SameSite Problemi Nedir? (Chrome)
Bu güncelleme tüm chrome tarayıcılarını kapsayacak şekilde kademeli olarak devam edecek. (Net tarih belli olmasa da Chrome bu noktada geri bildirimleri ve bugları da dikkate alıyor) Bununla birlikte diğer tarayıcıların da benzer güncelleme yapması bekleniyor.
Google Chrome tarayıcılarında yapılan güncelleme ile sameSite=None ve secure olarak tanımlanmamış cookiler varsayılan olarak sameSite=Lax(first-party cookie) kabul edilecektir. Bu da first-party cookielere sadece tanımlanan domain/host üzerinden ulaşılabileceği anlamına gelmektedir. Sitenize cross-site request olması durumunda (örn:farklı bir domain üzerinden yapılan post isteği) browser üzerinde cookie erişimi güvenlik sebebiyle kısıtlanmaktadır.
SameSite güncellemesi, web sitesi sahiplerinin diğer sitelerde kullanılabilen üçüncü taraf tanımlama bilgilerini açıkça belirtmesini gerektirecektir. Stacounter'a göre, doğru etiketlenmemiş çerezler, genel tarayıcı pazarının% 64'üne sahip olan Chrome tarayıcısında çalışmayacak.
Değişiklik Nedir?
Google ilk olarak geçen yıl Mayıs ayında , "SameSite = Yok" ve "Güvenli" etiketlerini içermeyen çerezlere, Chrome 80 ve sonraki sürümlerde reklam teknolojisi şirketleri gibi üçüncü taraflarca erişilemeyeceğini duyurdu. Güvenli etiketi, tanımlama bilgilerinin HTTPS bağlantıları aracılığıyla ayarlanması ve okunması gerektiği anlamına gelir.
Şu anda, Chrome SameSite tanımlama bilgisi varsayılanı: "Hiçbiri" dir ve üçüncü taraf tanımlama bilgilerinin kullanıcıları siteler arasında izlemesine izin verir. Ancak Şubat ayından itibaren, çerezler varsayılan olarak "SameSite = Lax" olarak ayarlanacak, bu da çerezlerin yalnızca tarayıcının URL'sindeki alan adı çerezin alanıyla (birinci taraf çerezi) eşleştiğinde ayarlanacağı anlamına gelir.
"SameSite = None" etiketli herhangi bir tanımlama bilgisinin güvenli bir bayrağı da olmalıdır, yani yalnızca HTTP'ler üzerinden yapılan istekler aracılığıyla oluşturulacak ve gönderilecektir. Bu arada, "SameSite = Katı" tanımı, aynı yayıncıya ait farklı alanlar arasında bile siteler arası paylaşımı tamamen kısıtlar.
Mozilla'nın Firefox'u ve Microsoft'un Edge'i, SameSite = Lax varsayılanını da benimseyeceklerini söylüyor.
SameSite özniteliğinin yapacak değişikliklere hazırlanmak için sitenizin çerezlerini güncelleyin.
Chrome , Firefox , Edge ve diğerleri, IETF önerisi olan Artımlı Daha İyi Çerezler doğrultusunda varsayılan davranışlarını değiştirecekler, böylece:
- Bir SameSiteözniteliği olmayan çerezler SameSite=Lax olarak ele alınacaktır, yani varsayılan davranış çerezleri yalnızca birinci taraf içerikleriyle sınırlamış olacaktır .
- Siteler arası kullanımda (cross-site) Çerezler için SameSite=None belirtmek gerekir; üçüncü taraf bağlamında dahil edilebilmesi için yine cookilerin Secure olarak belirtilmesi gerekir.
Bu özellik, Chrome 84 kararlı sürümünden itibaren varsayılan davranıştır . Henüz yapmadıysanız, üçüncü taraf çerezlerinizin özniteliklerini gelecekte engellenmeyecekleri şekilde güncellemelisiniz.
