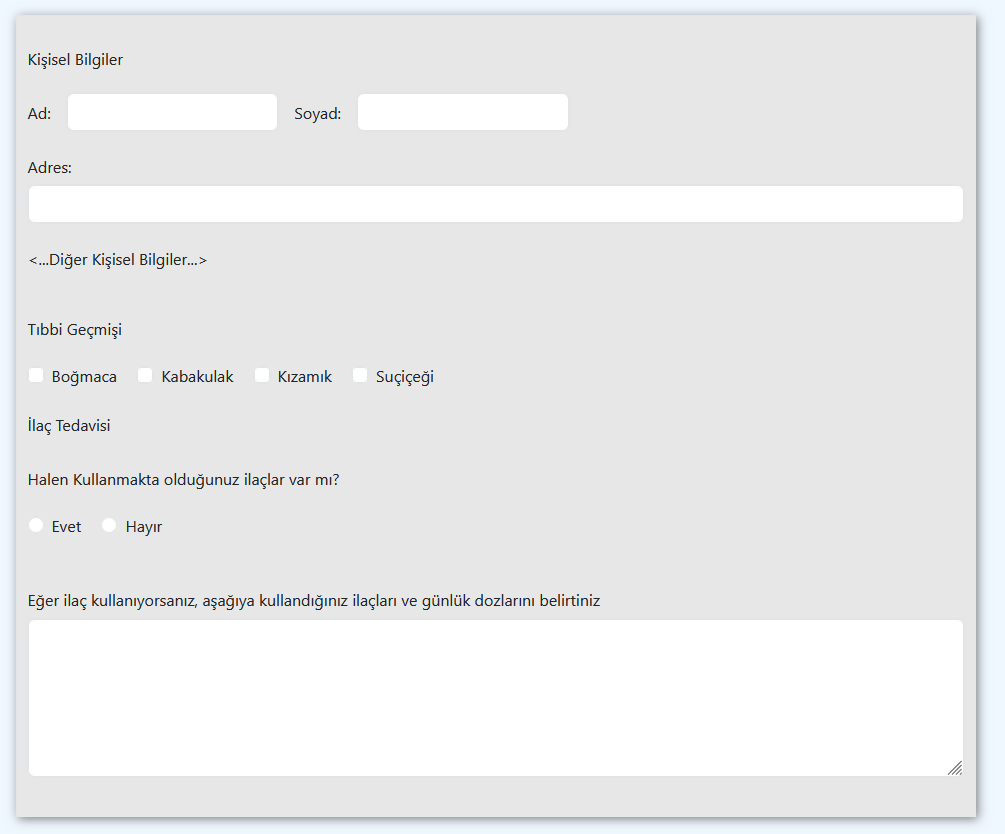
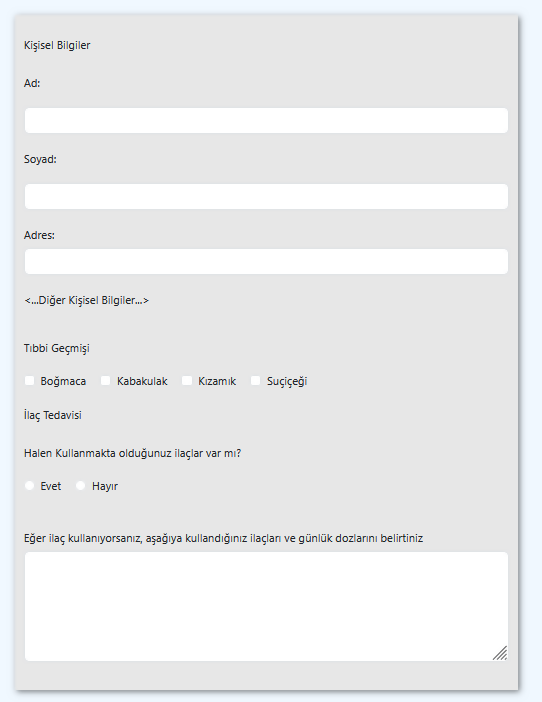
Örnek


<div class="container form">
<br>
<form class="row g-3">
<label for="inputPassword6" class="col-form-label">Kişisel Bilgiler</label>
<div class="col-lg-auto">
<label for="inputPassword6" class="col-form-label">Ad:</label>
</div>
<div class="col-lg-auto">
<input type="password" id="inputPassword6" class="form-control" aria-describedby="passwordHelpInline">
</div>
<div class="col-lg-auto">
<label for="inputPassword6" class="col-form-label">Soyad:</label>
</div>
<div class="col-lg-auto">
<input type="password" id="inputPassword6" class="form-control" aria-describedby="passwordHelpInline">
</div>
<div>
<div class="col-auto">
<label for="inputPassword6" class="col-form-label">Adres:</label>
</div>
<div class="col-auto ">
<input type="password" id="inputPassword6" class="form-control"
aria-describedby="passwordHelpInline" readonly>
</div>
</div>
<label for="inputPassword6" class="col-form-label">
<...Diğer Kişisel Bilgiler...>
</label>
<br>
<label for="inputPassword6" class="col-form-label">Tıbbi Geçmişi</label>
<div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">Boğmaca</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">Kabakulak</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">Kızamık</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">Suçiçeği</label>
</div>
</div>
<label for="inputPassword6" class="col-form-label">İlaç Tedavisi</label>
<label for="inputPassword6" class="col-form-label">Halen Kullanmakta olduğunuz ilaçlar var mı?</label>
<div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1"
value="option1">
<label class="form-check-label" for="inlineRadio1">Evet</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2"
value="option2">
<label class="form-check-label" for="inlineRadio2">Hayır</label>
</div>
</div>
<br><br>
<div class="mb-3">
<label for="exampleFormControlTextarea1" class="form-label">Eğer ilaç kullanıyorsanız, aşağıya
kullandığınız ilaçları ve günlük dozlarını belirtiniz</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="6"></textarea>
