Genel HTML Tagları
Etiket, HTML dosyas?nda kullan?lan komutlara verilen add?r.HTML içinde kullan?lan tüm etiketler ??ile biter.Ayr?ca etiketin yorum aral??? da ?? kal?b? ile bitirilir.A?a??da etiket kullan?m?na k?sa bir örnek
Etiket, HTML dosyas?nda kullan?lan komutlara verilen add?r. HTML içinde kullan?lan tüm etiketler “<” i?areti ile ba?lar ve “>”ile biter. Ayr?ca etiketin yorum aral??? da “</etiket ismi>” kal?b? ile bitirilir. A?a??da etiket kullan?m?na k?sa bir örnek verdim.
<etiket1>...Buras? etiket1’in yorum aral???...</etiket>
<etiket2>
....Buras? etiket2’nin yorum aral???...
....
<etiket3>...Burada etiket3 tan?ml?...</etiket3>
...Etiket2 hala tan?ml?...
...
</etiket2>
Görüldü?ü gibi en son, etiket2 </etiket2>etiketi ile kapat?l?yor. Dikkat ederseniz de?i?ik etiketler birbirlerinin içinde kullan?labiliyor. Yani aç?k etiketin içinde ba?ka bir etiket aç?p istedi?iniz i?lemi gerçekle?tirebiliyorsunuz. Etiketin biti? i?aretini (</etiket ismi>) vermedi?iniz sürece o etiket tan?ml? olarak i?lem görür.
Tüm HTML dosyalar? <html> etiketi ile ba?lay?p </html> etiketi ile son bulur. Bunun yan?nda <html> etiketi ile <HTML> etiketi aras?nda hiçbir fark yoktur. Ancak etiketleri küçük harflerle yazmaya al??man?z? öneririm. ?leride XHTML kodlar? yazmak zorunda kalabilirsiniz ve XHTML dilinde etiketlerin küçük harflerle yaz?lmas? zorunludur.
HTML dosyalar? temel olarak iki bölümden olu?ur. Bunlar HEAD (Ba?l?k) ve BODY (Gövde) k?s?mlar?d?r. Ba?l?k k?sm?nda ziyaretçiye görünmeyen, sayfa hakk?nda tan?mlay?c? bilgiler bulunur. Gövde k?sm? ise web sayfam?z?n ziyaretçiye görünen k?sm?n? yani as?l k?sm?n? olu?turur.
<html> </html>
Daha öncede belirtti?im gibi html kodlar?n?n yorum aral???n? ba?latmak için bu etiketi kullan?r?z. Sayfam?z?n head ve body bölümleri bu etiketin yorum aral???nda tan?ml?d?r.
1 <html>
2 <head>... head etiketinin içeri?i ....</head>
3 <body>
4 ....
5 body etiketinin içeri?i
6 ....
7 </body>
8 </html>
Birinci sat?rda <html> etiketi ile HTML sayfam?za ba?l?yoruz. Daha sonra <head> ve <body> etiketleri <html> etiketi içerisinde tan?mlan?p içerikleri yaz?l?yor. En son olarak da </html> etiketi ile HTML sayfam?z? bitiriyoruz.
Yazd???m?z html dosyas?n?n ba??nda bu etiketin tan?mlanmamas? ?u an kullan?lan web istemciler aç?s?ndan bir sorun olu?turmayacakt?r. Fakat sitenizi ziyaret eden ziyaretçi eski bir istemci kullan?yorsa bu etiketi kullanmaman?z bir tak?m sorunlar olu?turabilir (sonsuz uzunlukta sayfa gibi). En iyisi siz her html dosyas?na ba?larken ve bitirirken bu etiketi kullan?n.
<head> </head>
Yorum alan?nda sayfam?z hakk?nda bilgilerin bulundu?u bir etikettir. Örne?in sayfam?z?n ba?l?k bilgisinin bulundu?u TITLE etiketi ya da arama motorlar?na bilgi sa?lamak için olu?turulan META etiketi bu etiketin yorum alan?nda tan?mlan?r.
<html>
<head>
<title>.....</title>
</head>
<body>
....
body etiketinin içeri?i
....
</body>
</html>
Yorum alan?nda kullan?labilecek etiketler: SCRIPT, STYLE, META, LINK, OBJECT, TITLE, BASE
Sayfam?z?n ba?l?k bilgisi bu etiket alt?nda yer al?r. Bu etiket head etiketi içinde kullan?lmak zorundad?r.
