Table Tagı Nasıl Kullanılır?
Web sayfamıza tablo eklemek için kullandığımız etikettir. Tablolar profesyonel web sayfalarının ayrılmaz öğelerindendir. Web üzerinde kullanılan tüm tablolar satırlar ve bu satırların içerisindeki sütunlardan oluşur. Bu etiket ile birlikte kullanılan kodlar aşağıdadır.
Sitelerimizde tablolar kullanmak için TABLE komutunu kullanırız.
| Girilecek Kod | Görevi |
| border = "değer" | Tablonun kenarlarının varlığını belirler. |
| width = "değer" | Tablonun genişliği belirlenir. |
| height = "değer" | Tablonun yüksekliği belirlenir. |
| bgcolor = "renk" | Tablonun zemin rengi belirlenir. |
| cellpadding = "değer" | Tablo gözeleri içindeki öğelerin tablo kenarlıklarına uzaklığı belirlenir. |
| cellspacing = "değer" |
<tr>
<td bgcolor="#f80000">Burada bir yazı var</td>
<td>Burası da başka bir göze.</td>
</tr>
</table>
| Burada bir yazı var | Burası da başka bir göze. |
<tr>
<td bgcolor="#f80000">Burada bir yazı var</td>
<td>Burası da başka bir göze.</td>
</tr>
< Aşağıda ikinci satır başlıyor >
<tr>
<td bgcolor="#00f800" width="50%">İkinci satırın ilk sütunu</td>
<td>İkinci satırın ikinci sütunu</td>
</tr>
</table>
| Burada bir yazı var | Burası da başka bir göze. |
| İkinci satırın ilk sütunu | İkinci satırın ikinci sütunu |
<tr>
<td bgcolor="#f80000">Burada bir yazı var</td>
<td>Burası da başka bir göze.</td>
</tr>
< Aşağıda ikinci satır başlıyor >
<tr>
<td bgcolor="#00f800" width="50%">İkinci satırın ilk sütunu</td>
<td>İkinci satırın ikinci sütunu</td>
</tr >
<
Bu yeni satır iki sütunluk. Bunu <td> etiketini içinde
colspan="sütun sayısı" ile belirledim
Aynı şeklide iki satırlık bir sütun oluşturmak için
rowspan="satır sayısı" kodu kullanılır
>
<tr>
<td colspan="2">
<center>
Tablomuz iki sütunluk olmasına rağmen, burada iki sütunluk bir satır var.
</center>
</td>
</tr>
<tr>
<td rowspan="2">Burası iki satırlık bir sütun.</td>
<td>Burası ilk satır.</td>
</tr>
<tr>
<td>Burası da ikinci satır.</td>
</tr>
</table>
| Burada bir yazı var | Burası da başka bir göze. |
| İkinci satırın ilk sütunu | İkinci satırın ikinci sütunu |
|
Tablomuz iki sütunluk olmasına rağmen, burada iki sütunluk bir satır var. |
|
| Burası iki satırlık bir sütun. | Burası ilk satır. |
| Burası da ikinci satır. | |
<TABLE> <TR><TD>nesneler</TD></TR> </TABLE>
Aşağıdaki örnekte TABLE'nin özellikleri bir arada kullanılmıştır.
WIDTH=300 HEIGHT=100 BGCOLOR=#0000C0 BACKGROUND="ARKA.JPG">
<TR><TD>nesneler</TD></TR> </TABLE>
TR(Satır)'de Kullanılan Özellikler
<TR HEIGHT=100>
<TD>nesneler</TD></TR>
</TABLE>
TD(Sütun)'de Kullanılan Özellikler
<TR HEIGHT=100>
<TD WIDTH=100>Hücre 1</TD>
<TD WIDTH=150>Hücre 2</TD>
<TD WIDTH=200>Hücre 3</TD>
</TR>
</TABLE>
Hücre 1
100 px GenişliğindeHücre 2
150 px GenişliğindeHücre 3
200 px Genişliğinde
Aşağıdaki örnekte 2 satır(TR) ve 2 sütun(TD) toplam 4 hücreden oluşmuş bir tablonun kodları ve görünümü var.
