- 3d Max Uygulamalar 5
- 3d Studio Max 11
- Açık Kaynak İşletim Sistemleri 18
- Adobe Illustrator 7
- Ajax 11
- Akıllı Tahta 1
- Algoritma 8
- Android 6
- Apache Web Sunucusu 19
- Arduino 11
- Asp 1
- Asp.net 1
- Autocad Dersleri 1
- Autocad Uygulamaları 16
- Bilgisayar Donanımları 57
- Bilgisayara Giriş 44
- Bilgisayara Giriş Uygulamaları 7
- Bilim 8
- Bilim Insanları 2
- Bilişim Teknolojileri 13
- Blender 3
- Blockchain Teknolojileri 14
- Bootstrap 18
- C Dersleri 32
- C Programlama örnekleri 3
- C# Dersleri 22
- C++ Dersleri 12
- Cgı Nedir? 1
- Css 57
- Css Ugulama Örnekleri 36
- Dns 2
- Dreamweaver 175
- Dreamweaver Uygulamaları 18
- E- Ticaret 5
- Eğitici Hikayeler 22
- Elektronik 3
- Elektronik Posta (email) 11
- Emperyalizm 2
- Firefox 37
- Fireworks 1
- Fireworks Uygulaması 3
- Flash Actionscript 10
- Flash Dersleri 8
- Flash Örnek Uygulamalar 7
- Gerekli Programlar 3
- Google Docs 22
- Google Teknolojileri 11
- Html Dersleri 66
- Hz. Muhammed ( Sav) 1
- Ileri Excel 2
- Infographics 1
- Internet 14
- İngilizce 6
- Java Applet Örnekleri 82
- Java Applet Temelleri 74
- Java Application Örnekleri 10
- Java Netbeans Ide 16
- Java Temel Örnekler 46
- Java Temelleri 157
- Javascript 109
- Javascript Uygulama 44
- Jquery 12
- Jquery Örnekleri 11
- Kızılderililer 1
- Kişisel Gelişim 8
- Libre Office Dersleri 3
- Linux Bash Script 5
- Linux Işletim Sistemi 103
- Linux Server 50
- Linux Web Filter 43
- Milli Eğitim Bakanlığı 7
- Ms Excel Dersleri 8
- Ms Excel Uygulamaları 23
- Ms Word Dersleri 350
- Ms Word Uygulamaları 43
- Mssql Veri Tabanı 11
- Mysql Veri Tabanı 10
- Network 34
- Online Ücretsiz Yazılımlar 1
- Ödev Konuları 3
- Pascal 1
- Photoshop Dersleri 460
- Photoshop Uygulama Örnekleri 1
- Photoshop Uygulamaları 58
- Php Dersleri 97
- Php Uygulamaları 33
- Phpmyadmin 2
- Postgresql Veri Tabanı 61
- Power Point 2
- Programlama 5
- Proje Hazırlama 15
- Python 31
- Python Uygulamalar 13
- Qbasic 19
- React Native 6
- Regular Expressions 1
- Robotik Kodlama 1
- Scratch İle Kodlama Dersleri 84
- Seo 6
- Teknik Servis 9
- Teknoloji 4
- Teknoloji Tasarım Uygulamaları 16
- Ücretsiz Uygulamalar 1
- Veri Tabanı 63
- Web Tasarım 16
- Web Uygulamaları 1
- Windows Os 15
- Windows Server 3
- Xml 5
- Yapay Zeka 1
- Yazılım Dünyası 20
- Ahilik Teşkilatı 2
- Amerika 1
- Animasyon Örnekleri 1
- Atom Seviyesi 1
- Bakış Açısı 1
- Bilgisayar Donanımları 36
- Bilişim Teknolojileri 27
- Biyoteknoloji 1
- Bootstrap 2
- Dijital Dönüşüm 1
- Doğal Enerji 1
- Eğitim Sistemi 1
- Eğitim Teknolojileri 1
- Elektronik 3
- Geleceğin Araçları 2
- Geri Dönüşüm 1
- Hayvan Sevgisi 1
- Illustrator 2
- Ingilice Dersleri 1
- Insan Yetenekleri 2
- Işletim Sistemi 3
- İslam 3
- Marşlar 3
- Mekanik 1
- Microsoft Visual Studio 3
- Microsoft Word Dersleri 2
- Mssql Server 1
- Müslüman Mucitler 2
- Network / Ağ 3
