If, Else If Ve Kısa Karşılaştırma
İf, else if ve kısa karşılaştırma
JavaScript if, else if Ve Kısa karşılaştırma Özellikleri
if ifadesi’nin kullanımı
if, Türkçe 'deki anlamı gibi, EĞER ifadesini belirtir. If komutların uygulanmasından önce belirtilen olasılıkların değerlendirip sonuca uygunsa ifadeyi gösterir. Aşağıdaki örnekler gibi;
Örnek Kod 1
<html>
<head>
<title>Kosul yapilari</title>
</head>
<body>
<script language="JavaScript">
var gun = "ilker";
if (gun=="ilker"){
document.write ("<b>" , "ilker odev yapmıs.." , "</b>");
}
</script>
</body>
</html>
HTML CIKTISI

Örnek Kod 2
<html>
<head>
<title>Kosul yapilari</title>
</head>
<body>
<script language="JavaScript">
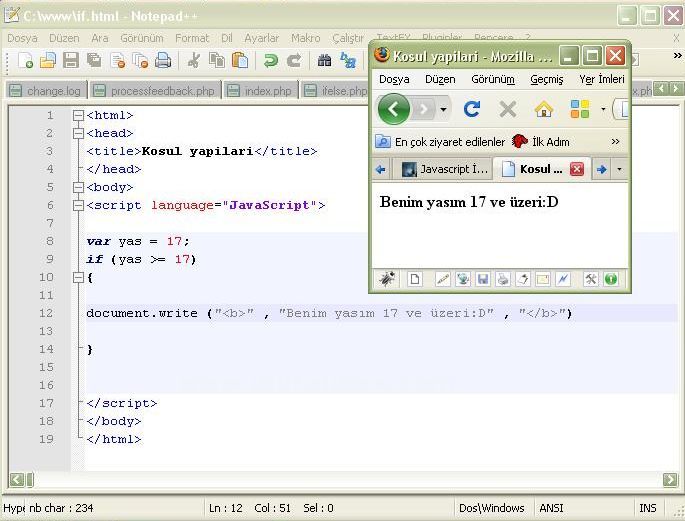
var yas = 17;
if (yas >= 17){
document.write ("<b>" , "Benim yasım 17 ve üzeri:D.." , "</b>")
}
</script>
</body>
</html> HTML CIKTISI
“else ifadesi‘nin kullanımı”
Else,(Değili) if 'te belirtilen olasılığın tutmadığı zaman ne yapılacağını belirtir. Aşağıdaki örnekler gibi;
Örnek Kod 1
<html>
<head>
<title>Kosul yapilari</title>
</head>
<body>
<script language="JavaScript">
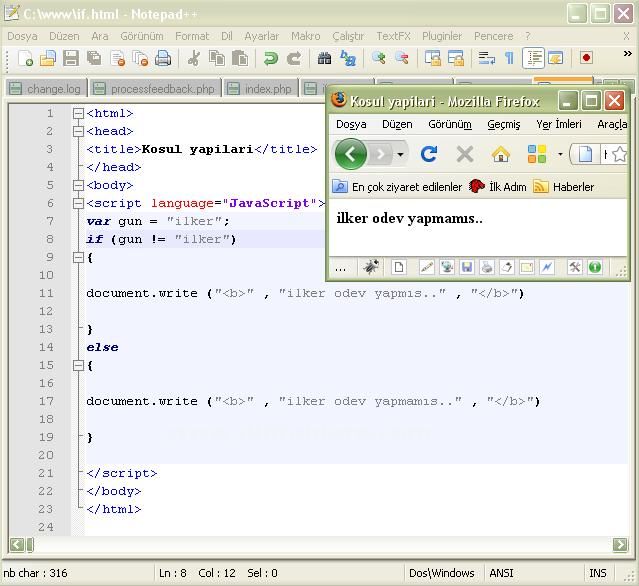
var gun = "ilker";
if (gun != "ilker")
{
document.write ("<b>" , "ilker odev yapmıs.." , "</b>")
}
else
{
document.write ("<b>" , "ilker odev yapmamıs.." , "</b>")
}
</script>
</body>
</html> HTML CIKTISI

