Meta Tag Nedir?
Meta imlerini ne kadar iyi ve ziyaretçinin umduğuna göre yazarsanız arama motorlarında bulunmanız o kadar kolay olur.Unutmayın ki sitenizi ziyaretçi arayacaktır. Onun gibi düşünmelisiniz
<meta> tagı parametrelerle çalışır.
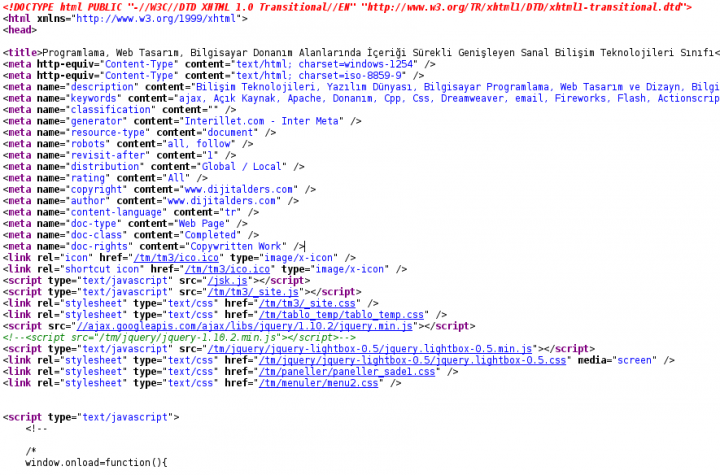
<meta http-equiv="Content-Type" /> Kodu sayfanızda ne tür bir metnin olduğunu(text/html yazmakla metnin düz yazı ve html belgesi olduğunu) ve karakterlerinin hangi kodlama(windows-1254 yazmakla) ile yapıldığını gösterir.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-9" />
<meta http-equiv="Content-Language" content="tr" />
<meta name="description" />: Kodu sayfanın kısa tanımı yapılmak için kullanılır. Her sayfa için farklı olması gereklidir.
<meta name="keywords" /> : Kodu sayfanın hangi kelimeleri içerdiğini gösterir. Burası arama motorları için çok önemlidir. Her sayfa için farklı olması gereklidir. Belirli bir miktardan sonrası tarayıcı robotlarının sitenizi farklı değerlendirmesine yol açar.
<meta name="classification" /> : Sitenin içerik türünü belirttiğimiz yerdir.
| Agriculture, farming |
| Budget, financing, fraud |
| European citizenship, right to vote, ombudsman, protection of privacy |
| Information society, communication, information, audiovisual, telecommunications, public opinion |
| Competition, state aid |
| Consumers, distribution, civil defence, nuclear safety, food safety |
|
Culture, tourism, sport |
|
Education, teaching, vocational training, youth |
|
Enlargement, accession of new states |
|
Employment, work |
|
Energy |
|
Type of business, company law |
|
Environment |
|
Tax system |
|
Industry |
|
Institutions |
|
Justice and home affairs, asylum, judicial cooperation, police cooperation, Schengen, visa, immigration, external frontiers, fight against crime, drugs, terrorism |
|
Free movement of capital, finance |
|
Free movement of goods, customs, public contracts, standardization |
|
Free movement of persons, right of establishment, workers |
|
Free movement of services, insurance, banks, credit, right of establishment, savings, public contracts |
|
Fisheries |
|
Regional policy, OCT |
|
Social policy, public health |
|
Research & development |
|
External relations, CFSP, development cooperation, humanitarian aid |
|
Trans-European networks |
|
Respect for human rights, racism, xenophobia |
|
Transport |
|
Economic and monetary union, euro, single currency |
|
Statistics |
|
Language, multilingualism, translation, interpretation |
|
Administration, management and human resources policy |
<meta name="resource-type" /> : Web sitesinin biçimi
<meta name="robots" /> : Arama motorlarının sayfalarınızı gezerken nasıl bir davranış sergileyeceğini belirtirsiniz. Kodu sayfanızı tüm arama motorlarının veri tabanına kaydolabilme hakkının verilmiş olduğunu gösterir.
