UL Tagı Nasıl Ortalı Kullanılır?
Hemen hemen tüm menülerde UL Tagı yer alır ve zaman zaman UL tagını (Menüyü) sayfanın ortasında göstermek zor olur.
<html>
<head>
<style type="text/css">
#headermenu {
text-align: center;
}
#headermenu ul {
list-style: none;
display: inline-block;
}
#headermenu ul li {
border:1px solid black;
float: left; /* or display: inline; */
}
</style>
</head>
<body>
<div id="headermenu">
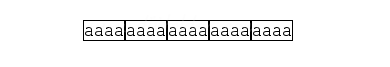
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</div>
</body>
</html>
<head>
<style type="text/css">
#headermenu {
text-align: center;
}
#headermenu ul {
list-style: none;
display: inline-block;
}
#headermenu ul li {
border:1px solid black;
float: left; /* or display: inline; */
}
</style>
</head>
<body>
<div id="headermenu">
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</div>
</body>
</html>