Örnek Kod 2
<html>
<head>
<title>Kosul yapilari</title>
</head>
<body>
<script language="JavaScript">
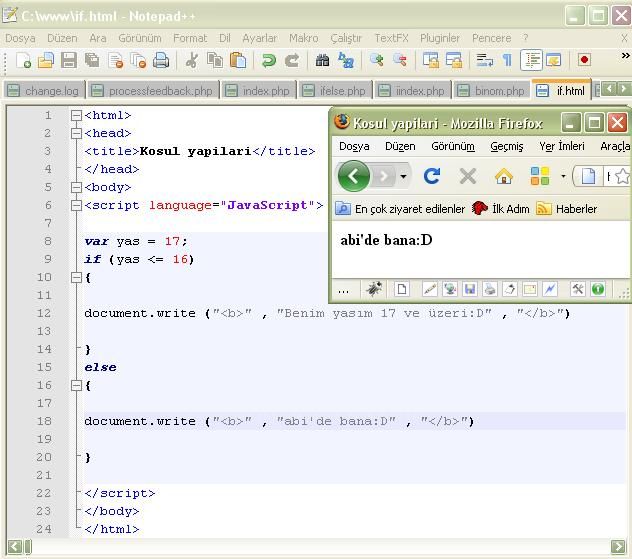
var yas = 17;
if (yas <= 16)
{
document.write ("<b>" , "Benim yasım 17 ve üzeri:D" , "</b>")
}
else
{
document.write ("<b>" , "abi'de bana:D" , "</b>")
}
</script>
</body>
</html> HTML CIKTISI

Else if kullanımı
Genellikle birden fazla karşılaştırma işlemleri yapılacağı zaman kullanılır. if gördüğü zaman verilen şartın doğruluğunu kontrol eder ve doğru ise gerekli işlemi yapar ve yoluna (elseif, else yi görmeden) devam eder. Eğer if şartı doğru değil ise devamına bakar elseif görürse bunu sınar ve if de yaptıklarını tekrarlar. Eğer elseif şartlarıda doğru değilse else de yapılması istenen işlemleri yapar. Aşağıdaki örnekler gibi;
Örnek Kod 1
<html>
<head>
<title>Kosul yapilari</title>
</head>
<body>
<script language="JavaScript">
var yas = 17;
if (yas < 16)
{
document.write ("<b>" , "Benim yasım 17 ve üzeri:D" , "</b>")
}
else if (yas <= 16)
{
document.write("<b>" , "eşitiz" , "</b>")
}
else if (yas >= 17)
{
document.write("<b>" , "Aynı Yastayiz;)" , "</b>")
}
else
{
document.write ("<b>" , "abi'de bana:D" , "</b>")
}
</script>
</body>
</html> HTML CIKTISI

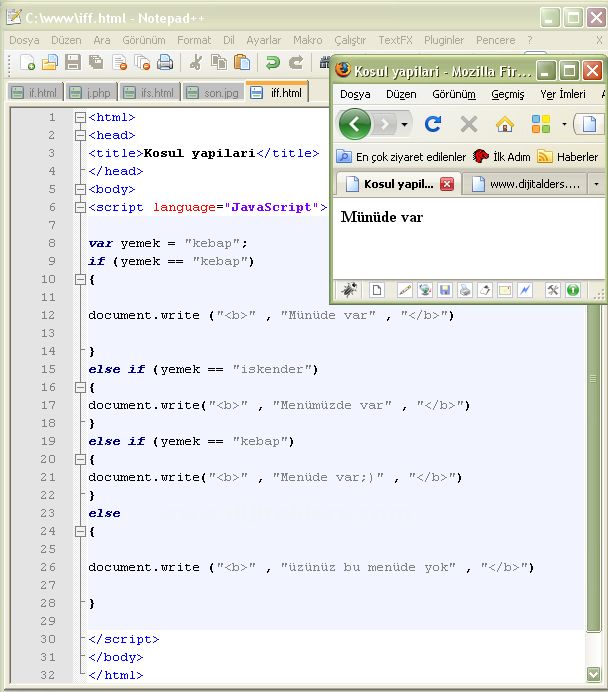
Örnek Kod 2
<html>
<head>
<title>Kosul yapilari</title>
</head>
<body>
<script language="JavaScript">
var yemek = "kebap";
if (yemek == "kebap")
{
document.write ("<b>" , "Münüde var" , "</b>")
}
else if (yemek == "iskender")
{
document.write("<b>" , "Menümüzde var" , "</b>")
}
else if (yemek == "kebap")
{
document.write("<b>" , "Menüde var;)" , "</b>")
}
else
{
document.write ("<b>" , "üzünüz bu menüde yok" , "</b>")
} HTML CIKTISI

