Jquery ile Basit Bir Slider
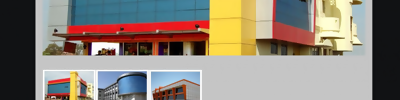
Jquery kullanarak yapılmış basit bir slider örneği

Yukardaki gibi butonlara basılınca sola ve saga hareket eden ve eleman bittiğinde tekrar elemanları kendine göre yeinden sıralayabilen böylece devamlı dönebilen bir slider için kullanılan kodlar.
Kodlar:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1254" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-9" />
<script type="text/javascript" src="jquery-1.6.1.min.js"></script>
<style type="text/css">
#animasyon { width:430px; height:323px; overflow: hidden; }
#animasyon ul { width:430px; height:323px; list-style-image:none; list-style-position:outside; list-style-type:none; margin:0 0 0 -430px; padding:0; }
#animasyon ul li { width:430px; height:323px; float: left; overflow: hidden; }
</style>
</head>
<body>
<script type="text/javascript">
$(document).ready(function() {
//var Zamanlayici = window.setInterval(YukariKay, 5000);
var PanelSayisi=$("#animasyon ul > li").size();
var PanelGenisligi=$("#animasyon ul > li").eq(0).width();
//Tum slidların boyutuna çekiliyor ul
$("#animasyon ul").width((PanelSayisi+1)*PanelGenisligi);
//butona animasyon görevi veriliyor
$("#yukari").click(function() {
YukariKay();
});
//asagi butonuna basilirsa
$("#asagi").click(function() {
AsagiKay();
});
function YukariKay(){
$("#yukari").attr("disabled", true); //butonu kullanıma kapatıyoruz çok basılmasın diye
$("#animasyon ul").animate({"margin-left": "-=" + PanelGenisligi + "px"}, { queue: false, duration: 800, complete: function(){ //animasyon tamamlaninca
if(parseInt($("#animasyon ul").css('margin-left'))==((PanelSayisi-1)*PanelGenisligi*-1)){ ////Eger eleman biterse
$("#animasyon ul li").each(function(ElemanNo){//En bastaki en sona tasiniyor
if(ElemanNo<(PanelSayisi-1)){
Tasinacak=$("#animasyon ul li").eq(0).html(); //first child
$("#animasyon ul").append("
- " +Tasinacak+"");
- " +Tasinacak+"");
$("#animasyon ul li").eq(0).remove();
}
});
//li lerin dizili olduğu ul yi baslangic konumuna aliyoruz
$("#animasyon ul").css("margin-left", "0px");
}
$("#yukari").attr("disabled", false); //butonu kullanıma acıyoruz
}});
}
function AsagiKay(){
$("#asagi").attr("disabled", true); //butonu kullanıma kapatıyoruz çok basılmasın diye
$("#animasyon ul").animate({"margin-left": "+=" + PanelGenisligi + "px"}, { queue: false, duration: 800, complete: function(){ //animasyon tamamlaninca
if(parseInt($("#animasyon ul").css('margin-left'))==0){ //Eger eleman biterse
$("#animasyon ul li").each(function(ElemanNo){//En sondaki en başa tasiniyor
if(ElemanNo<(PanelSayisi-1)){
Tasinacak=$("#animasyon ul li").eq(PanelSayisi-1).html(); //last child
$("#animasyon ul").prepend("
$("#animasyon ul li").eq((PanelSayisi)).remove();
}
});
//li lerin dizili olduğu ul yi baslangic konumuna aliyoruz
$("#animasyon ul").css("margin-left", "-"+PanelGenisligi*(PanelSayisi-1) + "px");
}
$("#asagi").attr("disabled", false); //butonu kullanıma acıyoruz
}});
}
});
</script>
<div id="animasyon">
<ul>
<li><img src="1.jpg" /></li>
<li><img src="2.jpg" /></li>
<li><img src="3.jpg" /></li>
<li><img src="4.jpg" /></li>
</ul>
</div>
<div>
<input type="button" id="yukari" value="yukari" />
<input type="button" id="asagi" value="asagi" />
</div>
<div id="mesaj"></div>
</body>
</html>
Aslında aşağıdaki bi bir düzdende gerçekleşiyor herşey en sonuncu eleman yöne göre başlangıca ve sona taşınıyor fakat biz sadece belirli bir alanı görüyoruz.