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 1</TD>
<TD WIDTH=100>Hücre 2</TD>
</TR>
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 3</TD>
<TD WIDTH=100>Hücre 4</TD>
</TR>
</TABLE>
Hücre 1Hücre 2Hücre 3Hücre 4
Sonraki örnekte COLSPAN kullanarak tablo odalarını birleştirdik.
<TR HEIGHT=50>
<TD COLSPAN=2 WIDTH=100>Hücre 1</TD>
</TR>
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 3</TD>
<TD WIDTH=100>Hücre 4</TD>
</TR>
</TABLE>
Hücre 1Hücre 2Hücre 3
<TR HEIGHT=50>
<TD ROWSPAN=2 WIDTH=100>Hücre 1</TD>
<TD WIDTH=100>Hücre 2</TD>
</TR>
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 3</TD>
</TR>
</TABLE>
Hücre 1Hücre 2Hücre 3
< Dersin Sonlanması >
 |
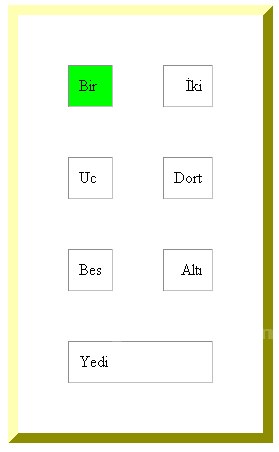
<table border="10" width="200" cellpadding="10" cellspacing="50" bordercolor="#ffff00">
<tr> <td bgcolor="#00ff00">Bir</td> <td align="right">İki</td> </tr> <tr> <td>Uc</td><td align="right">Dort</td> </tr> <tr> <td>Bes</td> <td align="right">Altı</td> </tr> <tr> <td colspan="2">Yedi</td> </tr> </table> |
|
<table border="1">
<tr> <td bgcolor="#0bc5e1"><font color="#ffffff">Dersler</font></td> <td bgcolor="#66e10b"><font color="#ffffff">1. Sınav</font></td> <td bgcolor="#66e10b"><font color="#ffffff">2. Sınav</font></td> <td bgcolor="#66e10b"><font color="#ffffff">Ortalama</font></td> </tr> <tr> <td bgcolor="#0bc5e1"><font color="#ffffff">Matematik</font></td> <td>30</td> <td>40</td> <td>35</td> </tr> <tr> <td bgcolor="#0bc5e1"><font color="#ffffff">Fen</font></td> <td>70</td> <td>60</td> <td>65</td> </tr> <tr> <td bgcolor="#0bc5e1"><font color="#ffffff">Türkçe</font></td> <td>100</td> <td>50</td> <td>75</td> </tr> </table> |
|
Aşağıdakii örnekte 2 satır(TR) ve 2 sütun(TD) toplam 4 hücreden oluşmuş bir tablonun kodları ve görünümü var.
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 1</TD>
<TD WIDTH=100>Hücre 2</TD>
</TR>
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 3</TD>
<TD WIDTH=100>Hücre 4</TD>
</TR>
</TABLE>
Hücre 1Hücre 2Hücre 3Hücre 4
<TR HEIGHT=50>
<TD COLSPAN=2 WIDTH=100>Hücre 1</TD>
</TR>
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 3</TD>
<TD WIDTH=100>Hücre 4</TD>
</TR>
</TABLE>
Hücre 1Hücre 2Hücre 3
Ve bir alttaki örnekte ROWSPAN kullanarak dikey yönde hücreleri birleştirdik.
<TR HEIGHT=50>
<TD ROWSPAN=2 WIDTH=100>Hücre 1</TD>
<TD WIDTH=100>Hücre 2</TD>
</TR>
<TR HEIGHT=50>
<TD WIDTH=100>Hücre 3</TD>
</TR>
</TABLE>
| Hücre 1 | Hücre 2 |
| Hücre 3 |
Grafik destekli Web programlarinin tablo destegi ile çok çesitli istatistiki bilgiler, programlar, her türlü listeler ekranda derli toplu gösterilebilir. Tablo hazirlama basligi altindaki örnekler, her çesit tablonun olusturulmasi için yeterli degildir. Kullanici, istegi dogrultusunda bunlari gerçeklestirmelidir.