<head>
<title>?lk HTML denemem</title>
</head>
Gibi bir kod parças? istemcimizin ba?l?k çubu?unda a?a??daki gibi bir görünüm olu?turacakt?r. Bu etiket ile body etiketinde oldu?u gibi renk seçenekleri kullan?lamaz.
<meta> </meta>
| Girilecek Kod | Görevi |
| name = "veritürü" | Bu bölümde author, description ve keywords özellikleri tan?mlan?r. |
| http-equiv = "veritürü" | Bu bölümde refresh, expires, content ve content-style-type özellikleri tan?mlan?r. |
| size = "boyut" | Yaz?m?z?n boyu belirlenir. |
<meta name=”author” content=”Linux Belgelendirme Çal??ma Grubu”> <meta name=”description” content=”Linux Belgelendirme Çal??ma Grubu Web Sayfas?”> <meta name=”keywords” content=”linux unix bsd openbsd freebsd programlama ozguryaz?l?m özgüryaz?l?m sunucu internet”>
<meta http-equiv=”refresh” content=”5; URL=http://www.belgeler.org/”> <meta http-equiv=”expires” content=”Wed, 25 Feb 2002 12:00:00 GMT”> <meta http-equiv=”content” content-type=”text/html; charset=iso-8859-9”> <meta http-equiv=”content-style-type” content=”text/css”>
<body> </body>
| Girilecek Kod | Görevi |
| text = “renk” | Sayfan?zdaki yaz?lar?n rengine renk ile belirtilen de?eri verir. |
| link = “renk” | Sayfan?zdaki ba?lar?n rengine renk ile belirtilen de?eri verir. |
| vlink = “renk” | Sayfan?zdaki ziyaret edilmi? ba?lar?n rengine renk ile belirtilen de?eri verir. |
| alink = “renk” | Sayfan?zdaki aktif ba?lar?n rengine renk ile belirtilen de?eri verir. |
| bgcolor = “renk” | Sayfan?z?n arka plan rengine renk ile tan?ml? de?eri verir. |
| background = “resim_dosyas?” | E?er arka planda sade bir renk de?il de bir resim kullanmak istiyorsan?z, resim_dosyas? kullanaca??n?z resmin ad?n? temsil eder. |
| topmargin = “de?er” | Sayfam?zda kullanaca??m?z bile?enlerin istemci penceresinin üst kenar?na olan uzakl???n? belirler. |
| leftmargin = “de?er” | Sayfam?zda kullanaca??m?z bile?enlerin istemci penceresinin sol kenar?na olan uzakl???n? belirler. |
| rightmargin = “de?er” | Sayfam?zda kullanaca??m?z bile?enlerin istemci penceresinin sa? kenar?na olan uzakl???n? belirler. |
| onload = “betik” | Sayfa yüklenirken çal??t?r?lacak javascript beti?ini belirler. |
| onunload = “betik” | Ba?ka bir sayfaya geçerken çal??t?r?lacak javascript beti?ini belirler. |
| K?rm?z? | Ye?il | Mavi |
| 00...FF | 00...FF | 00...FF |
|
|
<body text="#000000" bgcolor="#FFFFFF" link="#808080" vlink="#eaeaea" alink="#000000"> <body text="#000000" background="../resimler/arkafon.gif"> <body bgcolor="#334455" text=”#ffffff" topmargin="0">
<hx> </hx> Ba?l?k Etiketleri
<h1 align="center" style="color:black;">Bu ba?l?klar gittikçe küçülecek!!!</h1> <h2 align="center" style="color:blue;">Bu ba?l?klar gittikçe küçülecek!!!</h2> <h3 align="center" style="color:navy;">Bu ba?l?klar gittikçe küçülecek!!!</h3> <h4 align="center" style="color:green;">Bu ba?l?klar gittikçe küçülecek!!!</h4> <h5 align="center" style="color:maroon;">Bu ba?l?klar gittikçe küçülecek!!!</h5> <h6 align="center" style="color:purple;">Bu ba?l?klar gittikçe küçülecek!!!</h6>
Bu ba?l?klar gittikçe küçülecek!!!Bu ba?l?klar gittikçe küçülecek!!!Bu ba?l?klar gittikçe küçülecek!!!Bu ba?l?klar gittikçe küçülecek!!!Bu ba?l?klar gittikçe küçülecek!!!Bu ba?l?klar gittikçe küçülecek!!! |
<b>kal?n</b>, <i>e?ik</i>, <s>üzeri çizili</s>, <u>alt? çizili</u>, <small>küçük</small>, <big>büyük</big>, <tt>daktilo yaz?s?</tt>
|
kal?n, e?ik,
|
H<sub>2</sub>SO<sub>4</sub> <br> E = mc<sup>2</sup>
|
H2SO4
E = mc2 |
| Girilecek Kod | Görevi |
| width = "geni?lik" | Çizilecek çizginin yatay uzunlu?unu belirlemek için kullan?l?r. |
| size = "kal?nl?k" | Çizilecek çizginin kal?nl???n? belirtir. |
| color = "renk" | Çizilecek çizginin rengini belirtir. |
Bu kod, sayfa geni?li?inde kal?n ve mavi bir çizgi <hr width="100%" color="#0000F8" size="4"> çizer.
