FRAME Tagı
Aynı pencere içinde birden fazla sayfa görünmesini istediğimiz zaman çerçeve (frame) kullanırız. Çerçeve tekniği, bir web sayfasını istenilen miktarda parçaya bölüp, bu sayfa üzerinde birkaç sayfa birden görüntülenmesine olanak verir. Bu tekniğin en çok kullanılan varyasyonu, sayfanın sol veya üst kısmından küçük bir alanı bölmek (yani sayfayı ikiye bölmek), bu küçük alana menü bilgilerini, diğer büyük alana ise sayfanın asıl içeri?ini yerleştirmektir

Differences Between HTML and XHTML
Tips and Notes
Note: If you want to validate a page containing frames, be sure the DTD is set to "Frameset DTD". Read more about XHTML Validation.
Important: You cannot use the <body></body> tags together with the <frameset></frameset> tags! However, if you add a <noframes> tag containing some text for browsers that do not support frames, you will have to enclose the text in <body></body> tags!
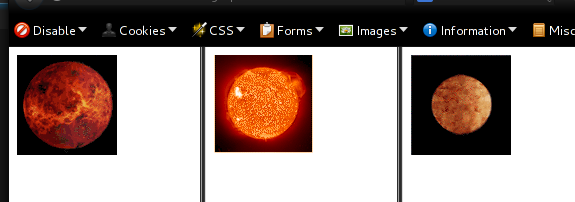
<frameset cols = "25%, 25%,*">
<frame src ="venus.htm" />
<frame src ="sun.htm" />
<frame src ="mercur.htm" />
</frameset>
</html>

