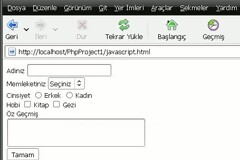
OnSubmit() Uygulamaları
 |
<html> <tr><td>Telefon</td><td><input type="text" name="telefon" /></td></tr> |
 |
<html> <tr><td>Telefon</td><td><input type="text" name="telefon" /></td></tr> /html>
|