|
Bu kod, sayfa geni?li?inde kal?n ve mavi bir çizgi
çizer. |
Burada bir metin var Bir alt sat?ra geçti?imi san?yorum!
Burada bir metin var <br> Bir alt sat?ra geçtim!
| Girilecek Kod | Görevi |
| align = "left" | Paragraf? sola dayal? olarak yazar. |
| align = "right" | Paragraf? sa?a dayal? olarak yazar. |
| align = "center" | Paragraf? ortalar. |
| align = "justify" | Paragraf? sola ve sa?a dayal? olarak yazabilmek için sözcüklerin ara bo?luklar?n? de?i?tirir. |
| class = "css_etiketi" | Önceden tan?ml? bir CSS dosyas?ndaki font-size, color... gibi özellikleri paragrafa uygular. |
| style = "css:tan?m?1;css:tan?m?2;..." | font-size, color... gibi css tan?mlar?n? paragrafa uygular. |
<p align="justify"> Burada bir metin var.<br> Bir alt sat?ra geçti?imi san?yorum! Daha önceki örne?e ek olarak yaz?m? bir paragraf içinde yaz?yorum. </p>
| Burada bir metin var. Bir alt sat?ra geçti?imi san?yorum! Daha önceki örne?e ek olarak yaz?m? bir paragraf içinde yaz?yorum. |
<pre>
switch($i){
case "2":
echo "De?eri 2";
break;
case "3":
echo "De?eri 3";
break;
default:
echo "De?eri bilinmiyor";
break;
}
</pre>
switch($i){
case "2":
echo "De?eri 2";
break;
case "3":
echo "De?eri 3";
break;
default:
echo "De?eri bilinmiyor";
break;
}
|
<dl> <dt>align = "left"</dt> <dd>Paragraf? sola dayal? olarak yazar.</dd> <dt>align = "right"</dt> <dd>Paragraf? sa?a dayal? olarak yazar.</dd> </dl>
Yukar?daki kodun istemcinizdeki görüntüsü a?a??dakine benzer olacakt?r.
|
align = "left" Paragraf? sola dayal? olarak yazar. align = "right" Paragraf? sa?a dayal? olarak yazar. |
| Girilecek Kod | Görevi |
| type = "listeleme türü" | Bu alanda belirtilebilecek de?erleri a?a??da bir tablo halinde verdim. |
| start = "de?er" | Sadece <ol> etiketi içindir. S?ralama eleman?n?n ba?lang?ç de?erini belirtmekte kullan?l?r. |
| value = "de?er" | Sadece <li> etiketi içindir. Yorum aral???ndaki liste ö?esinin numaras?n? belirtmek amac?yla kullan?l?r. start = "de?er" parametresi ile belirtilen de?er, say?sal olmasa bile burada say?sal bir "de?er" belirtilebilir. |
S?ralamas?z listlerde liste ö?elerini belirtmek için 3 sembol ismi kullan?l?r:
-
disc - ?çi dolu bir daire görüntüler
-
circle - ?çi bo? bir daire görüntüler
-
square - ?çi dolu ya da bo? bir kare görüntüler
| Türü | S?ralama |
| 1 | Onluk tabanda numaralama (1,2,3,4,...) |
| i | Küçük rakamlarla romen say?lar? (i,ii,iii,iv,...) |
| I | Büyük rakamlarla romen say?lar? (I,II,III,IV,...) |
| a | Küçük harflerle alfabetik (a,b,c,...) |
| A | Büyük harflerle alfabetik (A,B,C,...) |
<ol type="i">
<li> Birinci ö?e...</li>
<li> ?kinci ö?e ...
