Firebug Hakkında
Firebug hakkında...
Kod yazarken bir sorunla karşılaşırız ve sorunlarla uğraşmak her ne kadar güzel bir şey olmasa da bu işin olmazsa olmazıdır. Kod yazarken muhakkak bazı sorunlarla karşılaşacağız, burada önemli olan sorunları ne kadar çabuk ve hızlı çözebildiğimizdir. FireBug bize sorunların çözümünde çok büyük yararı var. Avantajlarından biride hataları tarayıcı üzerinden müdahale etme imkanı sunması. FireBug web üzerinde hata ayıklamanın bir miladıdır bence, yani FireBug öncesi ve sonrası dönem. Ne kadar övsem azdır FireBug’ı.
FireBug eklentisini eklentiyi yazan http://getfirebug.com/ sitesinden veya FireFox’un
eklentiler indirebilirsiniz.
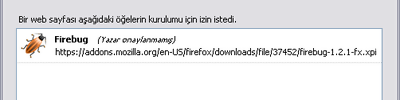
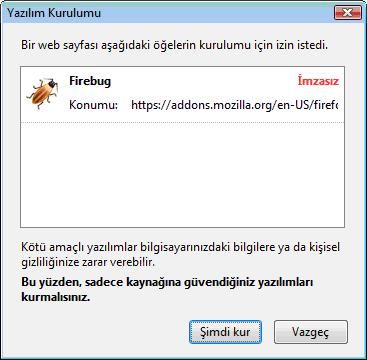
FireBug’ı yukarıdaki linklerden birinden tıklayıp indirmek istediğinizde aşağıdaki yükleme ekranı ile karşılaşacaksınız.

Kurulum bitirdikten sonra sizden eklentinin aktif olmak için FireFox’unuzu kapatıp açmanız yeterli olacaktır.
![]()
![]()
Kurulum tamamlanınca FireBug kullanıma hazır hale gelecektir. İlk Firefox’unuzu açtığınızda FireBug pasif olabilir. Aktif hale getirmek için FireFox’un sağ alt durum çubuğu üzerindeki FireBug işaretine sağ tıklayıp “Disable FireBug” başındaki işareti kaldırmak için bu seçeneğe tıklamanız yeterli. Alternatif bir yol olarak Araçlar - FireBug - Disable FireBug yolunuda kullanabilirsiniz.
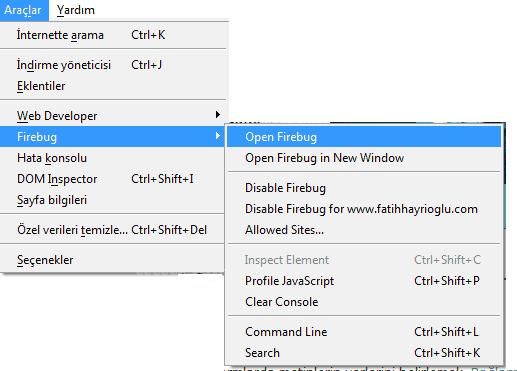
FireBug Menü
FireBug menüsündeki seçenekleri tek tek tanımlarsak

- Open Firebug : FireBug konsolunu açar. Kısa yolu f12 tuşudur, bir kere basarsanız açar iki kere basarsanız kapatır.
- Open Firebug in New Window : FireBug konsolunu farklı pencerede açmak için. Bu genelde popup pencereleri gibi küçük boyutlu pencerelerde FireBug konsolunun tüm sayfayı kapsadığı durumlarda çok işe yarıyor.
- Disable Firebug : FireBug aracını pasif hale getiriyor. Bu özellik önemli, çünkü ajax tabanlı bazı sitelerde FireBug yavaşlamalara neden olabilir. Gmail’e girdiğinizde bazen bu yönde hatalar alırsınız.
- Disable Firebug for **** : Belli sitelerde firebug’ınızın pasif olmasını istediğinizde bu seçeneği tıklayınız. Ben Gmail için bu seçeneği işaretledim. Çünkü firebug’a her zaman ihtiyaç duyduğum için devamlı kapalı tutmak hoşuma gitmiyor.
- Allowed Sites : İşaretlediğiniz siteyi firebug ile gezmeye tercih etmek için.
- Inspect the Element : Bu menü ile HTML elemanlarını seçmek için kullanırız.
- Profile Javascript : Bu özellik sadece FireBug aktif iken çalışıyor. Javascript işlemlerimizin gerçekleştiğinde nasıl davranacağını gösterir. Performans için önemli bir özellik.
- Clear Console : FireBug “Console” tab’ını temizlemek için.
- CommandLine : Console sekmesini açar.
- Search : Mevcut sekmede arama alanına odaklar.
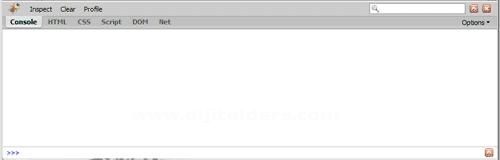
FireBug Konsolu
Şimdide FireBug konsolunu inceleyelim.

