Olaylar (Events)
|
|
<HTML> <HEAD> <meta http-equiv="Content-Type" content="text/html; charset=windows-1254"> <TITLE>Merhaba Dünya!</TITLE> </HEAD> <BODY> <B>Merhaba Dünya</B><br> <FORM> <BUTTON onclick="alert('Merhaba Dünya!')">TIKLAYINI!</BUTTON> </FORM> </BODY> </HTML> |
 |
<html> <head> </head> <body> <input type="button" onClick="alert('Bana Tıkladın');" value="Tıkla"> <img src="c4.jpg" width="114" height="129" onClick="alert('Ben bir çiçeğim');" /> <img src="c3.jpg" width="71" height="82" onMouseOver="alert('Çek mouse üstümden');" /> <img src="cicek2.gif" width="110" height="114" onMouseOut="alert('Gitme geri dön');" /> </body > </html> |
 |
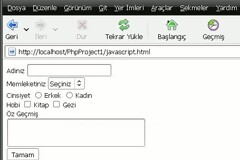
<html> <head> </head> <body onLoad="alert('Hoş geldiniz')" onUnLoad="alert('Güle Güle')"> <form > <input type="text" name="ad" onFocus="alert('İsminizi Yazınız')" /> <br /> <input type="text" name="soyad" /><br /> <input type="submit"> <input type="reset"> </body > </html> |
 |
<html> <head> </head> <body onKeyPress="alert('Tuşlara Dokunma')" onMouseDown="alert('Mouse da Tıklama')"> <form > <input type="text" name="ad" onFocus="alert('İsminizi Yazınız')" /> <br /> <input type="text" name="soyad" /><br /> <input type="submit"> <input type="reset"> </body > </html> |
 |
<!DOCTYPE html>
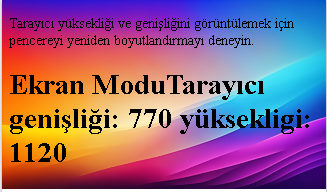
<html> <head> <style> body { background-size:cover; background-repeat:no-repeat; } </style> </head> <body onresize="TarayiciEkranOlcusu()"> <p>Tarayıcı yüksekliği ve genişliğini görüntülemek için pencereyi yeniden boyutlandırmayı deneyin.</p> <p id="demo"></p> <h1 id="Durum"></h1> <script> function TarayiciEkranOlcusu() { /*let w = window.outerWidth; let h = window.outerHeight;*/ let Olculer = "Tarayıcı genişliği: " + window.outerWidth; Olculer += " yüksekligi: " + window.outerHeight; let Durumu; if(window.outerWidth < 600) { Durumu = 'Cep Modu'; Arkaplan = 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTDsou-9Yj0s2NTQ1pGx4zvMQj12BW1NUvgLA&s'; } else { Durumu = 'Ekran Modu'; Arkaplan = 'https://png.pngtree.com/thumb_back/fh260/background/20230408/pngtree-rainbow-curves-abstract-colorful-background-image_2164067.jpg' } document.body.style.backgroundImage = 'url('+ Arkaplan +')'; document.getElementById("Durum").innerHTML = Durumu + Olculer; } </script> </body> </html> |
 |
<!DOCTYPE html>
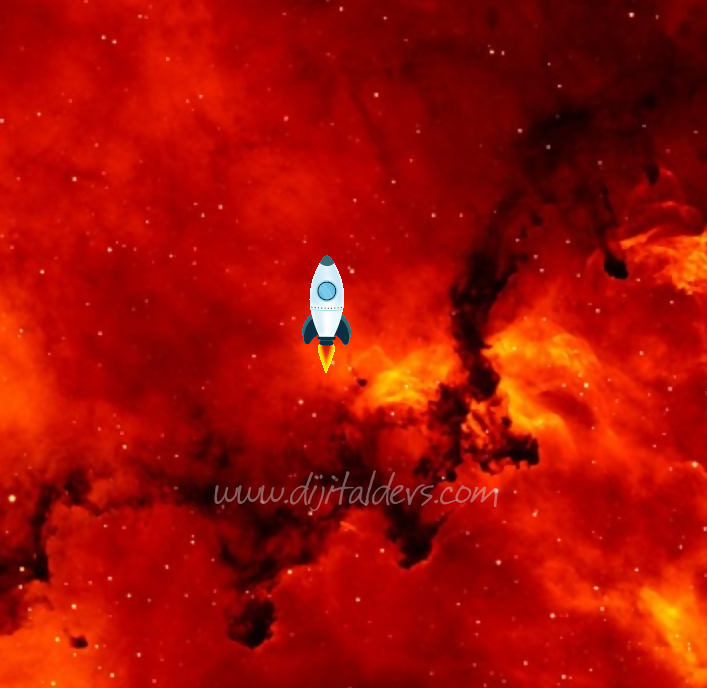
<html> <head> <title>TODO supply a title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { background-image: url('https://cdn.pixabay.com/photo/2012/11/28/10/16/stars-67616_960_720.jpg'); background-size: cover; background-repeat: no-repeat; } #UGemi { position: absolute; } </style> <script> var Adim = 10; var y=0, x =0; function TusaBasildi(event) { BasilanTusNo = event.keyCode; //alert(BasilanTusNo); //basılan tusun nosu switch(BasilanTusNo) { case 38 : y-=Adim; break; //yukarı tus case 40 : y+=Adim; break; //asagi tus case 37 : x-=Adim; break; //sol tus case 39 : x+=Adim; break; //sag tus } //console.log(x); document.getElementById('UGemi').style.top = y + 'px'; document.getElementById('UGemi').style.left = x + 'px'; } </script> </head> <body onkeydown="TusaBasildi(event)"> <img src="resimler/rocket.gif" id="UGemi" /> </body> </html> |