<meta name="revisit-after" /> : Web sayfasının ne kadar sık aralarla güncellendiğini belirtir. Bu sayede sayfaları cache eden tarayıclar sayfada bir değişiklik olup olmadığını buradan anlarlar.
<meta name="distribution" /> :
<meta name="rating" /> : Kodu sitenizin hangi kategoride, sınıfta olduğunu gösterir. GENERAL yazmakla bütün katagoride olduğu belirtilmiş oldu.
<meta name="copyright" /> : Kodu sayfanın telif hakkının kime ait olduğunu gösterir.
<meta name="author" />: Kodu sayfanın tasarımcı kimliğini gösterir.
<meta name="content-language" />
<meta name="doc-type" content="Web Page" />
<meta name="doc-class" content="Completed" />
<meta name="doc-rights" content="Copywritten Work" />
<meta name="doc-type" />
<meta name="doc-class" content="Completed" />
<meta name="doc-rights" content="Copywritten Work" />
Bu imler arama motorları için önemlidir. Sitenizin başkaları tarafından bulunmasını saylayan kodlardır.
En önemlisi <META NAME="keywords" CONTENT="Kelimeler yazılacak"> 'dir. Bu tagdaki kelime yazılacak yere bir ziyaretçinin arama motorunda yazabileceği kelimeler yazılmalıdır. Tabii ki bunu yazarken sitenizle ilgili olan kelimeler olmalı. Gereksiz yere kelime yazılmamalıdır.
Örneğin; bir ziyaretçi arama motoruna "kişisel siteler" yazdığında arama motoru hem "kişisel" hem "siteler" hem de "kişisel siteler" kelimelerinin geçtiği siteleri arar. Tabii ki kendi veritabanında olan sitelerde. Bunun için o arama motoruna kayıt olmalısınız. Eğer sizin siteniz bir kişisel site ise sitenizin bu imine bu kelimeleri eklemelisiniz ki arama sonuçlarında olabilesiniz.Eğer yazmazsanız sonuçlarda olmayabilirsiniz.
Kelimeleri yazarken ziyaretçinin arama motoruna yazabileceği kelimeleri düşünerek yazmalısınız.Kelimeler arasında bir virgül( ,) ve bir boşluk olmalıdır.
Sayfanın HEAD alanında kullanılan meta etiketleri (tag) tarayıcılara, arama motorlarına, robotlara, link analiz vb. programların hepsine sayfa hakkında ihtiyaç duydukları bilgileri sağlar. Bu bilgiler, meta etiketinin name özelliğinin ismini, content özelliğinin değerini oluşturduğu isim-değer çifti olarak sağlanır. Tamamının isteğe bağlı olarak belirtildiği bu değerlerin popüler kullanıma sahip olan özellik isimleri aşağıdaki listede gösterilmektedir.
- author
- abstract
- content-language
- content-type
- copyright
- description
- designer
- distribution
- expires
- generator
- keywords
- language
- publisher
- reply-to
- revisit-after
- refresh
- robots
- title
Güncel sayfanın yazarının ve/veya iletişim bilgilerinin belirtilmesini sağlar.
<meta name="author" content="Yasin K., support@mynotlar.com" />
Güncel sayfanın kısa özetinin belirtilmesini sağlar.
<meta name="abstract"
content="HTML meta etiketi tarayıcılara ve arama motorlarına
sayfa hakkında bilgiler sağlar." />
Lisan kodları listesindeki değerlerden birini alarak güncel sayfanın içerik lisanını belirtir.
Aşağıdaki örnek, sayfa lisanının Türkçe olduğunun belirtilmesini gösterir.
<meta name="content-language" content="tr" />
Lisan kodları ile birlikte ayrıca, Ülke kodları listesindeki değerlerden biri kullanılarak lisanın ait olduğu ülke de belirtilebilir.
Aşağıdaki örnek, sayfa lisanının Türkiye Türkçesi olduğunun belirtilmesini gösterir.