Ekranda tablo gösterirken, o an kullanilan pencerenin büyüklügüne ve tablo içindeki metinin genisligine göre tablonun en ve boyu degisebilir.
Tablo, satir ve sütunlardan olustugu için her hücre ayri ayri tanimlanir. Her satir ve sütun, kendi içinde baska satir ve sütunlari ihtiva edebilir.
Tablolara baslik, liste, paragraf, form, figür ve her formatta metin konabilir.
Örnegin,
<TR><TH ROWSPAN=2><TH COLSPAN=2>Average
<TH ROWSPAN=2>other<BR>category<TH>Misc
<TR><TH>height<TH>weight
<TR><TH ALIGN=LEFT>males<TD>1.9<TD>0.003
<TR><TH ALIGN=LEFT ROWSPAN=2>females<TD>1.7<TD>0.002
</TABLE>
Yukaridaki örnek, asagidaki gibi görünür:
|
|
Average |
other |
Misc |
|
|
height |
weight |
|
||
|
males |
1.9 |
0.003 |
|
|
|
females |
1.7 |
0.002 |
|
|
|
|
|
|
|
|
Dikkat edilmesi gereken noktalar:
- Default olarak, header hücreler merkeze alinir, digerleri saga yanasik olarak ekrana gelirler. Bunu engellemek için hücre için <ALIGN=.. belirteci, tüm tablo için <COLSPEC=.. belirteci kullanilir.
- Her hücre bos olabilir.
- Tablodaki her satirdaki kolon sayisinin esit olmadigi durumlarda kayip hücreler tablonun sagina yerlestirilir ve içleri bos kalir.
- Tablodaki satir sayisi <tr belirteci tarafindan belirlenir.
- <th> ve <tc> belirteçleri sadece <tr> belirteçleri arasinda olabilir.
- Hücrelerin üstüste gelmesi istenmeyen sonuçlar yaratabilir.
Tablo Ebadı
Tüm tablonun uzunlugu, en genis satirla belirlenir. Kelimeler kisaltilmadigi için paragraflar <br> ile kesilmedikçe ekrana gelirler. En kisa uzunluk da en genis kelime veya resmin uzunlugu ile bagintilidir.
Align
Tablonun dik halinin nasil olacagini belirler.
Left
Metini ekranin soluna yanasik yazar.
Right
Metini ekranin sagina yanasik yazar.
Colspec
Sütunlarin ebadini ayarlar. Sütunlar soldan saga, bir büyük harf ve onu izleyen bir sayi ile listelenirler (örnegin <COLSPEC="L20 C8 L10" > ). Hücrenin ihtiva etttigi yazilari L harfi sola, R harfi saga alir. C harfi ortalamak için kullanilir. Burada belirteç opsiyonlari mutlaka büyük harfle yazilir.
Border
Bu belirteç, tablo kenarlarinin ebadini kontrol etmeye yarar.
<table border=10>
Nowrap
Programin tablo içinde paragraflari otomatik olarak kesmemesi için kullanilir.Böylece kullanici istedigi yerde <br> belirtecini kullanabilir.