Optional Attributes
DTD indicates in which DTD the attribute is allowed. S=Strict, T=Transitional, and F=Frameset.
| Attribute | Value | Description | DTD |
|---|---|---|---|
| cols | pixels % * |
Defines the number and size of columns in a frameset | F |
| rows | pixels % * |
Defines the number and size of rows in a frameset | F |
Standard Attributes
Only allowed in XHTML 1.0 Frameset DTD!!
id, class, title, style
 Örnek:
Örnek:
<head>
<title>Cerceveler</title></head>
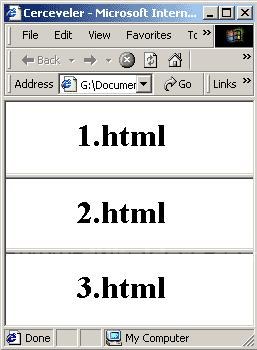
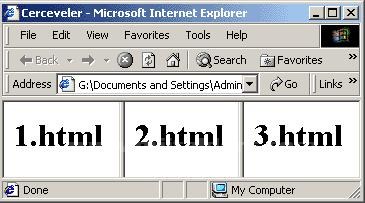
<frameset rows="*,*,*">
<frame src="1.html">
<frame src="2.html">
<frame src="3.html">
</frameset>
</html>
Örnek:
<title>Cerceveler</title></head>
<frameset cols="*,*,*">
<frame src="1.html">
<frame src="2.html">
<frame src="3.html">
</frameset>
</html>
Örneklerde gördüğünüz * miktar? e?it miktarda kaç tane çerçeve olaca??n? gösterir.<frameset> etiketinde kaç tane * belirttiysek o kadar <frame src=""> belirtmemiz gerekir.* yerine pixel cinsinden bir sayi ya da % cinsinden oran da belirtebiliriz.cols, sayfalar?n yanyana ç?kmasini, rows ise üstüste ç?kmas?n? sa?lar.
Fakat ?unu da belirtmekte fayda var, birçok tasar?mc? estetik aç?s?ndan çerçevelere pek s?cak bakmaz; genelde üst üste tablolar kullanmay? tercih eder. Yine de pek s?k kullan?lmayan bu tekni?i akl?n?z?n bir yerinde tutun, belki faydal? olabilir...
Bir uyar?: Netscape 2.0 ve Explorer 3.0 alt? browser'lar, çerçeveleri tan?mazlar!
ÇERÇEVE TEKN???N?N GENEL MANTI?I
Çerçeve tekni?inde, ilk önce parent(ana) frame denilen bir sayfa olu?turmak gerekir. <Frameset>... </frameset> etiketlerinin parametreleri olan cols ve rows ifadeleri ile sayfay? dikey ve yatay olarak ne oranda bölmek istedi?imizi browser'a bildiririz. Src parametresi ile ana çerçevenin bölümlerinde görüntülenecek sayfalar?n adreslerini bildirdikten sonra, geriye biraz önce adreslerini bildirdi?imiz sayfalar? uygun bir ?ekilde haz?rlamak kal?r. ?imdi bu biraz kar???k ifadeyi bir örnekle daha iyi anlayal?m, sonra da <frameset> etiketini inceleyelim.
Önce ana pencereyi haz?rlayal?m:
|
<html>< BR><head> |
Burada yapt???m?z ?ey ana sayfay? soldan 150 piksel geni?li?inde bölüp iki sayfa elde etmekten ibaret. Ayr?ca browser'a soldan ilk bölüme (150 px olan bölüm) 'menu.html', ikinci bölüme ise 'esas.html' sayfalar?n? yerle?tirmesini bildirdik. Burada dikkat edilmesi gereken nokta <frameset> etiketinin </head> ile <body> etiketleri aras?na yerle?tirilmesidir. <Noframes>...</noframes> etiketleri içinde yer alan bölüm ise çerçeveden anlamayan eski sürüm browser'lar içindir. ?imdi a?a??daki kodlardan ilkini 'menu.html', ikincisini ise 'esas.html' ad?yla ana pencereyi kaydetti?iniz dizine kaydedin.
|
<html>
|
|
<html> </head>
</body> |
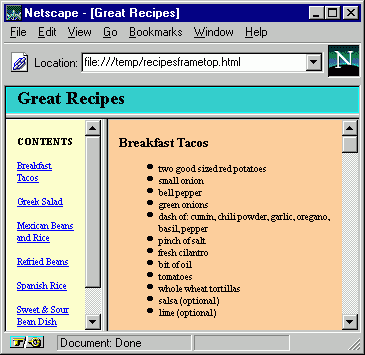
Son olarak tekrar ana sayfay? açt???n?zda (ismi önemli de?il, yeter ki di?er iki sayfa ile ayn? dizinde bulunsun!) sonuç böyle olacakt?r:
Art?k çerçevelerin mant???n? anlad???m?za göre bu tekni?in detaylar?n? inceleyelim...
<FRAMESET> ve <FRAME> ETİKETLERİ
Aşağıda <frameset> etiketinin parametrelerini görüyorsunuz :
|
rows |
Safayı enine bölmenizi sağlar |
<frameset rows="150,*"> |
|
|
cols |
Sayfayı boyuna bölmenizi sağlar |
<frameset cols="150,*"> |
|
|
cols ve rows parametreleri piksel de?eri alabilecekleri gibi '%' cinsinden de de?er alabilirler, örne?in: |
|||
|
frameborder |
Ana sayfanın bölümleri arasında sınır çizgisi olup olmamasısını belirler. ('yes', 'no'; veya '1', '0' değerlerini alır) |
<frameset cols="150,*" frameborder="1"> |
|
|
border |
Çerçeveler aras?ndaki s?n?r?n kal?nl???n? piksel cinsinden belirler. |
<frameset cols="150,*" border="10"> |
|
?imdi de <frame>; etiketinin parametreleri:
|
src |
Bunu zaten biliyorsunuz, çerçeve içinde görüntülenecek sayfan?n yeri |
|
marginwidth |
Sayfan?n solundaki kenar bo?lu?unu belirtir |
|
marginheight |
Sayfan?n üstündeki kenar bo?lu?unu belirtir |
|
noresize |
'1' veya '0' de?erlerini al?r, '1' verilirse pencere boyutlar? sabitlenir. |
|
scrolling |
'yes', 'no', 'auto' de?erlerini al?r, kayd?rma çubuklar?n?n durumunu belirler. |
11/3. FRAME UYGULAMALARI

