Scratch ile Kendini Tanıt
ANİMASYONUN BİTMİŞ HALİ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde KENDİNİ TANIT animasyonunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arkaplanı ve karakterleri eklemeliyiz. Ben animasyonda kendi Pico Walking karakterini kullanmak istediğim için bu karakteri ekliyorum. Siz kendi istediğiniz karakteri eklemelisiniz.
Aslında bu etkinlikte kendi resimlerimizi ekleyerek kendimizi tanıtmayı planlıyorduk fakat bilgisayarlarımızda kamera bulunmadığından scratch karakterlerini ekleyerek yapmaya karar verdik.

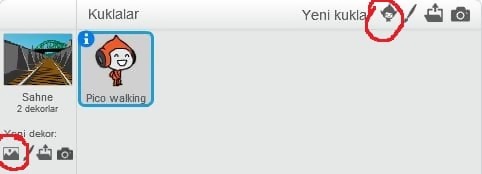
Yukarıda resimde görülen alanda kırmızı yuvarlak içine aldığım butonları kullanarak istediğiniz bir arka plan resmi seçin daha sonra diğer butonu kullanarak beğendiğiniz karakteri yani kuklayı ekleyiniz.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Program ilk açıldığında gelen KEDİ karakterini ise yukarıdaki resimde verdiğim araçlardan 2. olanı yani makas işaretli olanı seçip kedi üzerine tıklayarak silebilirsiniz. Diğer bir seçenek ise kedi üzerinde sağ tıkladıktan sonra sil butonuna basmanız.
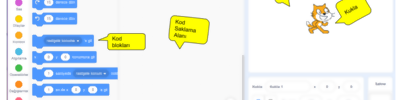
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
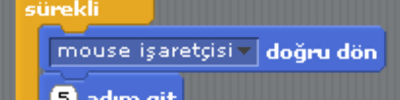
Bunun için kuklalar bölümünden eklediğim kuklaya yani karaktere tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Yukarıda gördüğünüz kodları ekledikten sonra saniyeleri ve konuşmal Ayrıca eklenen kodların hangi başlıkta olduğunu bulamazsanız renklerine bakarak daha kolay bulabilirsiniz.
Kaynak