<ul type="square">
<li>?kinci ö?enin bir ö?esi...
<li>?kinci ö?enin ba?ka bir ö?esi...
</ul>
</li>
<li> Üçüncü ö?e...</li>
</ol>
|
| Girilecek Kod | Görevi |
| src = "resim_dosyas?" | Kullanaca??m?z resim dosyas?n?n tam yolunu yazarak, hangi resmin kullan?laca??n? belirtiriz. |
| width = "geni?lik" | Resmin geni?li?i burada tan?mlan?r. Büyük bir resminiz varsa geni?lik de?erini "100%" vererek resmin web istemci geni?li?ine dinamik uydurulmas?n? sa?layabilirsiniz. |
| height = "yükseklik" | Resmin yüksekli?i burada tan?mlan?r. |
| vspace = "dü?ey_aral?k" | Resmimizi e?er metin içinde kullan?yorsak metne olan dikey uzakl???. |
| hspace = "yatay_aral?k" | Resmimizi e?er metin içinde kullan?yorsak metne olan yatay uzakl???. |
| alt = "metin" | Resmin üzerinde fare ile bir süre beklendi?inde ç?kan aç?klay?c? bilgi burada tan?mlan?r. |
| border = "de?er" | Resmin d???nda çerçeve çizgisi olacaksa "1", olmayacaksa "0" de?eri kullan?l?r.. |
<img src=”./resimler/banner.jpg” width=”250” height=”85” alt=”Bilgisayar Toplulu?u”>
| Girilecek Kod | Görevi |
| href = "URL" | Yorum alan?ndaki bile?ene t?kland???nda yorumlanacak adres. |
| target = "hedef" | Yorum alan?ndaki bile?ene t?kland???nda sayfan?n aç?laca?? yer belirtilir. |
| name = "isim" | Sayfa içi ba?lant?larda ba?ka bir ba??n hedefi olacak yeri belirtmek için kullan?l?r. |
| type = "mime_türü" | Hedefin içeri?ini belirtmek için kullan?l?r. |
<a href=”http://www.belgeler.org”>Linux Belgelendirme Çal??ma Grubu</a> <a href="http://www.slackware.com" target="new">Slackware Linux</a> <a href="mailto:fni18444@gantep.edu.tr">Fehmi Noyan ?S?</a>
<a href=”http://www.belgeler.org”><img src="../images/belgeler-logo.png" border="0"></a> <a href=”http://www.belgeler.org”><img src="../images/belgeler-logo.png" border="1"></a>
| Girilecek Kod | Görevi |
| face = "yaz?tipi" | Kullan?lacak yaz? tipi belirlenir. |
| color = "renk" | Yazaca??m?z yaz?n?n rengi belirlenir. |
| size = "boyut" | Yaz?m?z?n boyu belirlenir. |
<p><font face="tahoma" size="3" color="maroon"> <b>Burada bir yaz? var.</b></font></p> <p><font face="tahoma" size="4" color="maroon"> <b>Burada bir yaz? var.</b></font></p> <p><font face="tahoma" size="5" color="maroon"> <b>Burada bir yaz? var.</b></font></p> <p style="color:maroon;font-family:tahoma;font-weight:bold;font-size:125%"> Burada bir yaz? var.</p> <p class="author">Burada bir yaz? var.</p>
|
Burada bir yaz? var. Burada bir yaz? var. Burada bir yaz? var. Burada bir yaz? var. Burada bir yaz? var. |
<acronym title="Linux Kullan?c?lar? Derne?i">LKD</acronym>
|
LKD
|
<!-- -->
<!-- Buras? bir yorum aral??? ve bu k?s?m sayfada görünmez!!!! --> Basit Bir HTML Dosyas? Örne?i
<html>
<head>
<!-- Meta etiketleri ile ek bilgiler veriliyor -->
<meta name="author" content="Acemi tasar?mc?">
<meta name="description" content="Acemi tasar?mc? web okulu">
<meta name="keywords" content="web,html,css">
<meta http-equiv="content" content-type="text/html; charset=iso-8859-9">
<title>?lk HTML Denemem</title>
</head>
<!-- Body etiketi ile sayfam?zdaki renkleri ayarl?yoruz -->
<body text="#000000" bgcolor="#ffffff" link="#808080" vlink="#eaeaea" alink="#000000">
<h1> Bu büyük boyutlu ortalanmam? bir ba?l?k</h1>
<br><center>
<h1> Bu da büyük boyutlu bir ba?l?k fakat ortalanm??.</h1>
</center>
<!--
Center etiketi ile ortalama bitti?i için buradan sonra sola dayal?
yaz?lacakt?r.