<meta name="content-language" content="tr-TR" />
Güncel sayfanın içerik tipini ve karakter setini belirtir.
Aşağıdaki örnek, sayfa içerik tipinin text/html
ve karakter setinin UTF-8
olarak belirtilmesini gösterir.
<meta name="content-type" content="text/html charset=utf-8" />
<meta http-equiv="content-type" content="text/html charset=utf-8" />
Güncel sayfanın kısa kopya/telif hakkı bilgisinin belirtilmesini sağlar.
<meta name="copyright" content="(c) 2009 Yasin K. (mynotlar.com) Tüm Hakları Saklıdır." />
Güncel sayfanın açıklamasının belirtilmesini sağlar.
<meta name="description"
content="Bu sayfada HTML meta etiketinin içerebileceği
değerlerin isimleri açıklanmaktadır." />
Güncel sayfanın (sitenin) tasarımcısının belirtilmesini sağlar.
<meta name="designer" content="Yasin K. - myNotlar Sanat Galerisi" />
Güncel sayfanın (sitenin) hitap ettiği bölgenin belirtilmesini sağlar. Aşağıdaki değerleri alabilir.
- Global : Tüm internet ağına hitap ettiğini belirtir.
- Local : Sitenin bulunduğu IP adres bloğunun ait olduğu ülkeye hitap ettiğini belirtir.
- IU (Internal Use) : Kamuya hitap etmediğini belirtir.
Aşağıdaki örnek, bu sayfanının sadece Türkiye'ye hitap ettiğinin bildirilmesini göstermektedir.
<meta name="distribution" content="local" />
Güncel sayfanın son geçerli olduğu tarihi GMT formatında belirtir. Sayfayı daimi olarak geçersiz kılmak için content özelliğine '0' değeri atanmalıdır.
<meta name="expires" content="Thu, 31 Dec 2009 23:59:59 GMT" />
Güncel sayfayı oluşturmak için kullanılan programın isminin ve sürümünün belirtilmesini sağlar.
<meta name="generator" content="Notepad IDE v5.1" />
Güncel sayfanın içeriğini tanımlayacak virgül ile ayrılmış anahtar kelimeleri belirtir.
<meta name="keywords" content="html, meta, name, keywords" />
İngilizce olmayan sayfalarda İngilizce sayfa lisan adının belirtilmesini sağlar.
<meta name="language" content="Turkish" />
Güncel sayfayı yayınlayan uygulamanın isminin ve sürümünün belirtilmesini sağlar.
<meta name="publisher" content="VS 2008" />
Güncel sayfa hakkında e-posta adresi belirtilmesini sağlar.
<meta name="reply-to" content="support@mynotlar.com" />
Arama motorlarına gün olarak sonraki ziyaretlerini gerçekleştirme zamanının bildirilmesini sağlar.
<meta name="revisit-after" content="7" />
<meta name="revisit-after" content="7 days" />
Belirtilen süre sonunda belirtilen bir URL adresinin yüklenmesini sağlar. URL adresi belirtilmezse güncel sayfa adresi tekrar yüklenir.
Aşağıdaki örnek, her 10 saniyede bir güncel sayfanın tekrar yüklenmesini gösterir.
<meta name="refresh" content="10" />
Aşağıdaki örnek, sayfa yüklendikten 60 saniye sonra http://www.mynotlar.com
adresinin yüklenmesini gösterir.
<meta name="refresh" content="60;http://www.mynotlar.com" />
Arama motorlarına sayfa ve sayfadaki linklerin takibi hakkındaki davranışlarının bildirilmesini sağlar. content özelliği aşağıdaki değerleri alabilir. Virgül ile ayrılarak birkaç değer birden belirtilebilir.
- index : Sayfanın dizine eklenmesini bildirir.
- follow : Sayfa içindeki bağlantıların/linklerin izlenmesini bildirir.
- archive : Sayfanın ön izleme için ekran görüntüsünün oluşturulmasını bildirir.
- noindex : Sayfanın dizine eklenmesini engeller.
