Table Tagı Nasıl Kullanılır?
HTML ile tablolar oluşturmak için kullanılır.
Blok yapılarındaki web siteleri kullanılmadan önce web siteleri table tagları arasında tasarlanırdı. Bu hız sorunları ve kod ayıklama, hata bulma yüzünden artık kullanılmamaktadır.


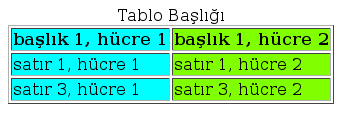
<table border="1">
<caption>Tablo Başlığı</caption>
<colgroup>
<col style="background-color: aqua">
<col style="background-color: chartreuse;">
</colgroup>
<tr>
<th>başlık 1, hücre 1</th>
<th>başlık 1, hücre 2</th>
</tr>
<tr>
<td>satır 1, hücre 1</td>
<td>satır 1, hücre 2</td>
</tr>
<tr>
<td>satır 3, hücre 1</td>
<td>satır 3, hücre 2</td>
</tr>
</table>
<caption>Tablo Başlığı</caption>
<colgroup>
<col style="background-color: aqua">
<col style="background-color: chartreuse;">
</colgroup>
<tr>
<th>başlık 1, hücre 1</th>
<th>başlık 1, hücre 2</th>
</tr>
<tr>
<td>satır 1, hücre 1</td>
<td>satır 1, hücre 2</td>
</tr>
<tr>
<td>satır 3, hücre 1</td>
<td>satır 3, hücre 2</td>
</tr>
</table>
Table Tag Parametleri
| Tag | Description |
|---|---|
| <table> | Defines a table |
| <th> | Defines a header cell in a table |
| <tr> | Defines a row in a table |
| <td> | Defines a cell in a table |
| <caption> | Defines a table caption |
| <colgroup> | Specifies a group of one or more columns in a table for formatting |
| <col> | Specifies column properties for each column within a <colgroup> element |
| <thead> | Groups the header content in a table |
| <tbody> | Groups the body content in a table |
| <tfoot> | Groups the footer content in a table |
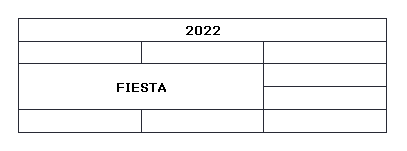
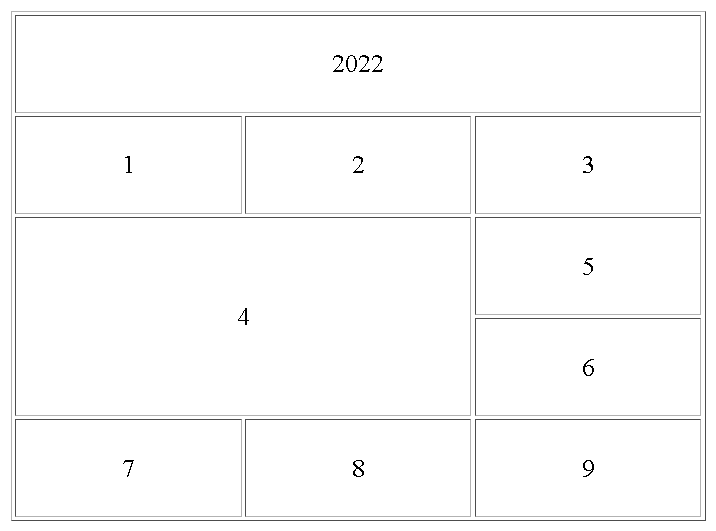
Örnek

<!DOCTYPE html>
<html>
<head>
<style>
td {
padding :20px;
text-align:center;
}
table {
width:100%
}
</style>
</head>
<body>
<h1>The table element</h1>
<table border="1">
<tr>
<td colspan="3">2022</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2" rowspan=2>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
<html>
<head>
<style>
td {
padding :20px;
text-align:center;
}
table {
width:100%
}
</style>
</head>
<body>
<h1>The table element</h1>
<table border="1">
<tr>
<td colspan="3">2022</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2" rowspan=2>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>