Try - Catch Yapısı
Try - Catch yapısı
JavaScript kodları içinde, diğer programlama dillerinde alışık olduğumuz Try-Catch yapılarını kullanabiliriz. Kullanımı diğer kullanımlar ile aynı Try bloğunda yapılan işlemler sırasında hata oluşursa Catch bloğu işletilmeye başlanır.
Eğer “try” bölümünde bir hata oluşursa hatayla ilgili bilgiyi de geçirerek hemen “catch” bölümüne geçilir. Aynı hata için değişik tarayıcılar değişik hatalar oluştururlar.kuramda ,DOM tarayıcıları belirli sınıflara ayrılmış hata mesajları oluştururlar ama sonuçlar DOM uyumluluk düzeylerine bağımlıdır.
Aşağıdaki örnek hatalı komut sonucunda catch yapısı sayesinde kullanıcıyı uyarmaktadır.
<head>
<script type="text/javascript">
var txt=""
function message()
{
try
{
adddlert("Hoş Geldiniz!");
}
catch(err)
{
txt="Bu sayfada bir hata oluştu.nn";
txt+="Hata açıklaması: " + err.description + "nn";
txt+="Devam etmek için Tamam'ı tıklayın.nn";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="Tıklayınız..." onclick="message()" />
</body>
</html>
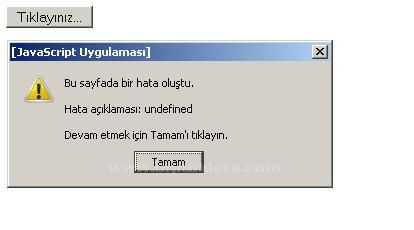
Yukarıdaki kodumuzu çalıştırdıktan sonra aşağıdaki gibi buton çıkar butona tıklayınca hatayı görürüz.

Örnek-2)
<head>
<script type="text/javascript">
var txt=""
function message()
{
try
{
adddlert("Hoş Geldiniz!");
}
catch(err)
{
txt="Bu sayfada bir hata olustu. nn";
txt+="Bu sayfa görüntülenemiyor, devam etmek için Ok,n";
txt+="veya Cancel tikliyarak ana sayfaya dönebilirsiniz.nn";
if(!confirm(txt))
{
document.location.href="http://www.dijitalders.com/";
}
}
}
</script>
</head>
<body>
<input type="button" value="Tiklayiniz..." onclick="message()" />
</body>
</html>
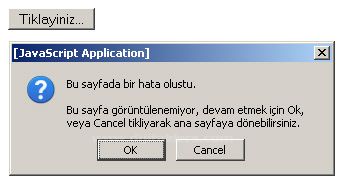
Yukarıdaki kodumuzu çalıştırdıktan sonra hata penceresini karşımıza çıkar.

Karşımıza çıkan bu hata penceresinde hata oluştuğu için sayfa görüntülenemiyor. Devam etmek için "OK" tıklarız , anasayfaya geri dönmek içinde "Cancel" tıklıyarak işlemimizi tamamlarız.
Hızır KATAR























