Bootstrap 4 Navbar Menü Örnekleri
Normal bootstrap 4 navabarı ile fare üzerine gelince açılan, yatayda tüm ekranı kaplayan ve zemininde siyah gölgesi olan menü örnek kodları.
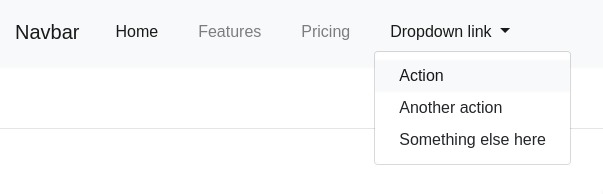
Normal Bootstrap4 Menülü NavBar

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
Bootstrap4 NavBar Fare Üzerine Gelince Açılan Menü için yukardaki kodlara şunları eklemelisiniz.
 Jquery:
Jquery:
$(document).ready(function() {
$(".navbar .dropdown-toggle").hover(function () {
$(this).parent().toggleClass("show");
$(this).parent().find(".dropdown-menu").toggleClass("show");
});
$( ".navbar .dropdown-menu" ).mouseleave(function() {
$(this).removeClass("show");
});
});
$(".navbar .dropdown-toggle").hover(function () {
$(this).parent().toggleClass("show");
$(this).parent().find(".dropdown-menu").toggleClass("show");
});
$( ".navbar .dropdown-menu" ).mouseleave(function() {
$(this).removeClass("show");
});
});
CSS:
/*iç boşluğu nav-itemden çıkarın ve havada asılı durması için biraz boşluk bırakın */
.navbar .nav-item {
padding:.5rem .5rem;
margin:0 .25rem;
}
.navbar .dropdown-menu {
/* nav-item yüksekliği */
top:45px;
}
/* fareyle üzerine gelindiğinde açılır menüyü gösterir */
.navbar .dropdown:hover .dropdown-menu, .navbar .dropdown .dropdown-menu:hover {
display:block;
visibility: visible;
opacity: 1;
}
.navbar .nav-item {
padding:.5rem .5rem;
margin:0 .25rem;
}
.navbar .dropdown-menu {
/* nav-item yüksekliği */
top:45px;
}
/* fareyle üzerine gelindiğinde açılır menüyü gösterir */
.navbar .dropdown:hover .dropdown-menu, .navbar .dropdown .dropdown-menu:hover {
display:block;
visibility: visible;
opacity: 1;
}
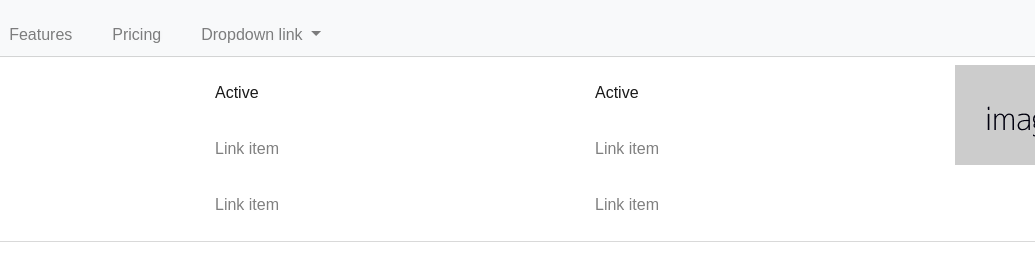
Bootstrap4 Geniş Menülü NavBar

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<div class="container">
<div class="row">
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<a href="">
<img src="https://dummyimage.com/200x100/ccc/000&text=image+link" alt="" class="img-fluid">
</a>
<p class="text-white">Short image call to action</p>
</div>
</div>
</li>
</ul>
</div>
</nav>
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<div class="container">
<div class="row">
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<a href="">
<img src="https://dummyimage.com/200x100/ccc/000&text=image+link" alt="" class="img-fluid">
</a>
<p class="text-white">Short image call to action</p>
</div>
</div>
</li>
</ul>
</div>
</nav>
CSS Kodları
/*iç boşluğu nav-itemden çıkarın ve havada asılı durması için biraz boşluk bırakın */
