Web Sayfaları Nasıl Çalışır?
World Wide Web Internetin en hızlı gelişen, bir çok bakımdan en heyecan verici ve merak uyanldıran kısmıdır. “Internette surf yapmak” denince aslında yapılan iş World Wide Web’i kullanmaktır. Adınldan da anlaşılabileceği gibi World Wide Web küresel bağlantılı bir networktür. Web bir çok şey içerir fakat en etkileyici yölnü; tekst, grafik, ses, animasyon ve diğer multimedya özelliklerini taşıyan Web “sayfalarıdır”. Böylece her sayfa grafik ve tekst’in ylalnısıra videolar ve müzik içeren interaktif multimedya yayını haline gelir
Sayfalar birbirlerine hipertekst bir sayfadan diğer sayfaya ve grafiklere, binar dosyalara, multimedya dosyalara, ayrıca diğer Internet kaynaklarına ulaşmanızı sağlar. Bir sayfadan diğerine atlamak için bir hypertext linkine tıklamak yeter.
Web client/server (kullanıcı/sunucu9 modeliyle çalışır. Bilgisayarınızda Netscape Navigaator yla da Microsoft Internet Explorer gibi web kullanıcı browser yazılımları çalıştırırsanız. Bu yazılımlar bir Web server’ı ile bağlantı kurup bilgi ya da kaynlak talep ederler. Web server bilginin yerini bulur ve Web browser’a yollar, o da bu sonucları size sunar.
Web’teki sayfalar bir işaretleme lisanı olan HTML (Hypertext Markup Language) kullanılarak yapılalndırılır. Bu lisan browser’a; metin, grafik ve multimedya dosyalarının sunumunu nasıl yapacağını söyleyen komutlar içerir. Ayrıca sayfaları birbirlerine ve Internet kaynaklarına bağlamak için komutlar da içerir.
“Ana sayfa” (Home Page) bir Web sitesini oluştura sayfaların en üsttekine ya da ilkine verilen isimdir. Böyle isimlendirilmesinin nedeni paketler halinde Web sitesini oluşturan bir çok sayfayı birbirlerinden ayırdedebilmek içinder. Ana sayfa bir dergi kapagı ya da birg azetenin ön sayfası gibidir. Genelde, siteyi takdim etme işlevini ylapar. Sitenin amacıını açıklar, site içindeki diğer sayfalarla bulunan bilgileri sunnar. Bu yolla ana sayfa site için “içindekiler Sayfası>” görevini yapar.
Genel olarak Web siteleri sayfalarını üç çeşit ylapılanma organizasyonu kallanarak organize ederler. Bir agaç yapılanmasında (tree structure) bir piramit ya da taslak formatıyla kullanıcıların istedikleri bilgiyi bulmak için site içinde arama yapması kolaylaştırılır. Lineer ylapılanmada (linear Structure) bir sayfa diğerine, o da bir sonrakine geçer ve bu sırayla devam eder.Son olarak rastgele yapılanma (random structure) sayfaların birbirlerine rastgele bağlı olduğu bir ylapılanmadır.
Bu konudaki en son şekil bir kişinin HTML düzenleyicisi kullanarak bir Web sayfasını nasıl oluşturabileceğini göstermektedir. Kendi sayfalarınızı yarattıktan sonra, FTP yazılımı kullanarak bunları Web server’ın ufak bir köşesine postalayabilirsiniz. Bunu yanında lokal bir ISP’Den bir server alanı kiralayabilir yla da kendi serverınızı oluşturabilirsiniz.
WORLD WIDE WEB NASIL ÇALIŞIR ?
World Wide Web, Internetin en hızlı büyüyen ve en yenilikçi bölümüdür. Web’e bağlandığınızda metin, grafik, ses ve videolardan oluşan multimedya sayfalarına bakabilirsiniz. Web, bir yerden başka bir yere atlamanızı sağlayan hipertext linkleri kullanır. Hipertext linklerini kullanmanızı ve Web sayfalarını izlemenizi sağlayan lisana hypertewt Markup Language, bilinen adıyla HTML denir.