Tablo Örnekleri
Temel bir 3X2 tablo
|
A |
B |
C |
|
D |
E |
F |
<tr>
<td>A</td> <td>B</td> <td>C</td>
</tr>
<tr>
<td>D</td> <td>E</td> <td>F</td>
</tr>
</table>
"Rowspan" Kullanılması
|
1. hücre |
2. hücre |
3. hücre |
|
4. hücre |
5. hücre |
<tr>
<td>1. hücre</td>
<td rowspan=2>2. hücre</td>
<td>3. hücre</td>
</tr>
<tr>
<td>4. hücre</td> <td>5. hücre</td>
</tr>
</table>
|
1. hücre |
2. hücre |
3. hücre |
4. hücre |
|
5. hücre |
6. hücre |
7. hücre |
<tr>
<td rowspan=2>1. hücre</td>
<td>2. hücre</td> <td>3. hücre</td>
<td>4. hücre</td>
</tr>
<tr>
<td>5. hücre</td> <td>6. hücre</td> <td>7. hücre </td>
</tr>
</table>
"Colspan" Kullanılması
|
1. hücre |
2. hücre |
|
|
3. hücre |
4. hücre |
5. hücre |
<tr>
<td>1. hücre</td>
<td colspan=2>2. hücre</td>
</tr>
<tr>
<td>3. hücre</td> <td>Item 4</td> <td>5. hücre</td>
</tr>
</table>
"Colspan" ve Başlıkların Birlikte Kullanılması
|
Head1 |
Head2 |
||
|
A |
B |
C |
D |
|
E |
F |
G |
H |
<tr>
<th colspan=2>Head1</th>
<th colspan=2>Head2</th>
</tr>
<tr>
<td>A</td> <td>B</td> <td>C</td> <td>D</td>
</tr>
<tr>
<td>E</td> <td>F</td> <td>G</td> <td>H</td>
</tr>
</table>
Yan Başlıkların Kullanımı
|
Baslik1 |
1. hücre |
2. hücre |
3. hücre |
|
Baslik2 |
4. hücre |
5. hücre |
6. hücre |
|
Baslik3 |
7. hücre |
8. hücre |
9. hücre |
<tr>
<th>Baslik1</th>
<td>1. hücre</td>
<td>2. hücre</td>
<td>3. hücre</td></tr>
<tr>
<th>Baslik2</th>
<td>4. hücre</td>
<td>5. hücre</td>
<td>6.hücre</td>
</tr>
<tr>
<th>Baslik3</th>
<td>7. hücre</td>
<td>8. hücre</td>
<td>9. hücre</td>
</tr>
</table>
"Rowspan" ve Yan Başlıkların Birlikte Kullanılması
|
Baslik1 |
1. hücre |
2. hücre |
3. hücre |
4. hücre |
|
5. hücre |
6. hücre |
7. hücre |
8. hücre |
|
|
Baslik2 |
9. hücre |
10. hücre |
11. hücre |
12. hücre |
<tr><th rowspan=2>Baslik1</th>
<td>1. hücre</td> <td>2. hücre</td><td>3. hücre</td> <td>4. hücre</td>
</tr>
<tr><td>5. hücre</td> <td>6. hücre</td><td>7. hücre</td> <td>8. hücre</td>
</tr>
<tr><th>Baslik2</th>
<td>9. hücre</td> <td>10. hücre</td> <td>11. hücre</td> <td>12. hücre</td>
</tr>
</table>
10 Birim Kenarı Olan Tablo
|
1. hücre |
2. hücre |
|
3. hücre |
4. hücre |
<tr> <td>1. hücre</td> <td>2. hücre</td>
</tr>
<tr> <td>3. hücre</td> <td>4. hücre</td>
</tr>
</table>
Cellpadding ve Cellspacing Belirteçlerinin Kullanılması
|
A |
B |
C |
|
D |
E |
F |
<tr>
<td>A</td> <td>B</td> <td>C</td>
</tr>
<tr>
<td>D</td> <td>E</td> <td>F</td>
</tr>
</table>
|
A |
B |
C |
|
D |
E |
F |
<tr>
<td>A</td> <td>B</td> <td>C</td>
</tr>
<tr>
<td>D</td> <td>E</td> <td>F</td>
</tr>
</table>
|
A |
B |
C |
|
D |
E |
F |
<tr>
<td>A</td> <td>B</td> <td>C</td>
</tr>
<tr>
<td>D</td> <td>E</td> <td>F</td>
</tr>
</table>
Tablo İçinde Birden Fazla Satır Kullanımı
|
Ocak |
Subat |
Mart |
|
Bu 1. Hücre |
2. Hücre |
Diger hücre, |
|
4. Hücre |
ve iste bu |
6. hücre |
<tr>
<th>Ocak</th>
<th>Subat</th>
<th>Mart</th>
</tr>
<tr>
<td>Bu 1. hücre</td>
<td>2. hücre</td>
<td>Diger hücre,<br>3. hücre</td>
</tr>
<tr>
<td>Cell 4</td>
<td>ve iste bu<br>5. hücre</td>
<td>6. hücre</td>
</tr>
</table>
Hücrenin Sağına, Soluna ve Ortasına Metin Yazmak
|
Ocak |
Subat |
Mart |
|
Hepsi ortada |
2. hücre |
Diger hücre, |
|
saga yanasik |
merkezde |
default, |
<tr>
<th>Ocak</th>
<th>Subat</th>
<th>Mart</th>
</tr>
<tr align=center>
<td>Hepsi ortada</td>
<td>2. Hücre</td>
<td>Diger hücre,<br>3. hücre</td>
</tr>
<tr>
<td align=right>saga yanasik</td>
<td align=center>merkezde</td>
<td>default,<br>sola yanasik</td>
</tr>
</table>
Metinleri listelerin yanısıra tablolar yardımıyla da düzenleyebiliriz. Sörf yaparken rastladığınız sayfalar çoğunlukla iç içe geçmiş tablolardan oluşur. Bu nedenle iyi bir sayfa tasarlamak için tablolara hakim olmak gereklidir.