-->
<br><br>
<font face="verdana" size="5" color="#800000">
Buradan itibaren paragraf?ma ba?layaca??m.
</font>
<!-- p etiketi kendili?inden bir sat?r bo?luk verdi?i için sat?r atlamad?m -->
<p>
Bu sayfay? yapmaktaki amac?m etiketlerin ve ba?l? kodlar?n nas?l
kullan?ld???n? göstermektir. Yukar?daki k?rm?z? ba?l??? <font>
etiketini kullanarak elde ettim. ?nternette gezerken ziyaret etti?iniz
sayfalar?n kayna??n? görüntüleyerek de de?i?ik teknikler ö?renebilirsiniz.
</p>
<!-- ba?ka sayfalara link verelim -->
<a href="mailto:fni18444@gantep.edu.tr">Bana e-mail yollay?n</a><br><br>
<br><br>
<!-- HTML dosyan?z? yazd???n?z dizine abc.png adli bir resim yerle?tirin -->
A?a??daki resmin görüntülenmesi için HTML dosyan?z?n oldu?u dizine
<b>abc.png</b> resmini olu?turmal?s?n?z.<br>
<a href="http://www.belgeler.org"><img src="abc.png" border="0"></a>
<br><center>
<hr width=80%>
<u>Bu alt? çizili bir yaz?</u>, <i>bu yana yat?k, italik, bir yaz?</i><br>
Bu sayfan?n amac? <acronym title="Hyper Text Markup Language">HTML</acronym>
kodlar? hakk?nda bilgi vermektir.
<hr width=80%>
<!-- Sayfan?n ba??nda ba?latm?? oldu?umuz body etiketini bitiriyoruz. -->
</body>
</html>
Meta Etiketi ile Yönlendirme Örne?i
<!-- ornek_html2.html ad? ile kaydedin -->
<html>
<head>
<title>Geçici Sayfa</title>
<! -- meta etiketindeki refresh kodu ile ba?ka bir sayfaya yönlendirme yap?l?yor -- >
<meta http-equiv="refresh" content="10;URL=ornek_html2_ana.html">
</head>
<body bgcolor=#334455 text=#eaeaea link=#eaeaea vlink=#eaeaea alink=#808080>
<br><br>
<center>
<h1>
Bu sayfa aç?ld?ktan 10 saniye sonra otomatik olarak ayn? dizinde bulunan
<a href="./ornek_html2_ana.html"> ornek_html2_ana.html</a>
dosyas?n? açacakt?r.
</h1>
</center>
</body>
</html>
<!-- ornek_html2_ana.html ad? ile kaydedin -->
<html>
<head>
<title>Ana Sayfa</title>
</head>
<body bgcolor="#334455" text="#eaeaea">
<center>
<h1>
ornek_html2_ana.html dosyas?ndas?n?z.
<br>Yönlendirme ba?ar?l?!
</h1>
</center>
</body>
</html>

| Girilecek Kod | Görevi |
| cols = "de?er" | Bir çerçevenin ekrandaki geni?li?ini verir. |
| rows = "de?er" | Bir çerçevenin ekrandaki yüksekli?ini verir. |
| frameborder = "de?er" | Çerçeveler aras?nda çizgi olup olmayaca?? belirlenir |
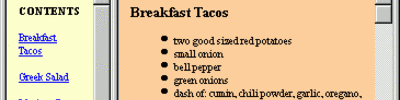
<frameset cols=”125,*” frameborder=”0”>
<frame name=”menu” target=”ana” src=”menu.html” scrolling=”auto”>
<frame name=”ana” src=”ana.html” scrolling=”auto”>
<noframes>
<body>
<h1>Oppps...Web istemcinizin frame deste?i yok!!!!</h1>
</body>
</noframes>
</frameset>
<frameset rows=”125,*” frameborder=”0”>
<frame name=”menu” target=”ana” src=”menu.html” scrolling=”auto”>
<frame name=”ana” src=”ana.html” scrolling=”auto”>
<noframes>
<body>
<h1>Oppps...Web istemcinizin frame deste?i yok</h1>
</body>
</noframes>
</frameset>