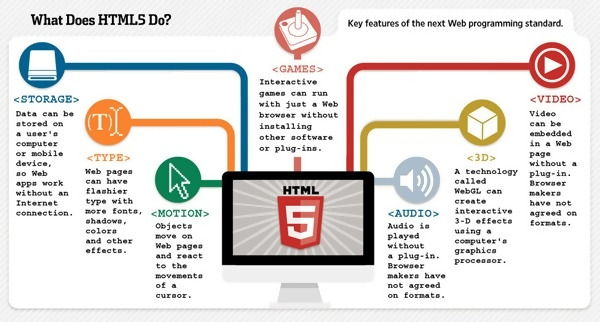
HTML5 nedir? HTML5 ile Kullanıma Giren Yeni Semantik (Anlamlı) Taglar
HTML5, internet'in çekirdek teknolojilerinden HTML işaretleme standardının beşinci sürümüdür.
HTML5, internet'in çekirdek teknolojilerinden HTML işaretleme standardının beşinci sürümüdür.
Ses veya film etiketleri gibi birçok spesifik yönleriyle birlikte kullanılması gereken HTML 5, sadece bir biçimleme dili olmasından ziyade web uygulamaları yaratmakta da kullanılabilmektedir. CSS3 ve JavaScript ile birleştirmek çok daha güçlü uyumlu ve sağlam uygulamaları mümkün kılmaktadır. Uygulamalar bu sayede binlerce cihazda birçok ihtimale uygun şekilde kullanılabilmektedir. Özellikle de iliştirilmiş platformlar ve bağlanmış cihazlarla çok daha güçlü olacaklardır.
HTML5 tüm HTML Sürümleri (HTML1.0 vb) ile uyumludur.
HTML5; html dili için yeni stratejiler ve hedefler ortaya koyan ve farklı web tarayıcıları için standardizasyonu amaçlayan yeni nesil bir sürüm olarak karşımıza çıkmaktadır. HTML5 ile html dilinin işlevselliği, programlama ve sunum gücü artmıştır. HTML5′e yeni eklenen yapısal elemanlar sayesinde fazla kod yazmadan sitenizin görsel tasarımını yapabilir, JavaScript ve CSS3 teknolojilerini daha etkin bir şekilde kullanabilirsiniz. HTML5 tasarımcıların web sayfalarında zengin medya içerikleri kullanmalarına ve interaktif web uygulamaları geliştirebilmelerine olanak sağlayan yeni elemanlar, özellikler ve teknolojiler barındırır.
HTML5 içinde bulunan tüm teknolojiler aslında HTML5 ile beraber yeni oluşturulan ve duyurulan teknolojiler değildir. W3C tarafından önceden oluşturulmuş ve modern web tarayıcıları tarafından kısmen desteklenen bir takım teknolojilerde (Örneğin; SVG-Scalable Vector Graphic) HTML5 içerisine dahil edilmiştir.
W3C, HTML5 dilini geliştirmeye devam etmekdetir bu açıdan ilerleyen zaman dilimlerinde dile yeni eklentilerin olması muhtemeldir. Ayarıca HTML5 dilinin diğer bir avantajı da, HTML dili içinde bulunmayan fakat HTML5′in duyurulması (kullanılması) ile beraber etkinliği (önemi) artan (artacak olan) diğer teknolojilerin de modern web tarayıcıları tarafından desteklenmeye başlamasıdır.
HTML 5 Semantik kullanımı destekler, Semantik bir unsur, anlamını hem tarayıcıya hem de geliştiriciye açıkça açıklar.
Semantik olmayan elementlerin örnekleri: <div> and <span> - İçeriği hakkında hiçbir şey söylemez..
Semantik elementlerin örnekleri: <form>, <table>, and <article> - İçeriği açıkça tanımlar.
Kısaca Html5 Dilini Şöyle Özetleyebiliriz
- Sadeleştirilmiş, düzeltilmiş HTML4 ve XHTML dillerinin son sürümüdür.
- Daha fazla yapısal elemana, form elemanlarına ve yeni özelliklere sahiptir.
- Gelişmiş multimedia desteği sunmaktadır.
- İçerisinde yeni teknolojiler barındırır ya da önceden var olan teknolojilerin kullanımını sağlar.
- JavaScript ve CSS3 teknolojilerini daha etkili bir şekilde kullanmamızı sağlar.