Tablolar <table>...</table> etiketleri arasına yazılır.<tr> etiketi bir yatay sıra oluşturulur, bu yatay sıra istenilen sayıda <td> etiketiyle hücrelere bölünür.Aşağıdakii örneğe bakarak tablo mantığını anlayabilirsiniz.
|
|
<table border="1">
<tr> <td >Hücre1</td> <td >Hücre2</td> <td >Hücre3</td> </tr> <tr> <td>Hücre4</td> <td>Hücre5</td> <td>Hücre6</td> </tr> </table>
|
10/1. <TABLE> ETİKETİ VE PARAMETRELERİ
Burada width ve height parametrelerini aynen daha önce kullandığınız gibi kullanabilirsiniz...
|
bgcolor |
Hücrenin içinin rengini belirler. |
<table> |
|
|
|
background |
Hücre içine resim koyar. |
<table background="deneme.gif"> |
|
|
|
border |
Hücre etrafına yerleştireceşiniz çerçevenin kalınlığını belirler |
<table border="5"> |
|
|
|
bordercolor |
Çerçeve rengini belirler |
<table border="5" bordercolor="teal"> |
|
|
|
bordercolorlight |
Çerçevenin sol ve üst kenarlarının rengini belirler |
<table border="5" bordercolorlight="aqua"> |
|
|
|
bordercolordark |
Çerçevenin sağ ve alt kenarlarının rengini belirler. |
<table border="5" bordercolordark="blue"> |
|
|
|
align |
Hücrenin yatay konumu belirler |
<table align="right"> |
|
|
|
cellspacing |
Hücre etrafındaki çerçevenin kalınlığını belirler. |
<table border="1" cellspacing="10"> |
|
|
|
cellpadding |
Hücre içindeki elemanların (metin, resim, vs.) çerçeveden uzaklığını belirler. |
<table border="1" cellpadding="10"> |
|
<TR> ve <TD> ETİKETLERİ
<TR> etiketi, üzerine <td> etiketiyle hücreler döşenmesi için yatay bir sıra, bir platform oluşturur. Dolayısıyla bu etiketin parametreleri herhangi bir işimize yaramaz. Tablo içindeki bütün düzenlemeleri aşağıda parametreleri verilen <td> etiketiyle yapabiliriz.
|
bgcolor |
<table>
<tr><td bgcolor="teal">Hücre</td></tr> </table> |
|
|||||||||
|
background |
<table>
<tr><td background="deneme.gif">Hücre</td></tr> </table> |
|
|||||||||
|
align |
<table border="1" width="100" height= "100">
<tr> <td align="right"> Hücre</td> </tr> </table> |
|
|||||||||
|
valign |
<table border="1" width="100" height="100">
<tr><td valign="bottom">Hücre</td></tr> </table> |
|
|||||||||
|
bordercolor |
<table border="1">
<tr> <td bordercolor="blue"> Hücre</td> </tr> </table> |
|
|||||||||
|
colspan |
<table border="1">
<tr><td>1</td><td>2</td><td>3</td></tr> <tr><td colspan="2">4</td><td>5</td></tr> <tr><td>6</td><td>7</td><td>8</td></tr> </table> |
|
|||||||||
|
rowspan |
<table border= "1">
<tr> <td>1</td><td>2</td><td>3</td> </tr> <tr><td >4</td><td> rowspan="2">5</td><td>6</td> </tr> <tr><td>7</td><td>8</td> </tr> </table> |
|
|||||||||
Yukarıdaki parametrelerden colspan yatay eksen üzerindeki iki hücreyi birleştirmek için kullanılır. Bu parametreye değer olarak birleşecek hücre sayşsş verilir. Rowspan ise bu işi dikey eksen üzerindeki iki hücre için yapar. Diğer parametrelerin kullanımlarını zaten başka etiketler üzerinde gördük.
