Scratch Uçan Kedi
ANİMASYONUN BİTMİŞ HALİ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde HAYDİ UÇALIM oyunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçeceğim.

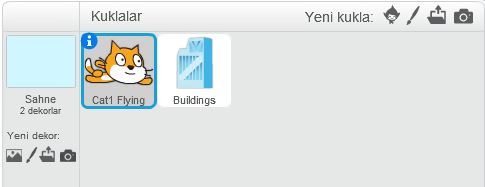
Etkinliğimi daha kolay hazırlayabilmek için uçan kedi, buildings isimli karakterleri ekledim. Buildings karakterinde birçok bina kılığı olması seçmemde asıl etkendir. Bu sayede uçma efekti vermeye çalışacağım. Arka plana ise gökyüzü imajı verebilmek için düz rengimi ekledim.
Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ekleme yaptıktan sonra son hali aşağıdaki gibi oldu.

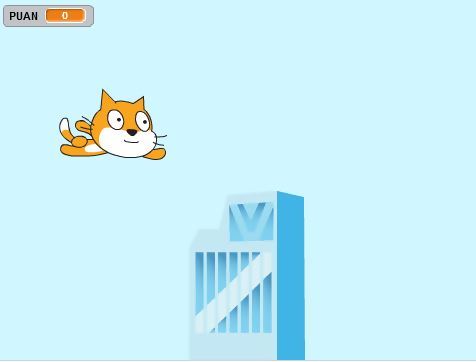
Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
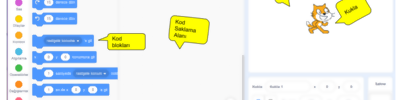
Bunun için kuklalar bölümünden eklediğiniz BUİLDİNGS karakterine tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Buraya eklediğim kodlar sayesinde yeşil bayrak tıklanarak oyun başladığında ekranın en uç kısmından başlayarak diğer tarafa doğru kayacak. Kayma işlemi bittiğinde bir sonraki bina kılığına geçecek ve yaptığı işleme devam edecek. Bu kodla binalar hareket edecek fakat biz bunu kedi uçuyormuş gibi algılayacağız. Geçelim uçma işlemini yapacak kedinin kodlarına.

Kodlar biraz fazla fakat adım adım gidersek nasıl çalıştığını anlayacaksınız. Aslında kediye hiç kod eklemeseniz dahi uçma işlemi gerçekleşecektir. Fakat biz animasyonu daha işlevsel hale getirebilmek için yeni özellikleri ekledik. İlk olarak YEŞİL BAYRAK TIKLANINCA kodunu ekledik. Bu sayede yeşil bayrağa basılır basılmaz animasyonumuz başlayacak ve altına yazdığımız kodları gerçekleştirecek.
Oyun düzenleme sırasında karakterimizin yeri değişmesin diye altına x….y…. noktasına git kodu ekledik. Bu sayede oyun her başladığında kedimiz bu yerde olacak.Üste çık kodunu ise geçen binaların arkasında kalmasın diye ekledik. En önde görüntülenmesini sağladık ve oyun başladığında hadi uçalım demesini sağladık.
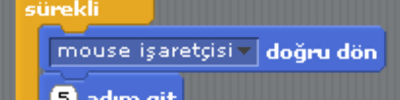
Aşağı ok, Yukarı ok, Sağ ok ve Sol ok basılınca farklı yönlerde uçmasını sağlamak için kullandık. Eğer kediyi oyunu oynayacak kişinin hareket ettirmesini istiyorsanız bu kodları kullanmak zorundasınız.
Değişkenleri artık öğrenen öğrencilerimden gelen talepler üzerine PUAN isimli değişken oluşturarak puan toplamasını sağlamak istedik. Bu sebeple önce VERİblokları altında bulunan BİR DEĞİŞKEN OLUŞTUR butonuna basarak bir değişken oluşturmamız gerekiyor.
Code.org etkinliği yaparken UZUNLUK adında değişken oluşturarak farklı şekiller çizebiliyorduk. Değişkeni değer tutması için kullanıyorduk.
Şimdi yine değer tutması için kullanacağız. Bir değişken oluştur butonuna basarak PUAN isminde bir değişken oluşturdum. Artık değişken ekranda görünecektir.
Değişken oluşturduktan sonra puan …… olsun isimli bir kod bloğu oluştu. Bu bloğu alarak kodlarımın altına yerleştiriyorum. Değerini sıfır olarak ayarlıyorum ki bu sayede oyun her başladığında puan sıfır olacak.
Bir binanın baştan sona doğru mesafe kaydetmesi üç saniye sürdüğünden 3 saniyede 10 puan artırmasını sağladık ki her binayı geçişte puan artabilsin.
Binalara çarpınca puanının 50 puan azalmasını çarpmadan geçerse 10 puan artmasını sağlamak için diğer kodlarımızı ekledik.
Burada kedi çarpsa bile puanı düşmeyecektir. Bunun sebebi ilk kod bloklarımızda üste taşıdığımız için farklı düzlemde uçuyor gibi algılanmaktadır. Öğrencilerimden bu sorunu çözmelerini beklediğim için bu işlemi yapmıştım. Fakat onlar bu sorun yerine kendi hayal güçlerini kullanarak YILDIZ vb simge ekleyerek onları toplayıp puan kazanmasını sağladılar. Aşağıya ekleyeceğim örnek öğrenci animasyonunda görebilirsiniz.
En alttaki kodlarım ise oyun sırasında müzik çalması için eklenmiştir. Müziksiz oyunlar çok boş gelmektedir. Bu yüzden bundan sonraki projelerimizde arkaplan müzikleri eklemeye çalışacağız. Fakat buradaki sorunumuz öğrenci bilgisayarlarında hoparlör bulunmadığından isme göre müzik eklemesi yapacaklar umarım uyumlu müzikler eklenir.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Kaynak