17 Şubat 2020'de sameSite güncellemesi belirli kullanıcılara açıldı. 2 Mart 2020'de güncelleme yapılan kullanıcı(browser) artırıldı. *9 Mart 2020'de güncelleme yapılan kullanıcı(browser) sayısı belirgin şekilde artırıldı.
SameSite problemi için örnek senaryo: Müşteri, üye iş yeri web sitesinde checkout sayfasına gelir. (üye iş yeri websitesi, müşterisi için bir cookie oluşturmuştur) Üye iş yeri, 3ds init isteği atar ve aldığı HTML içeriği yazdırarak müşterisini banka sayfasına yönlendirir(domain değişmiştir). Müşteri sms doğrulaması yapar. Banka müşteriyi üye iş yerinin sonuç sayfasına yönlendirme yapar. Bu sırada ödeme ile ilgili bilgileri bu adrese post metoduyla gönderir. Bu aşamada üye iş yeri sistemi, müşterisini tanımak veya sepeti kontrol etmek için cookie bilgisini sorgular. Eğer cookie sameSite=None ve secure olarak tanımlanmamışsa Chrome bu cookielerin okunmasına izin vermez. Üye iş yeri ödemenin kaydı için gerekli işlemleri yapamaz veya siparişi oluşturamaz.
SameSite problemi için çözüm : Eğer yönlendirme yapılan ve sonucu post ettiği callBackUrl adresinde, cookie erişimi ile süreci tamamlıyorsanız ilgili cookieyi SameSite=None olarak tanımlamanız gerekmektedir.
setcookie('same-site-cookie', 'foo', ['samesite' => 'Lax']);
setcookie('cross-site-cookie', 'bar', ['samesite' => 'None', 'secure' => true]);
//**PHP 7.3 ÖNCESİ SÜRÜMLER İÇİN ÖRNEK COOKIE TANIMLANMASI**
header('Set-Cookie: same-site-cookie=foo; SameSite=Lax');
header('Set-Cookie: cross-site-cookie=bar; SameSite=None; Secure');
SameSite özelliği üç değeri kabul eder:
Gevşek (Lax)
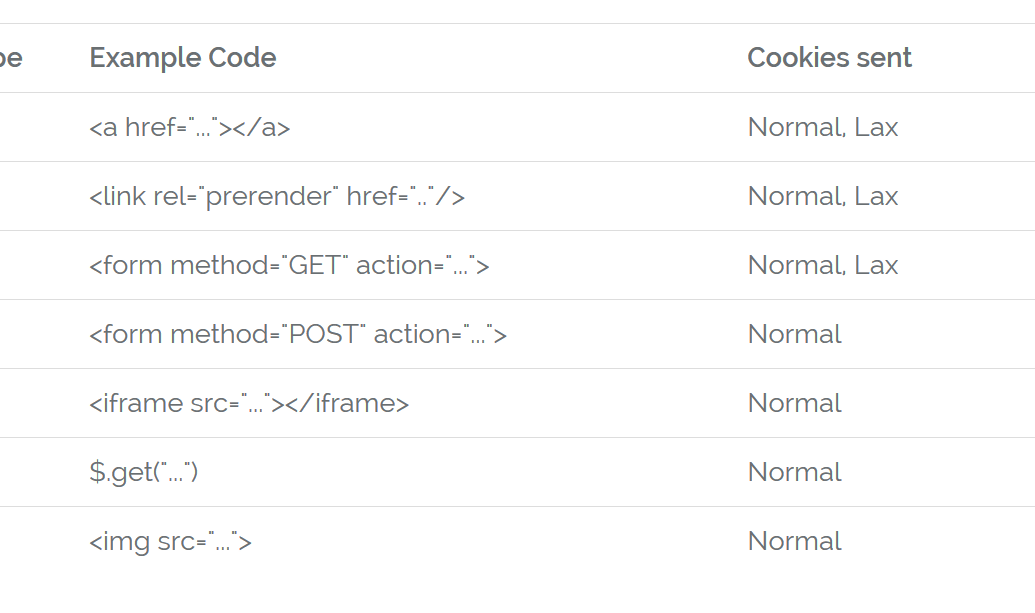
Çerezlerin üst düzey gezinmelerle gönderilmesine izin verilir ve üçüncü taraf web sitesi tarafından başlatılan GET isteği ile birlikte gönderilir. Bu, modern tarayıcılarda varsayılan değerdir.