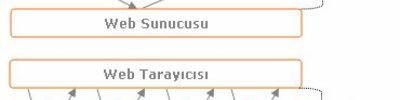
Web client-server modeliyle çalışır. Client yazılımı-Web Browser olarak bilinir- sizin bilgisayarınızda bulunur. Server yazılımı ise Web hostu üzerinde çalışır. Web’i kullanmak için önce bir Internet bağlantısı yapmanız gerekir, sonra Web browser çalıştırılır.
Bir Web browserında ya gitmek istenilen hedefin URL’si yazılır ya da istenilen yere sizi gönderecek bir linkin üzerine tıklanır Web lokasyonların isimlerine URL denir. Web browseriniz URL talibini HTTP ile gönderir. HTTP Web browser ile Web serverı arasındaki iletişimin nasıl olması gerektiğini belirler.
URL’ler birkaç kısımdan oluşur. İlk kısım –http://-hangi Internet protokolünün kullanılacağını gösterir. Ikinci kısım-genelde içinde www vardır-bazen ne tür bir Internet kaynağıyla bağlantı kurulduğunu gösterir. Üçüncü kısım-örneğin zdnet.com-uzunluk olarak değişebilir ve bağlantı kurulacak Web serverını belirler Son kısım ise serverdaki belirli bir directoryi ana sayfayı belgeyi veya bir Internet objesini belirler.
Talep Internete gönderilir. Routerlar (yönlendirici) talebi, hangi servera gönderileceğini belirlimek için incelerler. “http:/www” nin sağ tarafındaki bilgi Internete talep edilen bilginin hangi serverda bulunabileceğini gösterir. Routerlar talebi o servera gönderirler.
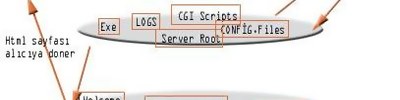
Web serverı talebi HTTP protokolü ile alır. Servera hangi spesifik belgenin istendiği belirtilir.
buton_7.gif (1413 bytes)Server talep edilen anasayfayı, belgeyi ya da objeyi bulduğu zaman, bunu Web browsera gönderir. Sonra bu bilgi Web Browser içinde monitöre yansıtılır. Sayfa gönderildikten sonra HTTP bağlantısı, yeniden açılabilmek üzere kapanır.
BIR WEB SITE'DAKI WEB SAYFALARI NASIL ORGANIZE EDILIR?
Ana sayfa (Home Page) her Web sitesinin ilk ya da en üstteki sayfasıdır. Bir site tek bir sayfa olabileceği gibi düzinelerce hatta yüzlerce sayfa ihtiva edebilir. Ana sayfa siteyi organize eden kullanıcılara sitede bulunan bilgilere kolayca ulaşma imkanı veren bir “içindekiler” sayfasıdır.
Altı çizilmiş ya da belirginleştirilmiş hiperlink metinleri ana sayfaya yerleştirilmiştir. Hiperlinkeler ana sayfanın sitedeki diğer sayfalarla bağlantı kurmasını sağlar.
Bir Web host bilgisayarında birarada bulunan alakalı belgeler bir Web sitesini oluştururlar. Fakat bir server birden fazla Web sitesine ev sahipliği yapabilir. Bunlar, tıpkı sabit diskin değişik directoryleri barındırdığı gibi değişik directory ve alanlarda barınırlar. Bazı Web siteleri o kadar büyük ve trafiği yoğundur ki tek bir servera sığmazlar. Bunlara birden fazla server gerekir.
Iyi Web dizayn prensipleri sitedeki sayfaların ana sayfaya linklerinin olmasını tavsiye eder. Bu yaklaşımla, kullanıcıların ana sayfaya olan yolu bulup site içinde başka yönlerde araştırma yapmaları sağlanır.
Bir site içindeki dökümanlar o sitedeki hatt başka sitelerdeki dökümanlarla bağlantılı olabilir. Fakat çoğu site, kullanıcı kişiye bilgilerin nasıl dizildiğini görsel bir model olarak gösteren ve bunların arasında nasıl ilerlenip, arama yapılabileceğini anlatan, piramit veya taslak yapılanımı şeklinde dizayn edilmiştir.
