Javascriptin Xhtml İçerisine Entegrasyon Yolları
Head içerisine, body içerisine, head ve body içerisine, head ve body içerisine birden fazla blok olarak, harici dosya olarak ataçlama
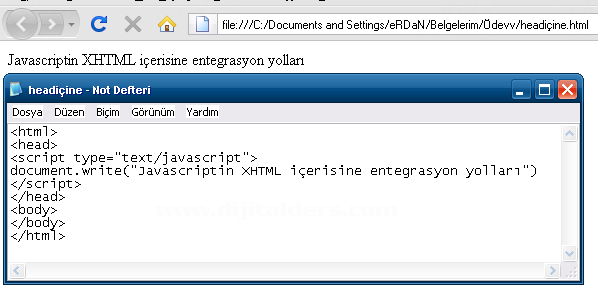
Head İçine
<html>
<head>
<script type="text/javascript">
document.write("Javascriptin XHTML içerisine entegrasyon yolları")
</script>
</head>
<body>
</body>
</html>

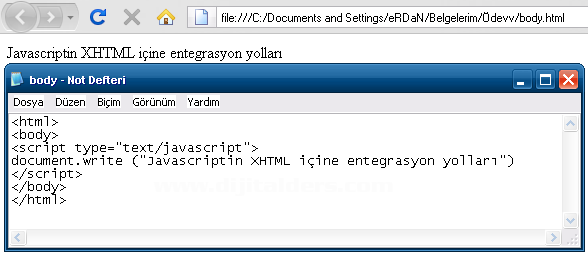
Body İçine
<html>
<body>
<script type="text/javascript">
document.write ("Javascriptin XHTML içine entegrasyon yolları")
</script>
</body>
</html>

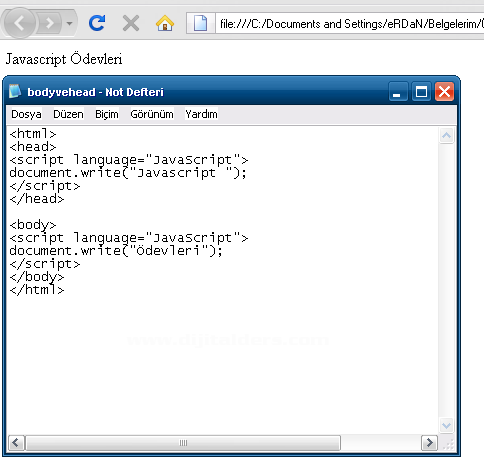
Head ve Body içerisine
<html>
<head>
<script language="JavaScript">
document.write("Javascript ");
</script>
</head>
<body>
<script language="JavaScript">
document.write("Ödevleri");
</script>
</body>
</html>

Head ve Body içerisine birden fazla blok olarak
<html>
<head>
<script type="text/javascript">
document.write("<p>Java</p>");
document.write("<h1>Java </h1>");
document.write("<p>Java </p>");
</script>
</head>
<body>
<script type="text/javascript">
document.write("<p> Javascriptten Bol Bol Ödev</p>");
document.write("<h1> Javascriptten Bol Bol Ödev</h1>");
document.write("<p> Javascriptten Bol Bol Ödev</p>");
</script>
</body>
</html>

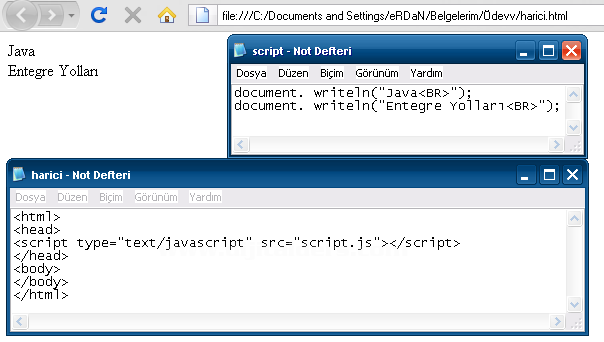
Harici dosya olarak ataçlama
Script dosyası :
document. writeln("Java<BR>");
document. writeln("Entegre Yolları<BR>");
<html>
<head>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
</body>
</html>