Kısa karşılaştırma Özellikleri
Karsılastırma ve kosul islemleri daha kısa yazmamızı sağlar
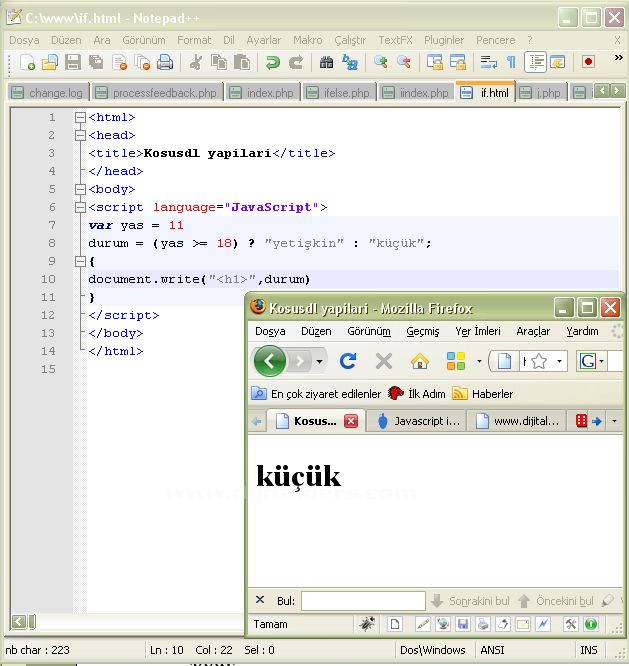
Örnek Kod 1
<html>
<head>
<title>Kosusdl yapilari</title>
</head>
<body>
<script language="JavaScript">
var yas = 11
durum = (yas >= 18) ? "yetişkin" : "küçük";
{
document.write(durum)
}
</script>
</body>
</html>HTML CIKTISI

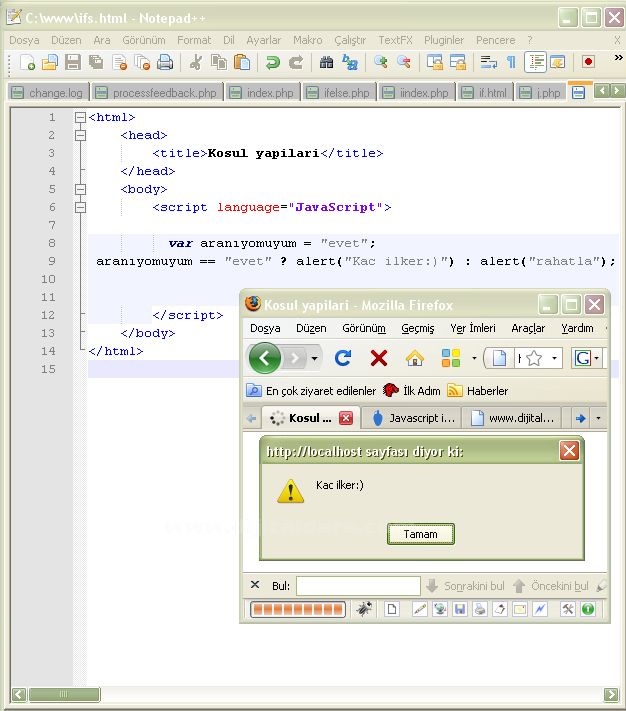
Örnek Kod 2
<html>
<head>
<title>Kosul yapilari</title>
</head>
<body>
<script language="JavaScript">
var aranıyomuyum = "evet";
aranıyomuyum == "evet" ? alert("Kac ilker:)") : alert("rahatla");
</script>
</body>
</html>HTML CIKTISI

İLKER ERUCAR
























