HTML Taglarında Kullanılan Genel Parametreler ve HTML Tag Yapısı
Bu parametreler dışında HTML Taglarında parametre kullanılması istenmemektedir.

HTML sayfaları HTML taglarıdan oluşurlar.
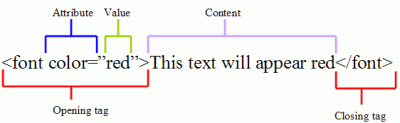
HTML tagları genellikle başlangıç ve bitiş tagları arasında kalan içerikten oluşurlar.


Örnek bir HTML sayfa yapısı:
<body>
<h1>Başlık</h1>
<p>Paragraf</p>
</body>
</html>
Yukarıdaki basit HTML sayfasını inceleyecek olursak:
<html> tagı sayfanın bir HTML sayfası olduğunu tanımlıyor. Başlangıç olarak <html> ve bitiş olarak </html> şeklinde kullanılıyor.
<body> tagı sayfa içeriklerinin bulunduğu bölümü tanımlıyor ve yine oda <body> şeklinde başlayıp </body> şeklinde bitiyor. <body> tagı içerisinde sayfa içeriğini görüyoruz.
Kapatılması Gerekmeyen HTML Tagları
Bir HTML tagı genellikle açılan ve kapanan tag arasındaki metni yada nesneyi biçimlendirmek için kullanılır. Ancak böyle bir amaç yoksa tag kapatılmayan taglar listesinde yer alır.
Örnegin <br> kapatılmayan bir tagdır. Çünkü bir metni yada objeyi biçimlendirmez sadece bir satır boşluk bırakır.
Kapatılması gerekmeyen taglarıda kendi üzerinden kapatmak mantıklıdır. Örnek <br />.
HTML5 kapatılması gerekmeyen tagların kendi üzerinden kapatılmasına gerek duymaz. Fakat XML parçalayıcıları gibi programlar yada hata kontrol sistemleri için tagların hepsinin kapalı olması gerekebilir.
HTML tagları küçük veya büyük harfle yazılabilirler.
Tag Parametreleri
- HTML tagları parametreler (nitelikler) alabilir.
- Bu parametreler bir öğe hakkında ek bilgi sağlar.
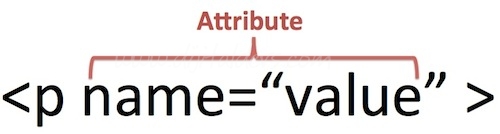
- Parametreler daima başlangıç etiketi içerisinde belirtilir
- Parametreler çiftler halindediler. Örnek: isim="değer"
Örnek:
<html lang="en-US">
<body>
<p title='John "ShotGun" Nelson'>
HTML Genel Parametreleri
| Parametre (Attribute) | Açıklama |
|---|---|
| class | Bir tag için tanımlı olan CSS etiket ve etiketlerinin yazıldığı bölümdür. En çok kullanılan parametredir. |
| alt | Bir resim yüklenemediğinde resimin olduğu yerde görünen metin, aynı zamanda arama motorları için resmi açıklayan metnin olduğu bölüm |
| disabled | Bir form elementi kulanılmaz duruma getirir. |
| href | Bir link için URL adresini içeren kısım |
| id | Bir tag için tekil olarak verilen isim |
| src | Bir resime ait URL adresinin yazıldığı kısım |
| style | Bir tag için doğrusal CSS tanımlaması yapmak için kullanılan bölüm. |
| title | Bir tag için tanımlı açıklama bilgisinin bulunduğu kısım. Mouse nesnenin üzerine geldiğinde açılan küçük sarı pencereyi oluşturmayı sağlar. |
| accesskey | Bir tag için kısa yol tuşu veya form nesnensine odaklama yapan kısım |
| contenteditable | Bir eleman içeriğinin düzenlenebilir olup olmadığını belirtir |
| contextmenu | Bir içerik öğesi için Menü belirtir. Menü kullanıcının sağ tıklamasıyla görünür |
| data-* | Özel veri depolamak için kullanılan ya da uygulama için kullanılan özel veri sayfası için |
| dir | Bir elemanın içeriği için metin yönünü belirtir |
| draggable | Bir öğenin sürüklenebilir olup olmadığını belirtir |
| dropzone | Specifies whether the dragged data is copied, moved, or linked, when dropped |
| hidden | Specifies that an element is not yet, or is no longer, relevant |
| lang | Specifies the language of the element's content |
| spellcheck | Specifies whether the element is to have its spelling and grammar checked or not |
| tabindex | Specifies the tabbing order of an element |
| translate | Specifies whether the content of an element should be translated or not |
Kaynak
- http://www.w3schools.com/tags/ref_standardattributes.asp
- http://www.w3schools.com/html/html_elements.asp
- http://www.w3schools.com/html/html_attributes.asp