HTML5 ile Kullanıma Giren Taglar:
<canvas>, <audio>, <video>, <progress>, <caption>, <header>, <nav>, <footer>, <article>, <aside>, <command>, <datalist>, <details>, <embed>, <figcaption>, <figure>, <hgroup>, <keygen>, <mark>, <meter>, <nav>, <output>, <rp>, <rt>, <ruby>, <section>, <source>, <summary>, <time>
Yeni Anlamlı (Semantic) / Yapısal (Structural) Elemanlar
HTML5 offers new elements for better document structure:
| Tag | Description |
|---|---|
| <article> | Belgede bir makale tanımlar |
| <aside> | Sayfa içeriğinden bağımsız olarak içerik tanımlar |
| <bdi> | Defines a part of text that might be formatted in a different direction from other text |
| <details> | Defines additional details that the user can view or hide |
| <dialog> | Bir iletişim kutusu veya pencere tanımlar |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Resimler, diyagramlar, fotoğraflar, kod listeleri vb. gibi kendi kendine yeten içeriği tanımlar. |
| <footer> | Defines a footer for the document or a section |
| <header> | Belge veya bölüm için bir üst içerik bölümü tanımlar |
| <main> | Bir belgenin ana içeriğini tanımlar |
| <mark> | Defines marked or highlighted text |
| <menuitem> | Defines a command/menu item that the user can invoke from a popup menu |
| <meter> | Defines a scalar measurement within a known range (a gauge) |
| <nav> | Defines navigation links in the document |
| <progress> | Defines the progress of a task |
| <rp> | Defines what to show in browsers that do not support ruby annotations |
| <rt> | Defines an explanation/pronunciation of characters (for East Asian typography) |
| <ruby> | Defines a ruby annotation (for East Asian typography) |
| <section> | Defines a section in the document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |
| <wbr> | Defines a possible line-break |
Read more about HTML5 Semantics.
Yeni Form Elemanları
| Tag | Description |
|---|---|
| <datalist> | Defines pre-defined options for input controls |
| <keygen> | Defines a key-pair generator field (for forms) |
| <output> | Defines the result of a calculation |
Read all about old and new form elements in HTML Form Elements.
Yeni Form Giriş Tipleri
| New Input Types | New Input Attributes |
|---|---|
|
|
Learn all about old and new input types in HTML Input Types.
Learn all about input attributes in HTML Input Attributes.
HTML5 - New Attribute Syntax
HTML5 allows four different syntaxes for attributes.
This example demonstrates the different syntaxes used in an <input> tag:
| Type | Example |
|---|---|
| Empty | <input type="text" value="John" disabled> |
| Unquoted | <input type="text" value=John> |
| Double-quoted | <input type="text" value="John Doe"> |
| Single-quoted | <input type="text" value='John Doe'> |
In HTML5, all four syntaxes may be used, depending on what is needed for the attribute.
HTML5 Grafikler
| Tag | Description |
|---|---|
| <canvas> | Defines graphic drawing using JavaScript |
| <svg> | Defines graphic drawing using SVG |
Read more about HTML5 Canvas.
Read more about HTML5 SVG.
Yeni Medya Elemanları
| Tag | Description |
|---|---|
| <audio> | Defines sound or music content |
| <embed> | Defines containers for external applications (like plug-ins) |
| <source> | Defines sources for <video> and <audio> |
| <track> | Defines tracks for <video> and <audio> |
| <video> | Defines video or movie content |
Html 5′te Artık Desteklenmeyen Html Elementleri :
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <s>, <strike>, <tt>, <u>, <xmp>
<video> ve <audio> elementleri
Html 4 ne yazık ki bu medya içeriklerini kendi içerisinde barındırmaktan acizdi. Bu yüzden web uygulamaları Flash, QuickTime, MediaPlayer gibi plug-in’ler sayesinde bu eksikliği gideriyordu.
Flash gibi plug-in’ler sayesinde yayıncılar kendi medya yürütme arayüzlerini şekillendirebiliyor, kullanıcıya farklı medya yürütme seçenekleri sunabiliyordu (farklı play-stop özellikleri, HD kalitesi, HQ-SQ kalite seçenekleri vb.
Yeni gelen <video> elementi ile tüm bunlar artık Html’in kendi özelliği haline geldi.
“poster” özelliği ile video başlamadan önce video ekranında görünecek resmi seçebilirsiniz. MPEG-4 gibi video formatları ise kendi “poster” gösterme özelliklerini içerilerinde barındırıyor.
Audio elementinin çalışma mantığı video elementiyle benzer.
Html 5′in video ve audio elementlerinin özellikler bunlarla da sınırlı değil, dilediğiniz video oynatma codec’lerini belirtme özgürlüğüne sahipsiniz.