FireBug konsolunda 6 adet sekme vardır. Bu sekmelere bir göz atalım.
- Console tab : Bu kısım işlemleri izlememizi sağlar ve aynı zamanda komut satırı içerir.
- HTML tab : Bu sekme mevcut tarayıcı üzerinde çalışma zamanlı HTML elemanlarını yakalamamız, düzenlememiz ve değiştirmemizi sağlar. Bu sekmenin Style, Layout ve DOM isimlerinde 3 adet alt sekmesi vardır. İsmindende anlaşılacağı gibi Style sekmesi bizim çok işimize yarayacaktır.
- CSS tab : Sayfaya eklenen css dosyalarını kontrol edebiliriz. Seçtiğimiz CSS dosyasında istediğimiz düzenlemeyi ve değişikliği yapabiliriz. Ben bu sekme yerine HTML sekmesi altındaki CSS sekmesini daha çok kullanıyorum.
- Script tab : Bu sekme javascript hataları için. Bu sekmenin Watch ve Breakpoint adında iki alt sekmesi var.
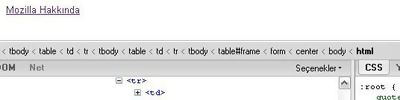
- DOM tab : DOm izlemek için kullanılan bir sekme.
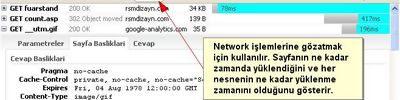
- Net tab : Network işlemlerini izlemek için kullanıyoruz. Sayfamızın ne kadar zaman yüklendiğini ve her nesnenin yüklenme zamanını gösterir.
Durum Çubuğu
FireBug Durum çubuğumuzun sağ tarafında yeşil ok ikonu ile kendini gösterir. Burada ayrıca hata durumlarında sayfada kaç hata olduğunuda gösterir. Bu hatalar Javascript hatalarıdır.
![]()
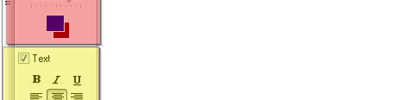
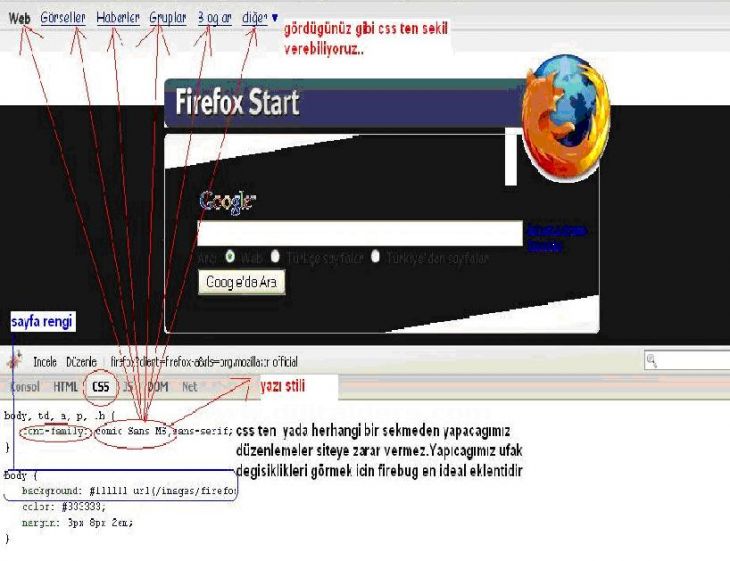
Eğer sayfa üzerinde değişiklikler yapmak istersek Css bölümünden yapabiliriz örneğin;

Şimdi yazı ve sayfanın renkleriyle oynayalım…

Bu işlemdeki degisikligi anladıktan sonra javascript sekmesine gelelim...
Javascript panel, net paneli ve Konsol panellerinin aktif ve pasif olmasını ayarlayabiliyoruz. Normal durumda HTML, CSS ve DOM panelleri çalışıyor, Javascript, Net ve Konsol panelleri ise bizim seçimimize göre aktif ve pasif hale getirilebiliyor.
![]()
Yeşil ok işareti yerine FireBug kendi böcek ikonun koymuş. Böcek ikonu eğer Javascript panel veya net panel aktifleştirilirse normal rengini alıyor. Farenin imlecini üzerine getirince kaç sitede aktif olduğu bilgisini gösteriyor.

Birlikte Aç Ekranı

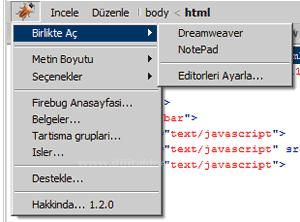
Birçok kişi için önemsiz gibi görünen bir özellik ancak çok önemli ve kullanışlı bir yöntem. Çünkü buradan kopyalayıp yapıştırmak sorun oluyor, koddan başka içerikleride alıyordu ve her defasında kopyala yapıştır bazı projelerde işimizi zorlaştırıyor.
Bu ekrandan açmak istediğimiz editörleri seçebiliyoruz ekleyip çıkarabiliyoruz.
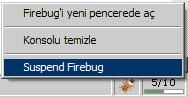
Suspend/Resume Firebug

Yeni eklenen bu özellik sayesinde FireBug’ın tüm panellerini bir tık ile askıya alabiliyoruz ve daha sonra bu işlemi geri alabiliyoruz. Bu daha çok cep telefonundaki tek tuş gibi bir şey.
Rainbow FireBug ile javascript kodları daha anlaşılır
FireBug’daki javascript kodları renklendirme yapılmadığı için kod yığını şeklinde görünüyor bunu da aşağıdaki gibi gösteriyorlar.

Evet, anlatacaklarım buraya kadar artık firebug tüm özelliklerini biliyoruz gerisi size kalmış…