- nofollow : Sayfa içindeki bağlantıların/linklerin izlenmesini engeller.
- noarchive : Sayfanın ön izleme için ekran görüntüsünün oluşturulmasını engeller. Daha önce oluşturulduysa silinmesini sağlar. (Önizlemenin silinmesi arama motorlarına göre farklılık gösterebilir.)
- all : Tüm olumlu bildirimleri uygular. Arama motorları index, follow ve archive bildirimlerinden farklı bildirimleri de kabul ediyor olabilir. Bu yüzden arama motorunun yardım/destek sayfasına bakınız.
- none : Sayfanın gözardı edilmesini bildirir.
- noodp : Eğer sayfa DMOZ dizininde kayıtlı ise arama sonuçlarında DMOZ dizinindeki açıklamanın yerine sayfanın kendi açıklamasının kullanılmasını sağlar. Bu değer, özellikle MSNBOT (live.com) için geçerlidir.
Bir arama motoru robotu aksi belirtilmediği sürece bir sayfayı dizine ekleyebilir, sayfadaki linkleri takip edebilir ve sayfanın önizlemesini oluşturabilir. Bu yüzden robots özelliği ile all, index, follow ve archive değerlerinin kullanımının çok özel bir anlamı yoktur. Bunlar yerine sadece robotu engellemek amacıyla, engelleme amacına göre none, noindex, nofollowve noarchive değerlerinin kullanımı daha doğru olacaktır.
Aşağıdaki örnek, index, follow ve archive değerlerinin uygulamasını göstermektedir.
<meta name="robots" content="all" />
Aşağıdaki örnek, arama motoruna sayfayı dizinine eklememesini fakat, sayfadaki linkeri takip etmesinin bildirilmesini göstermektedir.
<meta name="robots" content="noindex, follow" />
Aşağıdaki örnek, arama motoruna sayfayı dizine eklemesini fakat, sayfadaki linkeri takip etmemesinin ve sayfanın önizlemesinin oluşturulmamasının bildirilmesini göstermektedir.
<meta name="robots" content="index, nofollow, noarchive" />
Arama motorunun dizininde gösterilecek başlığı belirler. title etiketinden bir farkı yoktur.
<meta name="title" content="HTML Meta Etiket Değerleri" />
Açıklama
Bir META etiketi (tag), sağladığı bilgiyi ihtiyaç duyan programlara bildirmek için sayfaya eklenir. Yukarıdaki listede bir kısmı HTTP protokolü ile bildirilmiş, bir kısmıda arama motorları ve W3C organizasyonu tarafından önerilerek kabul görmüş META değerleri bulunmaktadır. Örneğin, nofollow değerini ilk Google kullanmış, ardından diğer arama motorları da kabul etmiştir.
Bu listedeki META etiketi (tag) özellik değerleri haricinde daha binlerce etiket değeri bulunmaktadır. Bunlardan bazıları,keyphrases, subject, classification, geography, rating vs. vs. şeklindedir. Bu değerlerin çok büyük bir kısmı birçok program ve arama motoru tarafından tanınmadığı için sayfalarda kullanılmamalıdır. (Hatta, bu listedeki birkaç değer bile fazlalıktır.) Eğer META etiketleri ile herhangi bir konuda özellikle bilgilendirilmesi gereken bir program veya arama motoru varsa ilgili programın veya arama motorunun yardım bölümünde mutlaka ilgili etiket ile ilgili bilgi vardır. Örneğin, herhangi bir sayfanın Google ve MSN dizininde listelenmesini engellemek için aşağıdaki META etiketlerinin kullanılacağı Google ve live.com yardım sayfalarında yer verilmiştir.
<meta name="googlebot" content="noindex" />
<meta name="msnbot" content="noindex" />
* googlebot ve msnbot özellik değerlerine, listede gösterilen robots değerinin alabileceği değerler de atanabilir.