TABLO UYGULAMALARI
Bu uygulamaları önce kendiniz yapmaya çalışın, eğer takılırsanız kodlarından faydalanın.
|
Uygulama |
|
Küçük bir tablo uygulaması |
<tr>
<td width="300" bgcolor="teal" align="center">Uygulama</td>
</tr>
<tr>
<td height="200" bgcolor="silver" align="center">Küçük bir tablo uygulaması</td>
</tr>
</table>
|
Hosting |
||
|
1.seçenek |
20 Mb |
100$/yıl |
|
2.seçenek |
50 Mb |
150$/yıl |
<tr>
<td colspan="3" align="middle" bgcolor="red" >Hosting</td>
</tr>
<tr>
<td bgcolor="teal">1.seçenek</td>
<td align="middle">20 Mb</td>
<td align="middle">100$/yıl </td>
</tr>
<tr>
<td bgcolor="teal">2.seçenek</td>
<td align="middle">50 Mb</td>
<td align="middle"> 150$/yıl</td>
</tr>
</table>
|
SÜRÜCÜ CİNSİ |
HIZ |
Cd-Dvd rom'lar |
|||
|
CD-ROM |
30X |
40X |
50X |
60X |
|
|
DVD |
10X |
12X |
|||
|
|
|
|
|
|
|
<tr>
<td bgcolor="red">SÜRÜCÜ CİNSİ</td>
<td bgcolor="red" colspan="4" align="center">HIZ</td>
<td bgcolor="teal" color="white" rowspan="3"> Cd-Dvd rom'lar</td>
</tr>
<tr>
<td>CD-ROM</td>
<td>30X</td>
<td>40X</td>
<td>50X</td>
<td>60X</td>
</tr>
<tr>
<td>DVD</td>
<td colspan="2">10X</td>
<td colspan="2">12X</td>
</tr>
</table>
|
<table border="1" cellpadding="0" cellspacing="0">
<tr> <td>Logo</td> <td colspan="2">Baslik</td> <td>Tarih</td> </tr> <tr> <td height="100" rowspan="2">Sol Menü</td> <td colspan="2">İçerik1</td> <td rowspan="2">Sağ Menu</td> </tr> <tr> <td>İçerik2</td> <td>İçerik3</td> </tr> <tr> <td colspan="4" align="center">Sayfa Altı</td> </tr> </table> |
|
||||||||||||||
|
<table border="1" cellpadding="0" cellspacing="0">
<tr> <td>Logo</td> <td>Baslik</td> <td>Tarih</td> </tr> <tr> <td height="100">Sol</td> <td valign="top"> <table border="1" cellpadding="0" cellspacing="0"> <tr> <td colspan="2">İçerik1</td> </tr> <tr> <td>İçerik2</td> <td>İçerik3</td> </tr> </table> </td> <td>Sağ</td> </tr> <tr> <td colspan="3" align="center">Sayfa Altı</td> </tr> </table> |
|
|||||||||||||
Kaynak
- www.belgeler.org,
- www.venus.gen.tr/programlama/html/tablolarla-calismak.html,
- www.kesdi.com/htmlders.php
- www.htmldersleri.org/htmlders10.htm

-
Gökçe Gün
Selamlar,
Güzel HTML anlatımlarınız için teşekkürler.
Ben de HTML video anlatımlarını koyduğum bir site açtım. Sizden de feedback beklerim. İzninizle paylaşıyorum. www.yakinkampus.com
HTML Dersleri: a hrefhttp://yakinkampus.com/dersler/xhtml-ve-css-dersleri/HTML Dersleri/a01 Aralık 2012 15:51:19, Cumartesi