</div>
</form>
<br>
</div>
<br>
<form class="row g-3">
<label for="inputPassword6" class="col-form-label">Kişisel Bilgiler</label>
<div class="col-lg-auto">
<label for="inputPassword6" class="col-form-label">Ad:</label>
</div>
<div class="col-lg-auto">
<input type="password" id="inputPassword6" class="form-control" aria-describedby="passwordHelpInline">
</div>
<div class="col-lg-auto">
<label for="inputPassword6" class="col-form-label">Soyad:</label>
</div>
<div class="col-lg-auto">
<input type="password" id="inputPassword6" class="form-control" aria-describedby="passwordHelpInline">
</div>
<div>
<div class="col-auto">
<label for="inputPassword6" class="col-form-label">Adres:</label>
</div>
<div class="col-auto ">
<input type="password" id="inputPassword6" class="form-control"
aria-describedby="passwordHelpInline" readonly>
</div>
</div>
<label for="inputPassword6" class="col-form-label">
<...Diğer Kişisel Bilgiler...>
</label>
<br>
<label for="inputPassword6" class="col-form-label">Tıbbi Geçmişi</label>
<div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">Boğmaca</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">Kabakulak</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">Kızamık</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">Suçiçeği</label>
</div>
</div>
<label for="inputPassword6" class="col-form-label">İlaç Tedavisi</label>
<label for="inputPassword6" class="col-form-label">Halen Kullanmakta olduğunuz ilaçlar var mı?</label>
<div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1"
value="option1">
<label class="form-check-label" for="inlineRadio1">Evet</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2"
value="option2">
<label class="form-check-label" for="inlineRadio2">Hayır</label>
</div>
</div>
<br><br>
<div class="mb-3">
<label for="exampleFormControlTextarea1" class="form-label">Eğer ilaç kullanıyorsanız, aşağıya
kullandığınız ilaçları ve günlük dozlarını belirtiniz</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="6"></textarea>
</div>
</form>
<br>
</div>