Web sayfaları tipik olarak üç yoldan organize edilirler. Ilk yol ağaç yada taslak yapılanımıdır. Bu türde, bilgi, genelden spesifik olana doğru dizilir.
buton_7.gif (1413 bytes)İkinci organizasyon metodu lineer (linear) metottur. Bu metod da bir sayfa diğerine o bir sonrakine bağlanır ve böylece devam eder.
buton_8.gif (1438 bytes)Üçüncü organizasyon ise rastgele organizasyondur. Sayfalar birbirlerine rastgele bağlanmıştır.
WEB SITELERI NASIL ÇALIŞIR?
Ilk önce Web sayfası için hammaddeler toplanır. Içerik herşey olabilir – aile fotoğrafları, şiirler, kişisel görüşler, her çeşit metin hatta ses alıntıları ve filmler. Metin Microsoft Word gibi bir kelime işlemciyle kolayca biraraya getirilebilir.

Bir sayfa iyi seçilmiş birkaç resimle hayat bulabilir. Bir aile ana sayfası hazırlarken, örneğin, scan (taramak) edilmiş bir fotoğraf Web sayfasında işe yarayabilir. Ikonlar ve renkli kurşunlar bir metin listesini sıklaştırabilir. Ok ve işaretler gibi yönlendirici ikonlar kullanıcının site içerisinde mantıklı bir şekilde hareket etmesini sağlar. Herkesin kullanabileceği görüntü düzenleyicileri Internet üzerinde Shareware olarak mevcuttur.
En iye özelliklere sahip ve bilinen görüntü düzenleyicisi Adobe digital bir görüntüde değişiklik, yeniden boyutlandırma, yaratma yapabileceğiniz profesyonel ölçülerde bir yazılımdır.
konu_25_a.jpg (4248 bytes)
Tek satır HTML yazılmasını gerektirmeden; metin, resim ve diğer şeyleri aranje etmeyi kolaylaştıran yazılımlar mevcuttur (örneğin Adobe’s PageMill). Fakat eğer sayfaların elden geçmesi gerekiyorsa, birazcık HTML bilmenin yerini hiçbirşey tutamaz. Yeni sayfalar postalanmadan önce Web browserla sabit diskten son görüntüsüne bakılmalıdır. Eğer değişiklik yapılması gerekiyorsa, bu durumda yapmak daha kolaydır.
 Eğer sayfanıza dijitize ses, music veya video koymak istiyorsanız; dijital dosyalara giriş yapmanız ya da ek bilgisayar donanımı kullanarak bunları dijitize etmeniz gerekir. Eğer çok büyük dosyalarla ilgiliyseniz – örneğin 4MB’lik bir film – kullanıcıların bunları indirmesi çok fazla zaman alır. Düzenleme yaparken video ve ses kliplerindeki fazlalıklar mümkün olduğunca kırpılmalıdır. Ayrıca dosya büyüklüğünü azaltmak için ses ve görüntü dosyalarının uzunluğu ve çözünürlüğü azaltılmalıdır.
Eğer sayfanıza dijitize ses, music veya video koymak istiyorsanız; dijital dosyalara giriş yapmanız ya da ek bilgisayar donanımı kullanarak bunları dijitize etmeniz gerekir. Eğer çok büyük dosyalarla ilgiliyseniz – örneğin 4MB’lik bir film – kullanıcıların bunları indirmesi çok fazla zaman alır. Düzenleme yaparken video ve ses kliplerindeki fazlalıklar mümkün olduğunca kırpılmalıdır. Ayrıca dosya büyüklüğünü azaltmak için ses ve görüntü dosyalarının uzunluğu ve çözünürlüğü azaltılmalıdır.
Web sayfası Internete dial-up bağlantısı ile postalanabilir (bir yerel ISP ile). Birçok ISP aylık ödemeye dahil olduğu için bu işten ücret almaz.
