Asenkron ve Senkron Meselesi
AJAX’i Anlamak yazısında AJAX’i tarif ederken açılımının Asenkron Javascript ve XML olduğunu söylemiştik. Buradaki Javascript’i ve XML’i mutlaka bir yerlerden duymuşsunuzdur fakat Asenkron neyin nesi hiç merak ettiniz mi? Neden senkron değil de asenkron? Asenkron ve senkron arasındaki fark nedir? Birbirlerine karşı avantajları ve dezavantajları var mıdır? Yazımızda bu sorulara cevap arayacak, AJAX tanımı içerisinde neden Asenkron kullandığını belirlemeye çalışacağız

30 saniyede AJAX yazısında da belirtildiği gibi AJAX tekniğinin çekirdeğini XMLHttpRequest adı verilen nesne oluşturmaktadır. Bu nesne sayesinde sayfalar arası etkileşim kurabiliyoruz. XMLHttpRequest nesnesi hem asenkron (eş zamanlı) hem de senkron (eş zamansız) olarak çalışabilen bir yapı üzerine kurulmuştur. Şimdi bu yapının hangi durumlarda nasıl kullanılması gerektiğine bakalım.
1. Senkron Çalışma
Senkron çalışırken aynı zaman diliminde yalnızca 1 işlem yapabiliyoruz. Web tarayıcımızdan uzaktaki web sunucusuna gönderilen istek, web sunucusunda işlenir ve tekrar geldiği yoldan web tarayıcımıza geri döner. Elbette bu işlem belli bir zaman alır. Senkron çalışıyorken bu zaman diliminde başka bir istek gönderemiyoruz.
Senkron çalışma, özellikle web sunucusu aynı bilgisayarda ise veya yakın olan bir LAN üzerindeyse sağlıklı çalışabilir. Fakat web sunucusu ağır bir yük altındaysa veya web tarayıcısı web sunucusuyla yavaş bir bağlantı üzerinden etkileşime geçtiyse kötü bir performans verecektir. Çünkü web tarayıcımız içerisindeki JavaScript motoru, gönderdiği istek tamamlanıncaya kadar bloke edilir ve web tarayıcısı donmuş bir şekilde isteğin tamamlanmasını bekler. Bu zaman diliminde kullanıcı, gönderilen isteği iptal de edemez. Bu yüzden web sayfasındaki başka bir noktaya tıklayamaz veya başka bir sekmeye geçiş yapamaz.
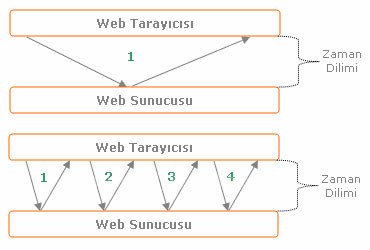
Senkron çalışma
Resimde de görüldüğü gibi web tarayıcısından çıkan 1 nolu istek, web sunucusuna iletiliyor. Alınan istek işlendikten sonra web tarayıcısına geri gönderiliyor. Ve bu zaman diliminde başka bir isteğe yer verilmiyor.
2. Asenkron Çalışma
Asenkron çalışırken ise aynı zaman diliminde birden fazla işlem yapılabiliyor. Örneğin web sayfasında bir form doldurdunuz. Formdaki bilgiler AJAX ile gönderiliyorken işlemin bitmesini beklemek zorunda değilsiniz. O zaman diliminde web sayfasının başka bir yerinde bulunan anket’i cevaplayabilirsiniz. Çünkü senkron çalışıyorken bloke edilen JavaScript motoru, asenkron çalışıyorken serbesttir ve başka isteklerin gönderilmesine müsaade eder. Yani aynı zaman dilimi içerisinde birden fazla isteği kabul edebilir.
Asenkron çalışma
Resimde de görüldüğü gibi aynı zaman dilimi içerisinde 4 adet istek yapılmış. Kullanıcı bu isteklerin tamamlanmasını beklemek zorunda değil. İstekler tamamlana dursun, siz web sayfasında özgürce dolaşmaya devam edebilirsiniz.
Hangi yöntem kullanılmalı?
Eğer uygulamanızda bir işlem önceliği mecbur tutuluyorsa senkron çalışmalısınız. Eğer 1 nolu istek tamamlanmadan 2 nolu isteğe kesinlikle geçilmemesini istiyorsanız asenkron çalışma size ters düşecektir.
Ayrıca web tarayıcısı ile web sunucusu arasındaki bağlantı yavaşsa kesinlikle senkron çalışmaktan uzak durun. Örneğin buradaki videoda yavaş bir bağlantıyla beraber senkron çalışmanın verdiği olumsuz durum gösterilmiştir.
Fakat bir işlem önceliğinin mecbur tutulmadığı web uygulamalarında senkron çalışma önerilmez. Örneğin form ve anket birbiriyle ilişkili olmadığı sürece ziyaretçiye "ilk önce formu doldurun daha sonra anketi cevaplayın" şeklinde mecburi bir işlem yaptıramazsınız. Kimileri ilk önce formu doldurmak isteyecek kimileri de ilk önce anketi cevaplamayı tercih edecektir.
Kısacası internet üzerinde çalışacak bir uygulama hazırlayacaksak asenkron çalışmalıyız. Hem ziyaretçilerin web tarayıcıları donmayacaktır hem de aynı anda birden fazla işlem yapılarak zaman kaybı giderilecektir. İlerleyen günlerde Ajax-Tr sitesinde internet üzerinde çalışan uygulamalar hazırlayacağımız için biz de asenkron çalışmayı tercih edeceğiz.
Yöntemi seçtim ama nasıl kullanacağım?
30 saniyede AJAX yazısında isteklerin AJAX üzerinden nasıl gönderileceği açıklanmıştır. Hatırlamak gerekirse http.open(’get’, ‘kontrol.php’) satırıyla yeni bir istek açıyorduk. İşte bu satırın sonuna eklenen bir bilgi ile uygulamamızın asenkron mu yoksa senkron mu çalışacağını belirtebiliyoruz. Eğer true bilgisini eklersek uygulamamız asenkron, false bilgisini eklersek de senkron olarak çalışacaktır. İlerleyen günlerde yapacak olduğumuz uygulamalarda asenkron çalışmayı tercih edeceğimiz için şu satırı kullanacağız: http.open(’get’, ‘kontrol.php’, true)
Kaynak ajax-tr.com/asenkron-ve-senkron-meselesi/