.navbar .nav-item {
padding: 0.5rem 0.5rem;
margin: 0 0.25rem;
}
.navbar .dropdown-menu {
/* nav-item yüksekliği */
top: 55px;
/*tam ekran menu*/
width: 100%;
left: 0;
right: 0;
}
/* fareyle üzerine gelindiğinde açılır menüyü gösterir */
.navbar .dropdown:hover .dropdown-menu,
.navbar .dropdown .dropdown-menu:hover {
display: block;
visibility: visible;
opacity: 1;
}
/* açılır menünün yatay olarak tüm ekranı kaplamasını sağlar */
.navbar .dropdown {
position: static;
}
.navbar .nav-item {
padding: 0.5rem 0.5rem;
margin: 0 0.25rem;
}
.navbar .dropdown-menu {
/* nav-item yüksekliği */
top: 55px;
/*tam ekran menu*/
width: 100%;
left: 0;
right: 0;
}
/* fareyle üzerine gelindiğinde açılır menüyü gösterir */
.navbar .dropdown:hover .dropdown-menu,
.navbar .dropdown .dropdown-menu:hover {
display: block;
visibility: visible;
opacity: 1;
}
/* açılır menünün yatay olarak tüm ekranı kaplamasını sağlar */
.navbar .dropdown {
position: static;
}
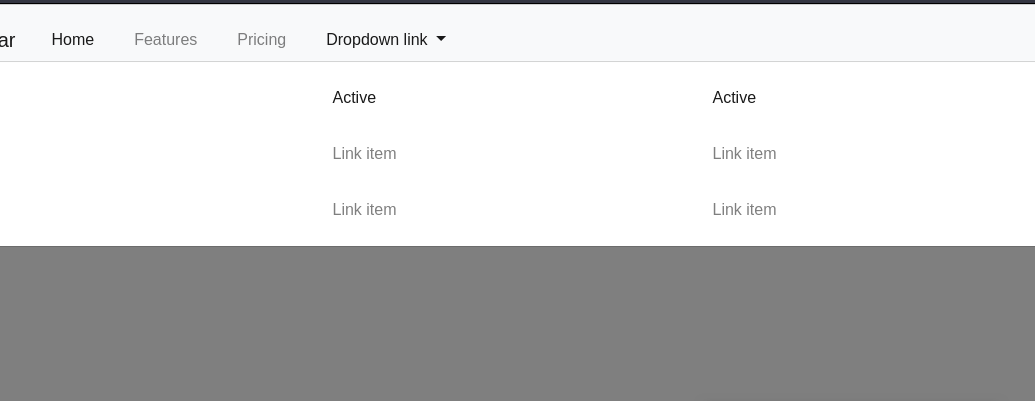
Siyah Gölgeli Büyük Menü Örneği

Yukardaki kodlara sadece en altta SiyahMenu divini ekliyoruz.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<div class="container">
<div class="row">
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<a href="">
<img src="https://dummyimage.com/200x100/ccc/000&text=image+link" alt="" class="img-fluid">
</a>
<p class="text-white">Short image call to action</p>
</div>
</div>
</li>
</ul>
</div>
</nav>
<div class="SiyahZemin d-none"></div>
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<div class="container">
<div class="row">
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link item</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4">
<a href="">
<img src="https://dummyimage.com/200x100/ccc/000&text=image+link" alt="" class="img-fluid">
</a>
<p class="text-white">Short image call to action</p>
</div>
</div>
</li>
</ul>
</div>
</nav>
<div class="SiyahZemin d-none"></div>
CSS Kodları:
/* remove the padding from the nav-item and add some margin to give some breathing room on hovers */
.navbar .nav-item {
padding: 0.5rem 0.5rem;
margin: 0 0.25rem;
}
.navbar .dropdown-menu {
/* height of nav-item */
top: 55px;
/*tam ekran menu*/
width: 100%;
left: 0;
right: 0;
}
/* shows the dropdown menu on hover */
.navbar .dropdown:hover .dropdown-menu,
.navbar .dropdown .dropdown-menu:hover {
display: block;
visibility: visible;
opacity: 1;
}
/* makes the dropdown full width */
.navbar .dropdown {
position: static;
}
.SiyahZemin {
width:100%;
height:100%;
background-color:rgba(0,0,0, 0.5);
