Alert, Confirm, Prompt
Javascriptte kullanılan uyarı pencereleri
Alert
Alert ikaz metodudur. Aşağıdaki örnekle açıklayacağız.
<html>
<head>
<form>
<input type="button" onclick="alert('Lutfen Adinizi Giriniz')" value="Tiklayiniz...">
</form>
</body>
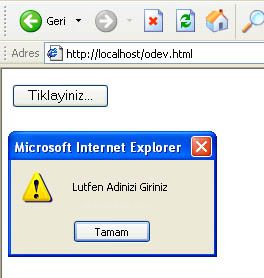
</html>Yukarıdaki kodumuzu yazdığımızda aşağıdaki gibi çalışacak.

Yukarıda kodlarımızın ne işe yaradığını söyledik.

Yukarıda kodumuzun çalıştığını görebiliriz.
Confirm
Confirm yöntemi mesaj görüntülemek için kullanılır. Mesajda "Tamam" "İptal " butonları vardır."Tamam" e tıklarsak istediğimiz işlemi yapar."İptal" a tıklarsak işlem yapmadan çıkar.
<html>
<head>
<a href="http://dijitalders.com" onclick="confirm('Odevi Ogrenmek İstermisiniz');">Odevini Ogren</a>
</body>
</html>Yukarıdaki kodumuzu yazdığımızda aşağıdaki gibi çalışacak.

Yukarıda kodlarımızın ne işe yaradığını söyledik.

Ekrana gelen mesajımız.

Mesajımızdaki “Tamam” butonuna tıkladığımızda istediğimiz siteye yönlendirilir.
Prompt
Prompt() metodu ile pencere aracılığıyla kullanıcıdan bilgi talep edebiliriz. Kullanıcı sayfaya girdiğinde pencere açılır ve kullanıcıya bilgi sorar. Bu bilgi Prompt() metodunun atandığı değişkene aktarılır.
<html>
<head>
<title>Javascript Prompt Methodu</title>
<script type="text/javascript">
<!--
var dogum = prompt("Dogum Tarihiniz", "Lutfen Buraya Dogum Tarihiniz Giriniz");
//-->
</script>
</head>
<body>
<script language="javascript">
alert(dogum);
</script>
</body>
</html>
Yukarıdaki kodumuzu yazdığımızda aşağıdaki gibi çalışacak.

Yukarıda “Lütfen Buraya Dogum Tarihnizi Giriniz” yazan yere doğum tarihimizi gireriz.

Yukarıda görmüş olduğumuz gibi girdiğimiz doğum tarihi alert komutuyla ekrana gelmiştir.
Hızır KATAR
