Katı (Strict)
Çerezler yalnızca birinci taraf bağlamında gönderilecek ve üçüncü taraf web siteleri tarafından başlatılan taleplerle birlikte gönderilmeyecektir.
Yok (None)
Çerezler tüm bağlamlarda gönderilecektir, yani çapraz kaynak göndermeye izin verilir.
Yok (None) varsayılan değerdi, ancak son tarayıcı sürümleri Gevşek(Lax)'ı bazı siteler arası istek sahteciliği (CSRF) saldırılarına karşı makul ölçüde güçlü bir savunmaya sahip varsayılan değer yaptı.
Ne Katı (Strict) ne de Gevşek (Lax), sitenizin güvenliği için eksiksiz bir çözüm değildir. Çerezler, kullanıcının isteğinin bir parçası olarak gönderilir ve bunlara diğer herhangi bir kullanıcı girdisi gibi davranmanız gerekir. Bu, girdinin sterilize edilmesi ve doğrulanması anlamına gelir. Sunucu tarafında gizli olduğunu düşündüğünüz verileri saklamak için asla bir çerez kullanmayın.
Chrome 51 ve Opera 39 browserlarına eklenen SameSite Cookie özelliği ile, site sahipleri, istemciye yolladıkları Cookie'leri SameSite parametresi ile kontrol edip, üçüncü taraflardan kaynaklanan isteklere eklenip eklenmeyeceği konusunda tarayıcı davranışını kontrol edebiliyorlar.
Oldukça kullanışlı olan bu özellik sayesinde, tüm Cookie'lerin gönderimini iptal etmek yerine, arzu ettiğiniz Cookie için SameSite özelliğini set edebilirsiniz.
SameSite Cookie set edilmesi gayet basit. HTTP spesifikasyonunda yer alan Cookie talimatına ek olarak SameSite=None, SameSite=Lax veya SameSite=Strict attributelarını eklemeniz yeterli.
Set-Cookie: CookieName=CookieValue; SameSite=Strict;
Strict, Lax ve None
None: SameSite özelliğini kullanmak istemediğinizi, sitenize ait olan ve SameSite=None attribute ile set edilmiş Cookie'nizin tüm üçüncü taraf isteklere eklenebileceğini hususen belirtmiş oluyorsunuz. Aşağıda bununla ilgili önemli bir ayrıntı daha paylaşacağız. Şimdilik küçük bir ipucu verelim, SameSite=None ile birlikte, secure attribute'ü de set etmek zorundasınız.
Strict: Adından da anlaşılacağı üzere, SameSite kuralının en katı biçimde uygulandığı opsiyondur. SameSite parametresi Strict olarak set edildiğinde üçüncü taraflardan kaynaklanan hiçbir isteğe SameSite olarak set edilen Cookie gönderilmeyecektir.
Lax: SameSite attribute'ü Strict olarak set edilen bir Cookie, HTTP navigasyonumuzu olumsuz yönde etkileyebilecektir. Örneğin bir sayfadan, bir Facebook profil sayfasına link verildiğinde bu linki tıklayarak navigasyona devam ettiğimizde, eğer Facebook.com oturum Cookie'lerini SameSite=Strict olarak set ettiyse, Facebook.com sayfası tekrar oturum açmamızı isteyecektir.
Çünkü üçüncü taraf bir siteden Facebook.com'a yönelen bu isteğe Strict olarak işaretlenen Cookie eklenmeyecektir.
İşte navigasyonumuzu etkileyen bu gibi durumların önünü alabilmek için Lax parametresi kullanılabilir. SameSite=Lax parametresi ile üçüncü taraf bir siteden kaynaklanan GET isteklerine Lax olarak set edilmiş Cookie eklenecektir.