z-index:1;
position:absolute;
left:0;
}
.navbar .nav-item {
padding: 0.5rem 0.5rem;
margin: 0 0.25rem;
}
.navbar .dropdown-menu {
/* height of nav-item */
top: 55px;
/*tam ekran menu*/
width: 100%;
left: 0;
right: 0;
}
/* shows the dropdown menu on hover */
.navbar .dropdown:hover .dropdown-menu,
.navbar .dropdown .dropdown-menu:hover {
display: block;
visibility: visible;
opacity: 1;
}
/* makes the dropdown full width */
.navbar .dropdown {
position: static;
}
.SiyahZemin {
width:100%;
height:100%;
background-color:rgba(0,0,0, 0.5);
z-index:1;
position:absolute;
left:0;
}
Jquery Kodları:
$(document).ready(function () {
// executes when HTML-Document is loaded and DOM is ready
// breakpoint and up
//$(window).resize(function(){
//if ($(window).width() >= 980){
// when you hover a toggle show its dropdown menu
$(".navbar .dropdown-toggle").hover(function () {
$(this).parent().toggleClass("show");
$(this).parent().find(".dropdown-menu").toggleClass("show");
$(".SiyahZemin").toggleClass("d-none");
});
// hide the menu when the mouse leaves the dropdown
$(".navbar .dropdown-menu").mouseleave(function () {
$(this).removeClass("show");
$(".SiyahZemin").removeClass("d-none");
});
// do something here
//}
//});
// document ready
});
// executes when HTML-Document is loaded and DOM is ready
// breakpoint and up
//$(window).resize(function(){
//if ($(window).width() >= 980){
// when you hover a toggle show its dropdown menu
$(".navbar .dropdown-toggle").hover(function () {
$(this).parent().toggleClass("show");
$(this).parent().find(".dropdown-menu").toggleClass("show");
$(".SiyahZemin").toggleClass("d-none");
});
// hide the menu when the mouse leaves the dropdown
$(".navbar .dropdown-menu").mouseleave(function () {
$(this).removeClass("show");
$(".SiyahZemin").removeClass("d-none");
});
// do something here
//}
//});
// document ready
});
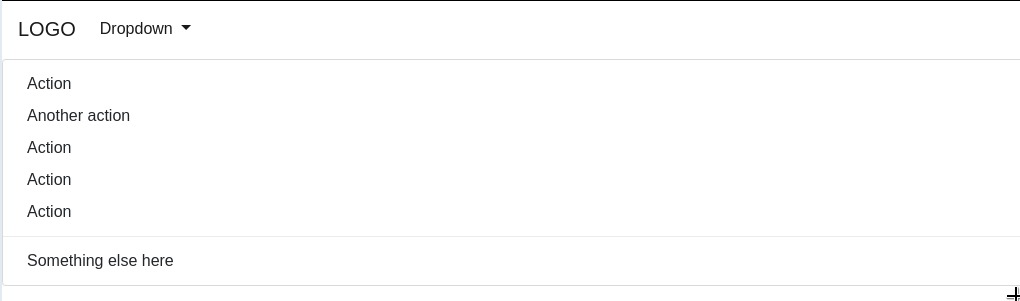
Herhangi bir CSS ve Javascript Eklentisi Olmadan Yapılabilen MegaMenü

<nav class="navbar navbar-expand-lg navbar-light">
<a class="navbar-brand" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item dropdown position-static">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu w-100" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul></div>
</nav>
<a class="navbar-brand" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item dropdown position-static">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu w-100" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul></div>
</nav>
Kaynaklar