Bir FTP programı ISP’nin Web serverına yüklenmek için kullanılır. Bu programlardan bir çok iyi olanı Internette herkesin alıp kullanabileceği şekilde (shareware) mevcuttur. ISP; HTML sayfasının, grafiklerin ve diğer unsurların konulacağı directorye girebilmek için bir kullanıcı adı (username) ve şifre (password) verir. Değişik parçalar doğru dosyaya yerleştirildikten sonra, “canlı” Web sayfalarını, ISP’nin verdiği URL kullanılarak kontrol edilebilir.
Kaynak ekinoks.cu.edu.tr/internet/konu_25.htm
Web client/server (kullanıcı/sunucu9 modeliyle çalışır. Bilgisayarınızda Netscape Navigaator yla da Microsoft Internet Explorer gibi web kullanıcı browser yazılımları çalıştırırsanız. Bu yazılımlar bir Web server’ı ile bağlantı kurup bilgi ya da kaynlak talep ederler. Web server bilginin yerini bulur ve Web browser’a yollar, o da bu sonucları size sunar.
Web’teki sayfalar bir işaretleme lisanı olan HTML (Hypertext Markup Language) kullanılarak yapılalndırılır. Bu lisan browser’a; metin, grafik ve multimedya dosyalarının sunumunu nasıl yapacağını söyleyen komutlar içerir. Ayrıca sayfaları birbirlerine ve Internet kaynaklarına bağlamak için komutlar da içerir.
“Ana sayfa” (Home Page) bir Web sitesini oluştura sayfaların en üsttekine ya da ilkine verilen isimdir. Böyle isimlendirilmesinin nedeni paketler halinde Web sitesini oluşturan bir çok sayfayı birbirlerinden ayırdedebilmek içinder. Ana sayfa bir dergi kapagı ya da birg azetenin ön sayfası gibidir. Genelde, siteyi takdim etme işlevini ylapar. Sitenin amacıını açıklar, site içindeki diğer sayfalarla bulunan bilgileri sunnar. Bu yolla ana sayfa site için “içindekiler Sayfası>” görevini yapar.
Genel olarak Web siteleri sayfalarını üç çeşit ylapılanma organizasyonu kallanarak organize ederler. Bir agaç yapılanmasında (tree structure) bir piramit ya da taslak formatıyla kullanıcıların istedikleri bilgiyi bulmak için site içinde arama yapması kolaylaştırılır. Lineer ylapılanmada (linear Structure) bir sayfa diğerine, o da bir sonrakine geçer ve bu sırayla devam eder.Son olarak rastgele yapılanma (random structure) sayfaların birbirlerine rastgele bağlı olduğu bir ylapılanmadır.
Bu konudaki en son şekil bir kişinin HTML düzenleyicisi kullanarak bir Web sayfasını nasıl oluşturabileceğini göstermektedir. Kendi sayfalarınızı yarattıktan sonra, FTP yazılımı kullanarak bunları Web server’ın ufak bir köşesine postalayabilirsiniz. Bunu yanında lokal bir ISP’Den bir server alanı kiralayabilir yla da kendi serverınızı oluşturabilirsiniz.
WORLD WIDE WEB NASIL ÇALIŞIR ?
World Wide Web, Internetin en hızlı büyüyen ve en yenilikçi bölümüdür. Web’e bağlandığınızda metin, grafik, ses ve videolardan oluşan multimedya sayfalarına bakabilirsiniz. Web, bir yerden başka bir yere atlamanızı sağlayan hipertext linkleri kullanır. Hipertext linklerini kullanmanızı ve Web sayfalarını izlemenizi sağlayan lisana hypertewt Markup Language, bilinen adıyla HTML denir.
Web client-server modeliyle çalışır. Client yazılımı-Web Browser olarak bilinir- sizin bilgisayarınızda bulunur. Server yazılımı ise Web hostu üzerinde çalışır. Web’i kullanmak için önce bir Internet bağlantısı yapmanız gerekir, sonra Web browser çalıştırılır.
