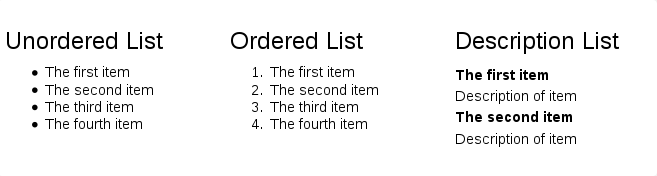
OL Tag
Sıralı liste oluşturmak için kullanılır. Kelime işlemci programındaki numaralandırma işlemi ile aynıdır. Listeleme işlemi harf, rakam veya roma rakamı şeklinde yapılabilir. Belirteceğiniz parametreler yardımı ile de istediğiniz harf, rakam veya roma rakamından başlayarak sıralı listenizi oluşturabilirsiniz.

<ol>
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
Yukardaki gibi bir kodun ekran çıktısı şu şekildedir.

| Parametre | Değer | Açıklama | HTML5 | HTML 4.01 |
|---|---|---|---|---|
| type | 1, A, a, I, i | Listenin hangi sembolle gösterileceğini belirtir. | Kullanılıyor | Kullanılıyor |
| start | Sayı | Listenin başlangıç numarasını belirtir | Kullanılıyor | Kullanılıyor |
1.type parametresi:
Listenin hangi sembolle gösterileceğini belirtir.
<ol type="A">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
<ol type="I">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
<ol type="a">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
<ol type="I">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
<ol type="a">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
Yukardaki kodların ekran çıktıları aşağıdaki gibidir.

2.start parametresi:
<ol type="A" start="3">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ol>
Yukardaki html kodlarının ekran çıktıları aşağıdaki gibidir.