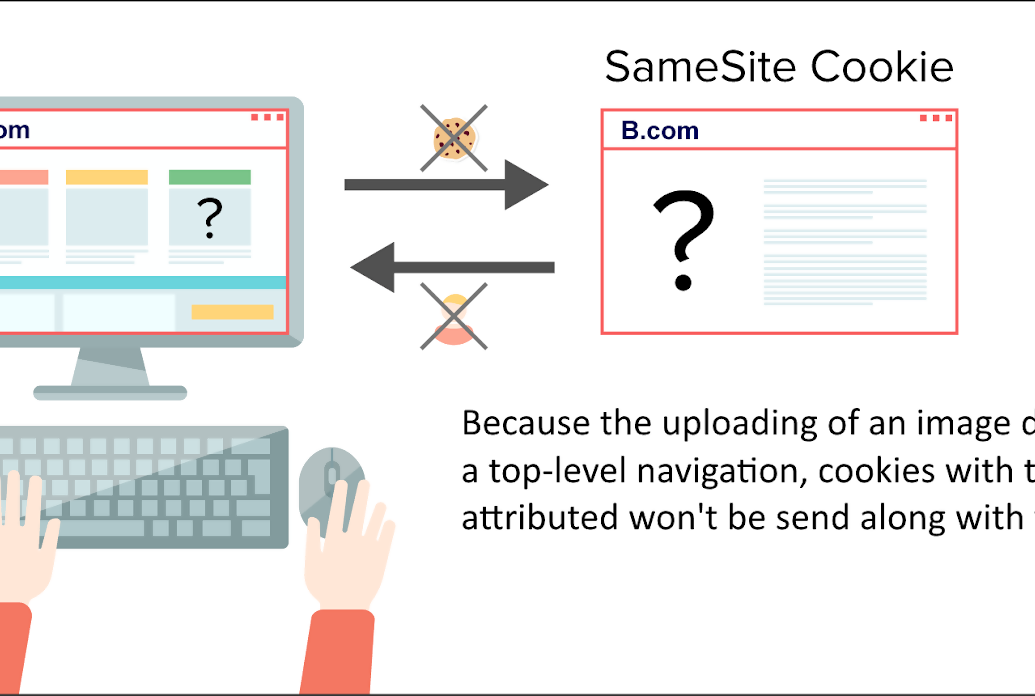
Tabii Cookie eklenmesi arzu edilen isteğin TOP LEVEL bir navigasyona neden oluyorsa, yani yapılan istek adres çubuğunda bir değişikliğe sebep oluyorsa... Ancak bu koşulda Lax olarak işaretlenmiş bir Cookie, üçüncü taraf bir siteden kaynaklanan isteğe eklenecektir.
Biraz daha açalım:
Bildiğiniz üzere bir kaynağı iframe, img, script tagları ile de yükleyebilirsiniz. Bu istekler browser tarafından GET fiili ile işlenecektir ama TOP LEVEL bir navigasyona, yani basit anlamıyla browser adres çubuğundaki adres alanında bir değişikliğe neden olmadıkları için bu isteklerle beraber Lax olarak set edilmiş Cookie'ler gönderilmeyecektir.
Özetleyecek olursak:
SameSite Cookie Attribute'ünde Ne Gibi Değişiklikler Öngörülüyor?
CSRF gibi zafiyetlerin önünü almak noktasında bugüne dek tüm yük geliştiricilerin üzerindeydi. Sitelerinde CSRF'e karşı alınması gerekli tedbirleri almaları geliştiricilerden beklenirdi. Biz ölümlüler usul usul web uygulamalarında bu konudaki tedbirlerin alınmasını bekler, takdiri Allah'a bırakırdık. Fakat Chrome'un Haziran ayı içerisinde yayınlanacak Chrome 76 sürümünde, istemci taraflı tercihlerin de bu konuda belirleyici olması sağlanıyor.