Bir Web browserında ya gitmek istenilen hedefin URL’si yazılır ya da istenilen yere sizi gönderecek bir linkin üzerine tıklanır Web lokasyonların isimlerine URL denir. Web browseriniz URL talibini HTTP ile gönderir. HTTP Web browser ile Web serverı arasındaki iletişimin nasıl olması gerektiğini belirler.
URL’ler birkaç kısımdan oluşur. İlk kısım –http://-hangi Internet protokolünün kullanılacağını gösterir. Ikinci kısım-genelde içinde www vardır-bazen ne tür bir Internet kaynağıyla bağlantı kurulduğunu gösterir. Üçüncü kısım-örneğin zdnet.com-uzunluk olarak değişebilir ve bağlantı kurulacak Web serverını belirler Son kısım ise serverdaki belirli bir directoryi ana sayfayı belgeyi veya bir Internet objesini belirler.
Talep Internete gönderilir. Routerlar (yönlendirici) talebi, hangi servera gönderileceğini belirlimek için incelerler. “http:/www” nin sağ tarafındaki bilgi Internete talep edilen bilginin hangi serverda bulunabileceğini gösterir. Routerlar talebi o servera gönderirler.
Web serverı talebi HTTP protokolü ile alır. Servera hangi spesifik belgenin istendiği belirtilir.
buton_7.gif (1413 bytes)Server talep edilen anasayfayı, belgeyi ya da objeyi bulduğu zaman, bunu Web browsera gönderir. Sonra bu bilgi Web Browser içinde monitöre yansıtılır. Sayfa gönderildikten sonra HTTP bağlantısı, yeniden açılabilmek üzere kapanır.
BIR WEB SITE'DAKI WEB SAYFALARI NASIL ORGANIZE EDILIR?
Ana sayfa (Home Page) her Web sitesinin ilk ya da en üstteki sayfasıdır. Bir site tek bir sayfa olabileceği gibi düzinelerce hatta yüzlerce sayfa ihtiva edebilir. Ana sayfa siteyi organize eden kullanıcılara sitede bulunan bilgilere kolayca ulaşma imkanı veren bir “içindekiler” sayfasıdır.
Altı çizilmiş ya da belirginleştirilmiş hiperlink metinleri ana sayfaya yerleştirilmiştir. Hiperlinkeler ana sayfanın sitedeki diğer sayfalarla bağlantı kurmasını sağlar.
Bir Web host bilgisayarında birarada bulunan alakalı belgeler bir Web sitesini oluştururlar. Fakat bir server birden fazla Web sitesine ev sahipliği yapabilir. Bunlar, tıpkı sabit diskin değişik directoryleri barındırdığı gibi değişik directory ve alanlarda barınırlar. Bazı Web siteleri o kadar büyük ve trafiği yoğundur ki tek bir servera sığmazlar. Bunlara birden fazla server gerekir.
Iyi Web dizayn prensipleri sitedeki sayfaların ana sayfaya linklerinin olmasını tavsiye eder. Bu yaklaşımla, kullanıcıların ana sayfaya olan yolu bulup site içinde başka yönlerde araştırma yapmaları sağlanır.
Bir site içindeki dökümanlar o sitedeki hatt başka sitelerdeki dökümanlarla bağlantılı olabilir. Fakat çoğu site, kullanıcı kişiye bilgilerin nasıl dizildiğini görsel bir model olarak gösteren ve bunların arasında nasıl ilerlenip, arama yapılabileceğini anlatan, piramit veya taslak yapılanımı şeklinde dizayn edilmiştir.
Web sayfaları tipik olarak üç yoldan organize edilirler. Ilk yol ağaç yada taslak yapılanımıdır. Bu türde, bilgi, genelden spesifik olana doğru dizilir.
buton_7.gif (1413 bytes)İkinci organizasyon metodu lineer (linear) metottur. Bu metod da bir sayfa diğerine o bir sonrakine bağlanır ve böylece devam eder.
buton_8.gif (1438 bytes)Üçüncü organizasyon ise rastgele organizasyondur. Sayfalar birbirlerine rastgele bağlanmıştır.
