Scratch ile Sayı Tahmin Oyunu
ANİMASYONUN BİTMİŞ HALİ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde AKLIMDAKİ SAYIYI BUL animasyonunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Scratch kuklaları içerisinde bulunan kuklalardan rastgele seçim yaparak ekleme yapacağım. Siz kendi istediğiniz kuklayı eklemelisiniz.

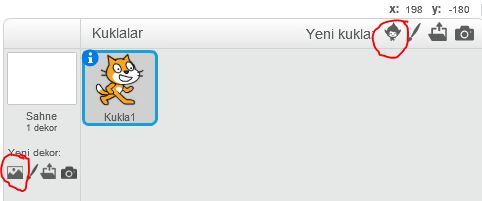
Yukarıda resimde görülen alanda kırmızı yuvarlak içine aldığım butonları kullanarak istediğiniz bir arka plan resmi seçin daha sonra diğer butonu kullanarak animasyonda kullanmak istediğiniz kuklayı ekleyin. Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ben rastgele bir manzara resmi ve rastgele bir karakteri ekleyeceğim.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
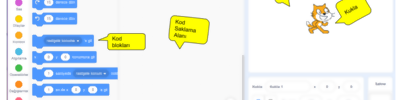
Bunun için kuklalar bölümünden eklediğiniz karaktere tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Kodlar biraz fazla fakat adım adım gidersek nasıl çalıştığını anlayacaksınız. İlk olarak YEŞİL BAYRAK TIKLANINCA kodunu ekledik. Bu sayede yeşil bayrağa basılır basılmaz animasyonumuz başlayacak ve altına yazdığımız kodları gerçekleştirecek.
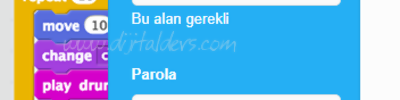
İlk kodumuzu eklemeden önce VERİ blokları altında bulunan BİR DEĞİŞKEN OLUŞTUR butonuna basarak bir değişken oluşturmamız gerekiyor.
Code.org etkinliği yaparken UZUNLUK adında değişken oluşturarak farklı şekiller çizebiliyorduk. Değişkeni değer tutması için kullanıyorduk.
Şimdi yine değer tutması için kullanacağız. Bir değişken oluştur butonuna basarak sayi isminde bir değişken oluşturdum. Artık değişken ekranda görünecektir.
“Burada sayi diye oluşturduğum değişkene siz istediğiniz ismi verebilirsiniz. Ben sayı diyecektim fakat el alışkanlığı kod yazarken türkçe karakter kullanmıyorum. Dolayısıyla ı yerine i yazarak sayi isminde değişkenimi oluşturdum. Sizde alışkanlık yapması için değişkenlerinizde bu kurala uymayı alışkanlık haline getiriniz.”
Değişken oluşturduktan sonra sayi …… olsun isimli bir kod bloğu oluştu. Bu bloğu alarak kodlarımın altına yerleştiriyorum. Boş kısma İŞLEMLER bloğu altında bulunan 1-100 arasında bir sayı tut kodunu atıyorum.
Artık programım her çalıştığında 1-100 arasında bir değer tutulacak bu değer sayi isimli değişkene aktarılacak.
Programı çalıştırdığınızda değişkenin tuttuğu değer ekranda görünecektir. Bu özelliği daha sonra yaptığımız uygulamalarda kullanacağız fakat şimdilik gizli kalması için üzerine sağ tıklayarak gizle diyorum.
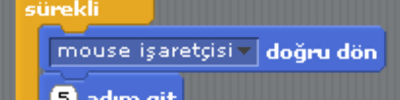
Sayı artık tutulduğuna göre Kontrol bloğu altında bulunan olana kadar tekrarla kodunu atıyorum ve verilen yanıt değişkende tutulan değerle aynı olana içerisine yazdıklarımı yapmasını istiyorum.
Kod içine ise Eğer kodu koyuyorum bu sayede verilen yanıt tutulan değerden küçükse yukarı demesini büyükse aşağı demesini isteyeceğim. Bu şekilde yönlendirerek programın tuttuğu sayının karşıdaki kişi tarafından bulunmasını sağlayacağım. Doğru cevabı verene kadar bu işlem çalışacak. Doğru cevabı bulduğu anda en alta eklediğim kod ile tebrikler sayıyı buldun diyerek programımı sona erdireceğim.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tutulan sayı yerine okul notu hava derecesi, karakter yaşı … artık aklınıza ne geliyorsa istediğiniz senaryoyu oluşturabilirsiniz.
Kaynak