Peki Ama Nasıl?
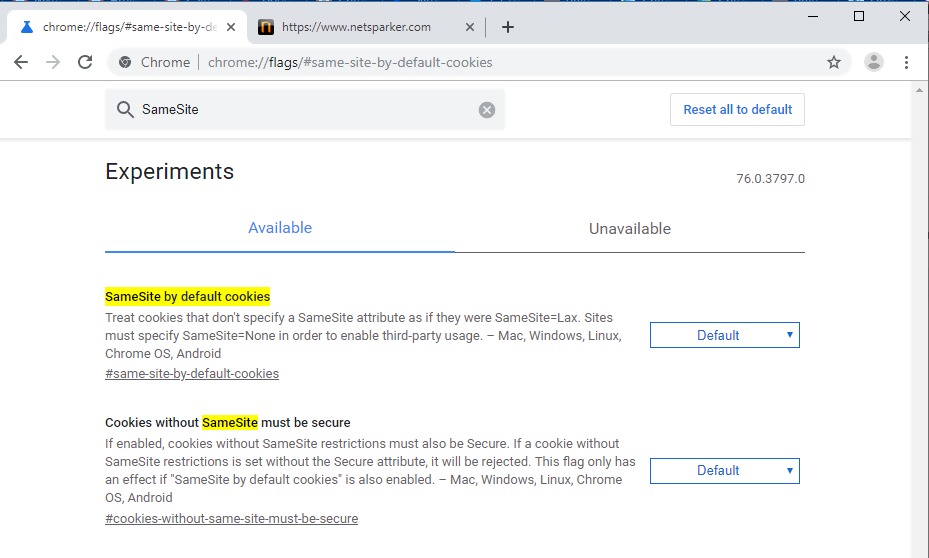
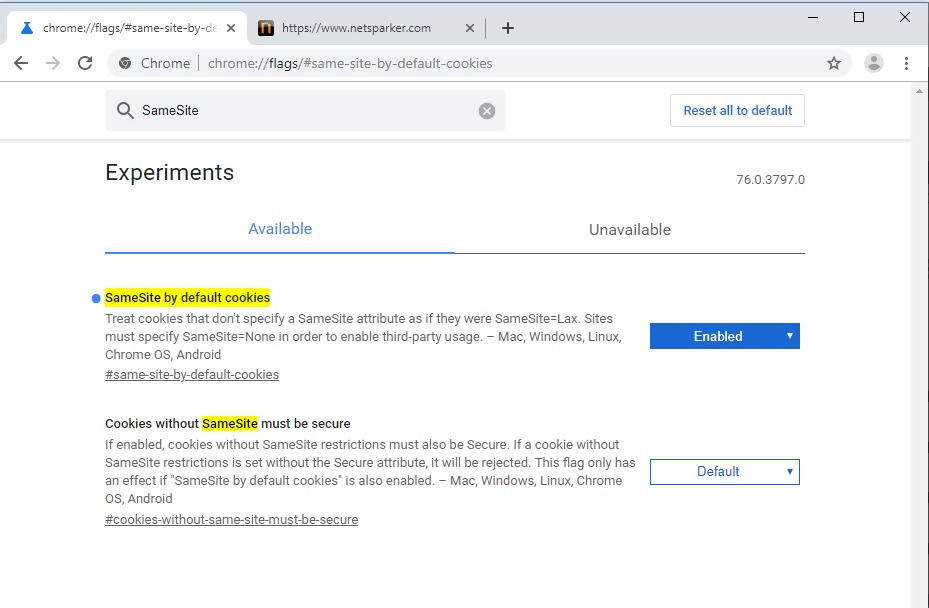
Chrome 76 ile birlikte gelen değişiklikte SameSite attribute'ü bir Cookie'de set edilmemiş olsa dahi, tarayıcının bu Cookie'yi SameSite=Lax attribute set edilmiş olarak varsayılmasını sağlayabileceği bir ayar mevcut olacak. Kullanıcı dilerse tarayıcının tercihini değiştirebilecek. SameSite by default cookies seçeneği Enabled olarak işaretlendiğinde, tarayıcının Cookie'leri değerlendirme işlemi aşağıdaki şekilde değişecek.