WEB SITELERI NASIL ÇALIŞIR?
Ilk önce Web sayfası için hammaddeler toplanır. Içerik herşey olabilir – aile fotoğrafları, şiirler, kişisel görüşler, her çeşit metin hatta ses alıntıları ve filmler. Metin Microsoft Word gibi bir kelime işlemciyle kolayca biraraya getirilebilir.

Bir sayfa iyi seçilmiş birkaç resimle hayat bulabilir. Bir aile ana sayfası hazırlarken, örneğin, scan (taramak) edilmiş bir fotoğraf Web sayfasında işe yarayabilir. Ikonlar ve renkli kurşunlar bir metin listesini sıklaştırabilir. Ok ve işaretler gibi yönlendirici ikonlar kullanıcının site içerisinde mantıklı bir şekilde hareket etmesini sağlar. Herkesin kullanabileceği görüntü düzenleyicileri Internet üzerinde Shareware olarak mevcuttur.
En iye özelliklere sahip ve bilinen görüntü düzenleyicisi Adobe digital bir görüntüde değişiklik, yeniden boyutlandırma, yaratma yapabileceğiniz profesyonel ölçülerde bir yazılımdır.
konu_25_a.jpg (4248 bytes)
Tek satır HTML yazılmasını gerektirmeden; metin, resim ve diğer şeyleri aranje etmeyi kolaylaştıran yazılımlar mevcuttur (örneğin Adobe’s PageMill). Fakat eğer sayfaların elden geçmesi gerekiyorsa, birazcık HTML bilmenin yerini hiçbirşey tutamaz. Yeni sayfalar postalanmadan önce Web browserla sabit diskten son görüntüsüne bakılmalıdır. Eğer değişiklik yapılması gerekiyorsa, bu durumda yapmak daha kolaydır.
 Eğer sayfanıza dijitize ses, music veya video koymak istiyorsanız; dijital dosyalara giriş yapmanız ya da ek bilgisayar donanımı kullanarak bunları dijitize etmeniz gerekir. Eğer çok büyük dosyalarla ilgiliyseniz – örneğin 4MB’lik bir film – kullanıcıların bunları indirmesi çok fazla zaman alır. Düzenleme yaparken video ve ses kliplerindeki fazlalıklar mümkün olduğunca kırpılmalıdır. Ayrıca dosya büyüklüğünü azaltmak için ses ve görüntü dosyalarının uzunluğu ve çözünürlüğü azaltılmalıdır.
Eğer sayfanıza dijitize ses, music veya video koymak istiyorsanız; dijital dosyalara giriş yapmanız ya da ek bilgisayar donanımı kullanarak bunları dijitize etmeniz gerekir. Eğer çok büyük dosyalarla ilgiliyseniz – örneğin 4MB’lik bir film – kullanıcıların bunları indirmesi çok fazla zaman alır. Düzenleme yaparken video ve ses kliplerindeki fazlalıklar mümkün olduğunca kırpılmalıdır. Ayrıca dosya büyüklüğünü azaltmak için ses ve görüntü dosyalarının uzunluğu ve çözünürlüğü azaltılmalıdır.Web sayfası Internete dial-up bağlantısı ile postalanabilir (bir yerel ISP ile). Birçok ISP aylık ödemeye dahil olduğu için bu işten ücret almaz.
Bir FTP programı ISP’nin Web serverına yüklenmek için kullanılır. Bu programlardan bir çok iyi olanı Internette herkesin alıp kullanabileceği şekilde (shareware) mevcuttur. ISP; HTML sayfasının, grafiklerin ve diğer unsurların konulacağı directorye girebilmek için bir kullanıcı adı (username) ve şifre (password) verir. Değişik parçalar doğru dosyaya yerleştirildikten sonra, “canlı” Web sayfalarını, ISP’nin verdiği URL kullanılarak kontrol edilebilir.
Kaynak ekinoks.cu.edu.tr/internet/konu_25.htm