- Php Dersleri 1
- Programlama 4
- Psikoloji 2
- Python Dersleri 4
- Robotlar 7
- Savunma Sanatları 1
- Sketchup Nedir? 3
- Şaşırtıcı Bilim 9
- Tarih 1
- Tasarımlar 9
- Teknoloji 8
- Türk Tarihi 3
- Uzay 1
- Vücud Geliştirme 3
- Windows Sorunları 1
- Yazılım Der 1
- Yazılım Dünyası 2
- 2. Sınıf Öğrencileri İçin Sunular 1
- 5. Sınıf Öğrencileri Için Sunular 13
- 8. Sınıf Öğrencileri İçin Sunular 23
- Belirli Gün Ve Haftalar 1
- Bilgisayar Donanımları 5
- Bilgisayar Programlama 2
- Bilgisayar Yazılım 2
- Bilişim Teknolojileri Ve Yazılım Temel Bilgisayar 64
- Biyografiler 2
- Biyoloji 2
- Değerler Eğitimi 4
- Eba Elektronik Bilişim Ağı 5
- Eğitim-Öğretim Sunuları 3
- Felsefe 2
- İslam 3
- Kelime İşlemci 1
- Kişisel Gelişim 4
- Kodlama, Robotic 4
- Ortak Eğitim Proje Sunuları. 2
- Problem Çözme Ve Algoritmalar 3
- Proje Nedir? Nasıl Yapılır? 1
- Rehberlik 16
- Sağlık 3
- Savaşlar 1
- Scratch 1
- Seminerler 3
- Sınav Kaygısı 2
- Sosyal Bilgiler 1
- Sosyal Bilgiler 1
- Tarih 1
- Ulaşım Araçları 1
- Verimli Ders Çalışma 1
- Web Araçları 0
- Windows İşletim Sistemi 1
- Yarışmalar 0
- 5. Sınıf Matematik Testleri 7
- Açık Kaynak İşletim Sistemleri 4
- Açık Kaynak Office 2
- Ağ Temelleri 3
- Autocad 1
- Bilgisayara Giriş 18
- Bilişim Teknik Resimi 1
- Bilişim Teknolojilerinin Temelleri 11
- Cografya 2
- Css-javascript 4
- Flash 1
- Google Teknolojileri 1
- Görsel Programlama 1
- Html 1
- Illustrator 1
- İşletmede Beceri Eğitimi 1
- Java 5
- Javascript 1
- Libre Office 1
- Mesleki Gelişim 4
- Mesleki İngilizce 1
- Ms Office Word 11
- Photoshop 1
- Php 2
- Programlama Temelleri 5
- Python 1
- Temel Elektronik 1
- Veri Tabanı 4
- Web Programlama 1
- Web Tasarım 4
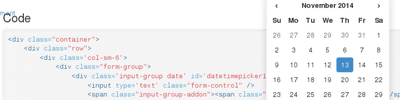
Bootstrap 4 ile Ekranı 4 Eşit Parçaya Nasıl Bölebilirsiniz?
Örnekteki uygulama ile Ekranı 4 eşit parçaya bölebilirsiniz.

<div class="container-fluid vh-100">
<div class="row h-50">
<div class="col-sm-4 overflow-auto bg-info">
<div class="">satır 1 kolon 1</div>
</div>
<div class="col-sm-8 overflow-auto bg-warning">
<div class="">satır 1 kolon 2</div>
</div>
</div>
<div class="row h-50">
<div class="col-sm-4 overflow-auto bg-success">
<div class="">satır 2 kolon 1</div>
</div>
<div class="col-sm-8 overflow-auto bg-danger">
<div class="">satır 2 kolon 2</div>
</div>
</div>
</div>
<div class="row h-50">
<div class="col-sm-4 overflow-auto bg-info">
<div class="">satır 1 kolon 1</div>
</div>
<div class="col-sm-8 overflow-auto bg-warning">
<div class="">satır 1 kolon 2</div>
</div>
</div>
<div class="row h-50">
<div class="col-sm-4 overflow-auto bg-success">
<div class="">satır 2 kolon 1</div>
</div>
<div class="col-sm-8 overflow-auto bg-danger">
<div class="">satır 2 kolon 2</div>
</div>
</div>
</div>
5,128 Okunma Yorum yapılmamış 26/01/2020 17:43:17 26/01/2020 17:43:37
Yükleniyor...
Yükleniyor...