Olarak set edilmek istenen bir Cookie, tarayıcı tarafından aşağıdaki şekilde cookie jar'a yani cookie kavanozuna kayıt edilecek:
Cookies Without SameSite Must Be Secure Özelliği
Chrome 76 ile gelen başka bir özellik ise Cookies without SameSite must be secure seçeneği. Bu seçenek sayesinde SameSite=None olarak hususen işaretlenmiş Cookie'lerin aynı zamanda secure flag'ı taşıması zorunlu oluyor.
Bu özellik, SameSite by default cookies seçeneği Enabled olduğu durumda geçerli olacak.
Bir noktanın altını hususen çizmek gerekiyor. Browsera set ettiğiniz Cookie'lerin Cross-site isteklerde gönderilmesini istiyorsunuz; bu sebeple SameSite cookie attribute'ünü None olarak set ettiniz.
Bir Parantez: Mixed Content
Web uygulamanızda SSL olsa dahi, aktif ya da pasif kaynakların (script dosyaları, stil dosyaları, resimler) güvensiz bir bağlantı üzerinden yükleniyor olması SSL gardınızı düşürebilir. Bu zafiyete terminolojide Mixed Content adını veriyoruz.
Güvenli bağlantı sunan sitenize erişildiğinde, bir aktif content, yani sizin sitenizin kontekstinde çalışarak DOM'unuza erişebilecek bir kaynağın yüklenmesinde (Örneğin Script dosyaları) güvensiz bir bağlantı kullanılıyorsa, saldırganlar bu dosyanın içeriğini değiştirerek, güvenli bağlantı ile servis ettiğiniz sitenizi değiştirecek, manipüle edebilecek kodları enjekte edebilirler.
Çözüm olarak, kendi siteniz üzerinden yüklenen tüm kaynakların güvenli bağlantıya dönüştürülmesini HSTS ile sağlayabilirsiniz. Diğer sitelerden yükleyeceğiniz kaynakların güvenli bağlantı üzerinden servis ediliyor olduğunu doğrulamak ve aksi durumları kabul etmediğinizi belirtmek zorundasınız.
Bunun için Content-Security-Policy headerlarını kullanabilirsiniz.
SameSite=None Yetmez, Aynı Zamanda Secure Olmalı
Eğer Chrome tarayıcınızda SameSite by default cookies ayarı ve Cookies without SameSite must be secure seçeneği de Enabled olarak işaretlendi ise, SameSite=None olarak işaretlenmiş cookieler aynı zamanda secure flag'ine sahip olmak zorunda
Yani:
Secure flagi okurlarımızın aşina olacağı gibi bu flagi taşıyan cookielerin yalnızca yapılan istek güvenli bir bağlantı şeması taşıyorsa (https:) istek ile birlikte gönderilmesini şart koşuyor. Ayrıca secure flagı taşıyan bir cookie'nin ancak ve ancak güvenli bir bağlantı üzerinden, yani güvenli bir bağlantıya yanıt olarak dönen response üzerinden set edilebileceğinin de altını çizmek gerekiyor.
Bu da yüklediğimiz kaynakların, sitelerimiz üzerinden istek yapacağımız ve oturum bilgilerinin de eklenmesini istediğimiz kaynakların TLS/SSL üzerinden servis edilmesi anlamına geliyor.
Kaynak
- https://dev.iyzipay.com/tr/sss/samesite-problemi-nedir
- https://web.dev/samesite-cookies-explained/
- https://www.netsparker.com.tr/blog/web-guvenligi/samesite-cookie-ayni-samesite-cookie-degil/
- https://php.watch/articles/PHP-Samesite-cookies
- https://web.dev/samesite-cookie-recipes/
- https://digiday.com/media/what-is-chrome-samesite/