Ayrıca Google, site yöneticisi araçları bölümüne giriş yapan bir kullanıcının sitenin sahibi olup olmadığını kontrol etmek için aşağıdaki gibi verify-v1 değerini içeren rastgele üretilmiş bir anahtar kodun sayfaya eklenmesini isteyebilir. Eğer kullanıcı sayfanın kaynak koduna erişip bu etiketi sayfaya ekleyebiliyorsa sitenin sahibi olduğunu ispatlamış olur.
<meta name="verify-v1" content="XXXXXXXXXXXXXXXXXXXX" />
Bununla beraber programlar, arama motorları veya internet hizmeti veren siteler, site yöneticilerinden verify-v1 değerine benzer bir çok META etiket değerini sayfalara eklemesini isteyebilir. Hangi etiketin hangi değerle ekleneceği yalnızca ilgili sitenin yardım sayfalarında bulunabilir.
Son olarak, Google, Yahoo ve MSN (live.com) gibi popüler arama motorlarının yardım sayfalarına bakıldığında en önemli META özellik değerlerinin sadece description ve keywords olduğu görülmektedir. Tüm meta etiketlerinin opsiyonel olmasına rağmen bu iki değerin ve bunlar ile birlikte title etiketinin de kullanımı arama motorlarının sayfayı doğru analiz etmesi açısından önemlidir ve fayda sağlar. Diğer binlerce META özellik değeri bilgilendireceği bir hedef (arama motoru vs.) olmadığı sürece sayfaya eklenmesinin hiç bir anlamı olmayacaktır. Örneğin, yukarıda bahsedilen "rating" değeri, sözde sayfanın hitap ettiği kamu kesimini belirler ki bu Amerikan standartlarına göre 5 farklı değere sahip bir derecelendirmedir. Fakat, bu özellik 1996-97 yıllarındaki çalışmalarda HTML 3.2 önergesinin beraberinde önerilmiş ve hemen ardından iptal edilmiş bir değerdir. Yani en az 10 yıldır herhangi bir geçerliliği olmayan ve güncel olarak popüler arama motorlarının, hakkında bir bildirimi olmayan bir değerdir.
Meta İmlerinin Arama Motorları ile İlişkisi(Önemi)
Bir çok kez belirttiğimiz gibi arama motorları aramayı kendi veritabanındaki sitelerde yapar. Bu sitelerin meta imlerine, title kodlarına ve sitenin içeriğine bakarlar. Öncelik, title kodlarındadır. Daha sonra meta imleri ve en son da içerik gelir.
Ben sitemde her zaman title kodları arasına <META NAME="keywords" CONTENT=" "> iminde yazdığım bütün kelimeleri yazarım ve gayet de işe yarar. Siz de böyle yaparsanız göreceksiniz ki işe yarayacak.
Meta imlerini ne kadar iyi ve ziyaretçinin umduğuna göre yazarsanız arama motorlarında bulunmanız o kadar kolay olur. Unutmayın ki sitenizi ziyaretçi arayacaktır.Onun gibi düşünmelisiniz.
Google Sonuç Listesinin En Başında
Meta imlerini ve title kodlarını en iyi bir şekilde(yukarıda anlattığım gibi) hazırladıktan sonra sitenizi yayınlamanız durumunda google arama motorunun en başlarında olabilirsiniz. Ama bu yine de garanti değildir.
Ayrıca ne kadar çok site sizin sitenize link verirse sitenizin arama motorunda listelenmesi de o kadar çok olacaktır. Yani mümkün olduğu kadar sitenizi diğer sitelerle bağlayın, sitenizi onların sitelerine ekleyin. Arama sonucunda sizin siteniz çıkmasa bile onların siteleri çıkacak ve sizin sitenizin linki de belirecek.
Şuna tanık oldum ki bir çok siteye kullanıcı olmak bile o sitenin arama motorlarında listelenmesine sebep oluyor. Böyle benim sayemde kullanıcı adımı aradığımda bir çok site arama motorlarında listelendi ve benim kullanıcı adım sonuçlarda çıktı. Sizde bir siteye kayıt olurken kullanıcı adı o kadar önemli değil de mutlaka sitenizin adresini yazın.

Kaynak