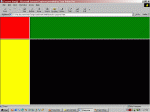
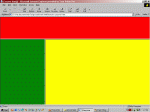
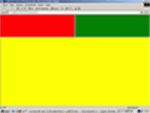
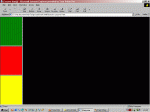
A?a??da baz? çerçeve örnekleri ve bu örneklerin kodlar? verilmi?tir:
|
|
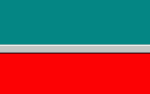
<frameset rows="150,*" cols="150,*" > |
|
|
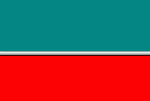
<frameset rows="150,*"> |
|
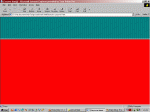
|
<frameset rows="150,*"> |
|
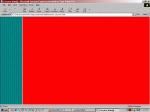
|
<frameset cols="150,*"> |
Çerçevelerle çalışmaya ba?lamadan önce bilmeniz gereken önemli bir nokta:
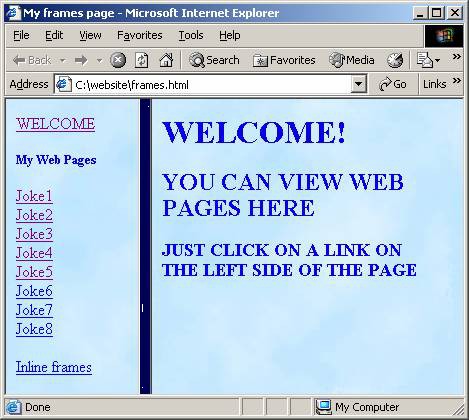
Hatırlarsanız bağlantılar konusunda <a> etiketinin target isimli bir parametresi oldu?undan ve bu parametrenin 'Çerçevead?' de?erini alabilece?inden bahsetmi?tik. Bu parametre bize ba?lant?n?n belirtti?i adresdeki sayfan?n ad?n? verdi?imiz çerçeve içinde açılmas?n? sa?lar. Örne?in bu sayfadaki ikinci örne?i ele alal?m:
'?stiyoruz ki sayfan?n ye?il bölümü sayfam?z?n menüsü olsun. Ziyaretçi buradaki ba?lant?lara t?klayarak sitenin di?er sayfalar?na ula?s?n, ama bu di?er sayfalar sar? bölümde görüntülensin.'
??te a?a??daki kod bunu sa?lar:
|
<a href="www.sayfaAdi.comsecenek1.html target="sari">Bu link saril bölümde görüntülenecek!</a> |
Gördü?ünüz gibi çerçevelere verdi?imiz isimler (name) bu noktada önem kazan?yorlar

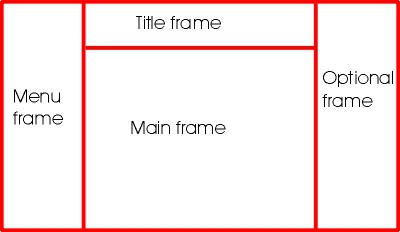
| Ana Çerçeve | <html> <head> <title>Cerceveler</title> </head> <frameset rows="*,*" frameborder="1" > <frameset cols="30%,*,*" frameborder="1" > <frame src="cerceve1.html" /> <frame src="cerceve2.html" name="aramamotoru" /> <frame src="cerceve3.html" name="mail" /> </frameset> <frame src="cerceve4.html" /> </frameset> </html> |
| Çerçeve 1 | <html> <head></head> <body> <table> <tr><td><a href="http://www.google.com" target="aramamotoru">Google</a></td></tr> <tr><td><a href="http://www.yahoo.com" target="aramamotoru">Yahoo</a></td></tr> <tr><td><a href="http://www.altavista.com" target="aramamotoru">AltaVista</a></td></tr> </table> <hr /> <table> <tr><td><a href="http://www.gmail.com" target="mail">Gmail</a></td></tr> <tr><td><a href="http://www.mail.yahoo.com" target="mail">Yahoo Mail</a></td></tr> </table> </body> </html> |
| Çerçeve 2 | <html> <head></head> <body background="Wallpaper0027.jpg"></body> </html> |
| Çerçeve 3 | <html> <head></head> <body background="wallpaper3_b.jpg"></body> </html> |
| Çerçeve 4 | <html> <head></head> <body background="Wallpaper0027.jpg"></body> </html> |



<head>
<title>Çerçevelerim</title>
</head>
<frameset rows="10%, *" frameborder="1" border="50">
<frame name="ust" src="ust.htm" />
<frame name="alt" src="alt.htm" />
</frameset>
</html>

Kaynak