URL?ler Nasıl Çalışır?
Word Wide Web'i oluşturan web sayfaları ve hostların kendilerine ait adresleri olmalıdır ki bilgisayarınız bu sayfaların yerine tespit edip size ulaştırabilsin.Host için olan adresi IP (Internet Protocol) adresi sayfa için olan adrese URL (Uniform Resource Locator) denir.Bir URL posta yada e-mail adresi gibi görev yapar.Posta ve e-mail adreslerini bir isim ve yer tarifi içerdiği gibi bir URL; (yada web adresi) host bilgisayarın nerede olduğunu web sitesinin host üzerindeki yerinin web sayfasının adını ve dökümanlarının dosya türünü, diğer bilgilerle birlikte belirtir
 Tipik bir URL şöyledir:
Tipik bir URL şöyledir:
http://www.probil.com.tr/indeks.html
Eğer bu URL’deki komutları soldan sağa tercüme edersek şu anlam çıkar. probil isimli host bilgisayara git, www adlı bir directorye gir ve dosya adı index.html olan bir hipertekst dökümanını getir. URL yada adres, browsera hangi dökümanı bulmasını ve bunu Internet üzerinde herhangi bir yerinde olan uzak hostun hangi bölgesinde olacağını söyler.
URL’nin ilk kısmı spesifik bir dökümana getirirken hangi transfer protokolünü kullanacağını belirtir. En çok talep HTTP kullanan hipertekst dökümanlarına olmaktadır.
URL’nin ikinci kısmı dökümanın bulunduğu ve browserın kurmasının gerekli spesifik host bilgisayarını belirtir. Adresin bu kısmının alan adı (domain name) de denir. Domainler hakkında daha fazla bilgi için konu 4 ve 6 incelenebilir.
URL‘nin üçüncü kısmı ise bir yada birden fazla web sitesinin bulunduğu directorynin adıdır. Bu kısım her zaman tek bölü işaretinden (/) sonra yazılır ve aslında web sitesine ev sahipliği eden sabit diskteki bir alt directorydir. Alt directoryler ayrıca bir kısımda gösterilebilir. Örneğin yukarıdaki adres aşağıdaki gibi yazılırsa
http://www.zdpress.com/Internetworks/partone/chapters/chapter.html
iki alt directory var demektir: part one ve chapters
Yukarıdaki örnekte dosya adı chapte.html’dir. bu her zaman URL ‘nin son kısmıdır. Eğer dosya adı olmayan bir URL ile karşılaşılırsa index.html dosya adının talep edilen web sayfasını içerdiği var sayılır. Web serverın dosya ismi belirtilmediği durumlarda göndereceği doküman index.htmldir.
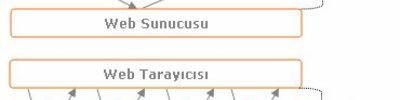
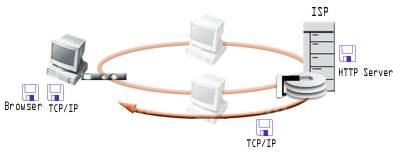
Bu konudaki şekil bir web sayfasını talep etmek ve almak için gerekli olan işlemleri göstermektedir. Bir doküman için talep web browsing seansında ilk defa yapılıyorsa, ilk olarak host bilgisayarın yerini tespit edilmesi gerekir. Bundan sonra spesifik alt directory ve doküman elde edilebilir.
BIR WEB URL’SININ YAPISI
URL’nin ilk kısmı belirtilen dökümana hangi tip transfer protokolü ile ulaşacağını belirtir. En yaygın talep HTTP protokolü kullanılan hipertekst dökümanlarına olmaktadır.
URL’nin ikinci kısmı, dökümanın bulunduğu ve web browserın bağlantı kurması gereken host bilgisayarın adı yada adresidir. Adresin bu kısmına mıntıka (domain) denir. Domain isimleri ne tür bir organizasyon olduklarını gösteren bir ek ile biterler. Örneğin, .com ticari işleri (commercial business), .edu üniversite veya kolejleri (education), .gov devlet dairelerine (goverment), .mil askeri fasiliteleri (military), .org kar amacı gütmeyen organizasyonları belirtir. Bu ek ayrıca host bilgisayarın bulunduğu ülkeyi de belirtebilir. Örneğin, .ca Kanada, .au Australya demektir.
URL’nin üçüncü kısmı spesifik bir web sayfasını barındıran host bilgisayardaki directorydir. Bir host bilgisayar birden fazla web sitesine ev sahipliği yapabilir. Adresin bu üçüncü kısmı esas olarak siteye ev sahipliği yapan kök (root) directorydir. Alt directoryler ayrıca bu kısımda belirtirler.
URL’nin son kısmı talep edilen spesifik web sayfasının dosya adıdır. Eğer bir dosya adı belirtilmemişse browser önceden ayarlanmış bir sayfaya kabul eder, Buna da genelde index.html denir.
WEB ELDE EDILMESINDE URL’NIN ROLÜ
Yerel bilgisayarınızdaki web browser TCP/IP yazılımına dosya talep etmek için hazır olduğuna dair bir sinyal gönderir. TCP/IP, host TCP/IP yazılımıyla bir bağlantı kurar. Bağlantı kurulduktan sonra browser bir doküman için talebi, URL’sini TCP/IP tarafından kurulan iki-yollu bağlantıyla, servera ulaştırır.
konu_29.jpg (6454 bytes)
HTTP serverı, host bilgisayarda HTTP server yazılımının çalıştığı kısımdır. TCP/IP bağlantıyı bu şekilde kurar ve devam ettirir. Browser HTTP kullanarak host web server yazılımı üzerinden talep gönderebilir ve sayfa olabilir. Bu yazılım hostun müşteri browser ile TCP/IP üzerinden HTTPile haberleşmesini sağlar.
Server iletilen URL yi alır ve 3 yoldan biriyle cevap verir. URL ‘de verilen directory yolunu izler. Server sabit diskteki dosyayı bulur ve açar; server 1 GCI scipt çalıştırır ya da bir hata algılar
(örneğin “dosya bulunamadı”) ve clienta gönderilmek üzere bir hata mesajı oluşturur.
Eğer doküman bulunduysa host bunun dosya türünü (genelde x-html yada x-text) kontrol eder ve bu bilgiyi sayfayla birlikte clienta gönderir. Client bu sayfayı aldığında ilk önce dosya türünü kontrol eder. Eğer dosyayı sunabiliyorsa bunu yapar. Eğer sunamıyorsa kullanıcıya bunu diskte kaydetmek yada yardımcı uygulamalar kullanarak açmak isteyip istemediğini sorar. X-html dosya tipi web sayfalara iletirken en çok kullanılan dosya tipitir.
Bilgisayarınızdaki browser dosya tipini okur. Eğer bir HTML dökümanı ise browser dökümanı anlamlı parçalara bölerek içeriğini inceler. 2 genel bölümden biri tekstir ve browser tarafından kelimesi kelimesine aynı şekilde sunulur. Diğer kısımsa HTML işaretleme bilgileri, etiketlerdir ve ekranda görülmez. Bu etiketler sunum formatı bilgileri içerirler. Örneğin normal text türkçe , kalın harflerle başlık, renkleri hipertekst gibi. Sunuşlar monitörünüzde sergilenir.
Kaynak ekinoks.cu.edu.tr/internet/konu_29.htm